 SBT Tin 12, giải sbt tin học 12 kết nối tri thức
SBT Tin 12, giải sbt tin học 12 kết nối tri thức
 Chủ đề 4. Giải quyết vấn đề với sự trợ giúp của máy tín..
Chủ đề 4. Giải quyết vấn đề với sự trợ giúp của máy tín.. Bài 7. HTML và cấu trúc trang web trang 23 SBT Tin học 12 Kết nối tri thức với cuộc sống
Gốc của cấu trúc cây các phần tử HTML là phần tử nào?
1.1
Trả lời câu hỏi 1.1 trang 23 Bài 1 SBT Tin học 12 Kết nối tri thức
Gốc của cấu trúc cây các phần tử HTML là phần tử nào?
A. <head>.
B. <body>.
C. <html>.
D. <style>
Lời giải chi tiết:
Đáp án đúng là C
1.2
Trả lời câu hỏi 1.2 trang 23 Bài 1 SBT Tin học 12 Kết nối tri thức
Phần mềm nào sau đây không là trình duyệt?
A. Chrome.
B. Notepad.
C. Opera.
D. Edge.
Lời giải chi tiết:
Đáp án đúng là B
1.3
Trả lời câu hỏi 1.3 trang 23 Bài 1 SBT Tin học 12 Kết nối tri thức
Khi soạn thảo văn bản HTML, muốn tạo xuống dòng thì thực hiện cách nào?
A. Nhấn phím Enter.
B. Nhấn tổ hợp phím Ctrl + Enter.
C. Sử dụng tổ hợp phím Shift + Enter.
D. Sử dụng thẻ </p>.
Lời giải chi tiết:
Đáp án đúng là D
1.4
Trả lời câu hỏi 1.4 trang 23 Bài 1 SBT Tin học 12 Kết nối tri thức
Các phần tử HTML có thể lồng nhau hay không?
A. Có thể.
B. Không thể.
Lời giải chi tiết:
Đáp án đúng là A
1.5
Trả lời câu hỏi 1.5 trang 23 Bài 1 SBT Tin học 12 Kết nối tri thức
Cây thông tin các phần tử HTML của trang web là gì?
A. Cây nhị phân.
B. Cây tìm kiếm nhị phân.
C. Cây tam phân.
D. Cây bất kì.
Lời giải chi tiết:
Đáp án đúng là D
1.6
Trả lời câu hỏi 1.6 trang 23 Bài 1 SBT Tin học 12 Kết nối tri thức
Giả sử có một thẻ <p> như sau trong tệp HTML:
<p>Đây là dòng <em> đầu tiên</em>.</p>.
Khi đó phần tử <p> trong đoạn trên được hiểu như thế nào?
A. <p>Đây là dòng <em> đầu tiên</em>.</p>.
B. <p>Đây là dòng đầu tiên.</p>.
C. Đây là dòng đầu tiên.
D. <p> </p>.
Lời giải chi tiết:
Đáp án đúng là A
1.7
Trả lời câu hỏi 1.7 trang 23 Bài 1 SBT Tin học 12 Kết nối tri thức
Câu nào sau đây là sai?
A. Không thể đặt thẻ <p> bên trong thẻ <head> được vì thẻ <p> bắt buộc nằm trong thẻ < body>.
B. Có thể đặt thẻ <p> bên trong thẻ <head> vì HTML không hạn chế.
C. Có thể đặt thẻ <p> bên trong thẻ <head> chỉ trong một số trường hợp đặc biệt.
D. Có thể đặt thẻ <p> bên trong thẻ <head> nhưng không nên áp dụng. Thẻ <p> mô tả nội dung là các d0oan5 văn bản nên cần đặt trong vùng thẻ <body> là nội dung chính của trang web.
Lời giải chi tiết:
Đáp án đúng là A
1.8
Trả lời câu hỏi 1.8 trang 24 Bài 1 SBT Tin học 12 Kết nối tri thức
Phần tử HTML sau sẽ được thể hiện trên trình duyệt như thế nào?
<p>Đây là tiêu đề chính của BÀI VIẾT <p>
A. Đây là tiêu đề chính của BÀI VIẾT.
B. Đây là tiêu đề chính của bài viết.
C. Đây là tiêu đề chính của BÀI VIẾT.
D. Đây là tiêu đề chính của bài viết.
Lời giải chi tiết:
Đáp án đúng là C
1.9
Trả lời câu hỏi 1.9 trang 24 Bài 1 SBT Tin học 12 Kết nối tri thức
Với cùng một tệp HTML, trang web được tạo ra sẽ hiển thị như thế nào trên các trình duyệt khác nhau?
