 SBT Tin 12, giải sbt tin học 12 kết nối tri thức
SBT Tin 12, giải sbt tin học 12 kết nối tri thức
 Chủ đề 4. Giải quyết vấn đề với sự trợ giúp của máy tín..
Chủ đề 4. Giải quyết vấn đề với sự trợ giúp của máy tín.. Bài 17. Các mức ưu tiên của bộ chọn trang 46 SBT Tin học 12 Kết nối tri thức với cuộc sống
Câu nào sau đây là đúng nhất về pseudo-class (lớp giả)?
Tổng hợp đề thi học kì 1 lớp 12 tất cả các môn - Kết nối tri thức
Toán - Văn - Anh - Lí - Hóa - Sinh - Sử - Địa
1.1
Trả lời câu hỏi 1.1 trang 46 Bài 1 SBT Tin học 12 Kết nối tri thức
Câu nào sau đây là đúng nhất về pseudo-class (lớp giả)?
A. Lớp giả là lớp các phần tử đã được định nghĩa lớp có sẵn trong trang web không do người viết chương trình tạo ra.
B. Lớp giả là lớp mặc định các phần tử đặc biệt nào đó do CSS định nghĩa trước.
C. Lớp giả là lớp mô tả các trạng thái đặc biệt của các phần tử phụ thuộc vào thao tác người dùng trên trình duyệt, ví dụ như các thao tác chuột, thao tác nhập liệu trên biểu mẫu và một số trạng thái đặc biệt khác.
D. Lớp giả là lớp mô tả các trạng thái đặc biệt của một số phần tử đặc biệt của HTML.
Lời giải chi tiết:
Đáp án: C. Đây là định nghĩa chính xác nhất về pseudo-class. Các pseudo-class như :hover, :focus, và :active thể hiện các trạng thái mà các phần tử có thể ở trong đó, phụ thuộc vào hành động của người dùng.
Phát biểu C là phát biểu đúng nhất về pseudo-class. Nó mô tả rõ ràng về các trạng thái đặc biệt của các phần tử phụ thuộc vào thao tác người dùng trên trình duyệt. Các phát biểu khác đều có những thiếu sót hoặc không chính xác.
1.2
Trả lời câu hỏi 1.2 trang 46 Bài 1 SBT Tin học 12 Kết nối tri thức
Câu nào sau đây là đúng nhất về pseudo-element (phần tử giả)?
A. Phần tử giả là các phần tử HTML nhưng ảo, không hiển thị ngay trên màn hình.
B. Phần tử giả là các phần tử HTML đặc biệt do CSS thiết lập riêng.
C. Phần tử giả là tất cả các thành phần riêng biệt, độc lập của các phần tử HTML.
D. Phần tử giả được định nghĩa để mô tả một số phần, thành phần đặc biệt có ý nghĩa của các phần tử HTML, ví dụ dòng đầu tiên, chữ cái đầu tiên, các thành phần này có nhu cầu thiết lập định dạng riêng.
Lời giải chi tiết:
Đáp án: D. Đây là định nghĩa chính xác nhất về pseudo-element. Các pseudo-element như ::first-line, ::first-letter, ::before, và ::after cho phép bạn áp dụng kiểu riêng cho các phần cụ thể của phần tử, như dòng đầu tiên của một đoạn văn hoặc chữ cái đầu tiên. Nó mô tả chính xác mục đích và cách thức hoạt động của pseudo-element trong CSS. Các phát biểu khác đều không chính xác hoặc thiếu sót trong việc diễn đạt ý nghĩa pseudo-element.
1.3
Trả lời câu hỏi 1.3 trang 46 Bài 1 SBT Tin học 12 Kết nối tri thức
Cho mẫu định dạng :active { color: red ; }
Câu nào sau đây mô tả chức năng của mẫu định dạng trên?