A. Các trình duyệt khác nhau hiển thị trang web hoàn toàn giống nhau.
B. Các trình duyệt khác nhau thể hiện trang web khác nhau vì mỗi trình duyệt có quy định riêng về ý nghĩa của các thẻ HTML.
C. Trang web có thể khác nhau trên các trình duyệt khác nhau nhưng định dạng chung của các thẻ HTML được đảm bảo thống nhất.
D. Việc hiển thị trang web phụ thuộc hoàn toàn vào tác tính chất của trình duyệt.
Lời giải chi tiết:
Đáp án đúng là C
1.10
Trả lời câu hỏi 1.10 trang 24 Bài 1 SBT Tin học 12 Kết nối tri thức
Phát biểu “Với tệp HTML, việc hiển thị nội dung và định dạng trang web chỉ phụ thuộc vào trình duyệt.” là đúng hay sai?
Lời giải chi tiết:
Đáp án đúng là: Sai
1.11
Trả lời câu hỏi 1.11 trang 24 Bài 1 SBT Tin học 12 Kết nối tri thức
Phát biểu “Với một tệp HTML, hai trình duyệt sẽ hiển thị nội dung trang web khác nhau.” là đúng hay sai?
Lời giải chi tiết:
Đáp án đúng là: Đúng
1.12
Trả lời câu hỏi 1.12 trang 24 Bài 1 SBT Tin học 12 Kết nối tri thức
Phát biểu “Mỗi phần tử HTML luôn phải ứng với một thẻ HTML nào đó.” là đúng hay sai?
Lời giải chi tiết:
Đáp án đúng là: Đúng
1.13
Trả lời câu hỏi 1.13 trang 24 Bài 1 SBT Tin học 12 Kết nối tri thức
Có hay không thẻ HTML không có nội dung kèm theo?
Lời giải chi tiết:
Đáp án đúng là: Có
1.14
Trả lời câu hỏi 1.14 trang 24 Bài 1 SBT Tin học 12 Kết nối tri thức
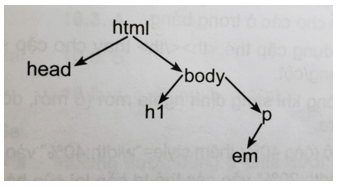
Vẽ sơ đồ cây các phần tử HTML của trang web sau:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <title>Tên trang web</title>
5 </head>
6 <body>
7 <h1>Đây là tiêu đề chính của văn bản</h1>
8 <p>Đây là dòng kem đầu tiên</em>.</p>
9 </body>
10 </html>
Lời giải chi tiết:
Đáp án: sơ đồ như sau

- Bài 8. Định dạng văn bản trang 25 SBT Tin học 12 Kết nối tri thức với cuộc sống
- Bài 9. Tạo danh sách, bảng trang 27 SBT Tin học 12 Kết nối tri thức với cuộc sống
- Bài 10. Tạo liên kết trang 29 SBT Tin học 12 Kết nối tri thức với cuộc sống
- Bài 12. Tạo biểu mẫu trang 34 SBT Tin học 12 Kết nối tri thức với cuộc sống
- Bài 13. Khái niệm, vai trò của CSS trang 36 SBT Tin học 12 Kết nối tri thức với cuộc sống
>> Xem thêm
Các bài khác cùng chuyên mục
- Bài 28. Thực hành tổng hợp trang 99 SBT Tin học 12 Kết nối tri thức với cuộc sống
- Bài 27. Biểu mẫu trên trang web trang 97 SBT Tin học 12 Kết nối tri thức với cuộc sống
- Bài 26. Liên kết và thanh điều hướng trang 94 SBT Tin học 12 Kết nối tri thức với cuộc sống trang 94 SBT Tin học 12 Kết nối tri thức với cuộc sống
- Bài 25. Xây dựng phần thân và chân trang web gtrang 90 SBT Tin học 12 Kết nối tri thức với cuộc sống
- Bài 24. Xây dựng phần đầu trang web trang 88 SBT Tin học 12 Kết nối tri thức với cuộc sống
- Bài 28. Thực hành tổng hợp trang 99 SBT Tin học 12 Kết nối tri thức với cuộc sống
- Bài 27. Biểu mẫu trên trang web trang 97 SBT Tin học 12 Kết nối tri thức với cuộc sống
- Bài 26. Liên kết và thanh điều hướng trang 94 SBT Tin học 12 Kết nối tri thức với cuộc sống trang 94 SBT Tin học 12 Kết nối tri thức với cuộc sống
- Bài 25. Xây dựng phần thân và chân trang web gtrang 90 SBT Tin học 12 Kết nối tri thức với cuộc sống
- Bài 24. Xây dựng phần đầu trang web trang 88 SBT Tin học 12 Kết nối tri thức với cuộc sống