A. Mẫu này không có tác dụng lên bất cứ phần tử nào của tệp HTML hiện thời.
B. Trong khi nhấn và giữ chuột lên cửa sổ trình duyệt thì toàn bộ chữ của trang web chuyển màu đỏ.
C. Sau khi nháy chuột lên cửa số trình duyệt thì toàn bộ chữ của trang web chuyến màu đỏ.
D. Khi di chuyển chuột lên lên cửa sổ trình duyệt thì toàn bộ chữ của trang web chuyển màu đỏ.
Lời giải chi tiết:
Đáp án: B. Vì active trong CSS được sử dụng để định dạng các phần tử trong trạng thái "đang được kích hoạt", nghĩa là khi người dùng nhấn và giữ chuột lên phần tử đó. Trong ví dụ trên, khi người dùng nhấn và giữ chuột trên các phần tử tương tác (như liên kết hoặc nút), màu chữ sẽ chuyển thành đỏ.
1.4
Trả lời câu hỏi 1.4 trang 46 Bài 1 SBT Tin học 12 Kết nối tri thức
Nếu hai mẫu định dạng CSS có trọng số bằng nhau cùng p dụng cho một phần tử thì trình duyệt sẽ ưu tiên dùng mẫu nào?
A. Ưu tiên áp dụng mẫu CSS có từ khóa limportant, nếu không có thì dùng mẫu đầu tiên trong danh sách.
B. Trình duyệt sẽ áp dụng mẫu định dạng có mô tả thuộc tính nhiều hơn.
C. Ưu tiên áp dụng mẫu đầu tiên.
D. Ưu tiên áp dụng mẫu cuối cùng.
Lời giải chi tiết:
Đáp án: D. Đúng. Trong trường hợp hai mẫu định dạng CSS có trọng số bằng nhau, trình duyệt sẽ ưu tiên áp dụng mẫu cuối cùng xuất hiện trong mã CSS. Khi hai mẫu định dạng CSS có trọng số bằng nhau, trình duyệt sẽ áp dụng mẫu cuối cùng trong danh sách.
1.5
Trả lời câu hỏi 1.5 trang 47 Bài 1 SBT Tin học 12 Kết nối tri thức
Tính trọng số của các mẫu định dạng CSS với bộ chọn như sau:
A. div > p.
B. div.test + #p1.
C. p.test1 p.test2.
D. h1: first-line.
Lời giải chi tiết:
Đáp án:
A. div > p: Trọng số (0, 0, 2)
B. div.test + #p1: Trọng số (1, 1, 1)
C. p.test1 p.test2: Trọng số (0, 2, 2)
D. h1: first-line: Trọng số (0, 0, 1)
Mỗi bộ chọn trên đều có trọng số riêng dựa trên các thành phần của nó. Trọng số có thể được tính dễ dàng bằng cách phân loại và đếm các thành phần của bộ chọn.
1.6
Trả lời câu hỏi 1.6 trang 47 Bài 1 SBT Tin học 12 Kết nối tri thức
Nêu ý nghĩa của mẫu định dạng sau:
h1.test + p:hover {font-size: 2em; }
A. Khi di chuyển chuột lên một đoạn văn bản bất kì (phần tử p) thì chữ sẽ cao lên gấp đôi.
B. Khi di chuyển chuột lên phần tử p nằm ngay sau h1 thì chữ sẽ cao lên gấp đôi.
C. Khi di chuyển chuột lên phần tử p nằm ngay sau h1 với điều kiện h1 thuộc lớp test thì chữ của đoạn này sẽ cao gấp hai lần kiểu chữ của phần tử gốc.
D. Khi di chuyển chuột lên phần tử p nằm ngay sau h1 với điều kiện h1 thuộc lớp test thì chữ của đoạn này sẽ cao gấp hai lần kiểu chữ hiện có.
Lời giải chi tiết:
Đáp án: D. Vì:
h1.test: Chọn phần tử h1 có class là "test".
+ p: Chọn phần tử p (đoạn văn bản) nằm ngay sau phần tử h1.test.
Áp dụng hiệu ứng khi di chuyển chuột lên phần tử p.
font-size: 2em: Khi hiệu ứng hover xảy ra, kích thước chữ của phần tử p sẽ lớn gấp đôi (2em) so với kiểu chữ hiện có.
1.7
Trả lời câu hỏi 1.7 trang 47 Bài 1 SBT Tin học 12 Kết nối tri thức
Cho đoạn mã HTML sau:
1 <! DOCTYPE html>
2 <html>
3 <head>
4 <style>
5 p › strong ~ em {color: blue; }
6 p › strong {color : green;}
7 em {color: cyan; }
8 strong {color: red; } 9 </style>
10 </head>
11 <body>
12 <h1 class = "test">Tìm hiểu về HTML</h1>
13 <p><strong>HTML</strong> - tên viết tắt của <em>HyperText Markup
Language</em>, ngôn ngữ đánh dấu siêu văn bản, là ngôn ngữ đặc biệt dùng để thiết kế nội dung các trang web và được thể hiện bằng trình duyệt. </p>
14 </body>
15 </htm]>
Từ HTML trong văn bản trên sẽ có màu gì trên trình duyệt?
A. blue.
B. red.
C. green.
D. cyan.
Lời giải chi tiết:
Đáp án: C. Từ "HTML" nằm trong thẻ <strong>, và mẫu định dạng p > strong {color: green;} sẽ được áp dụng cho nó.
Do đó, từ "HTML" sẽ có màu green.
1.8
Trả lời câu hỏi 1.8 trang 47 Bài 1 SBT Tin học 12 Kết nối tri thức
Với đoạn mã HTML ở Câu 17.7, cụm từ "HyperText Markup Language" khi hiền thị sẽ có màu gì?
A. blue.
B. red.
C. green.
D. cyan.
Lời giải chi tiết:
Đáp án: A. Cụm từ "HyperText Markup Language" sẽ có màu blue vì quy tắc CSS p > strong ~ em {color: blue;} đã áp dụng cho nó.
1.9
Trả lời câu hỏi 1.9 trang 48 Bài 1 SBT Tin học 12 Kết nối tri thức
Giả sử đã thiết lập trang HTML như sau:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <style>
5 p { color: blue ; }
6 *,.test & color : red ;
7 </style>
8</head>
9<body>
10 <h1 class="test">Tiêu đề kiến thức</h1>
11 <p>Đoạn văn bản đầu tiên</p>
12</body>
13</html>
Màu của các cụm từ "Tiêu đề kiến thức" và "Đoạn văn bản đầu tiên" lần lượt là:
A. Đỏ, đỏ.
B. Đỏ, xanh dương.
C. Xanh dương, đỏ.
D. Xanh dương, xanh dương.
Lời giải chi tiết:
Đáp án: B. Nếu quy tắc *.test & color: red; có tác dụng, nó sẽ làm cho màu chữ của phần tử này trở thành đỏ.
Quy tắc p { color: blue; } rõ ràng là sẽ khiến cho đoạn văn này có màu xanh dương.
Vì vậy, câu trả lời (Đỏ, xanh dương) là đúng
1.10
Giả sử đã thiết lập trang HTML như sau:
<!DOCTYPE html>
<html>
<head>
</head>
</body>
<div>Hãy di chuyển chuột lên tôi, bạn sẽ thấy...
‹p id = "hidden">Sự kì diệu của CSS! </p>
</div>
</body>
</html>
Hãy thiết lập CSS sao cho văn bản được trình bày theo yêu cầu sau:
A. Dòng chữ "Sự kì diệu của CSS!" sẽ được ẩn đi khi duyệt bình thường.
B. Dòng đầu tiên "Hãy di chuyển ..." được hiển thị trên nền xanh lam, trong khung màu với vùng đệm 20 px.
C. Khi di chuyển chuột lên khung màu có chữ "Hãy di chuyển ..." thì xuất hiện khung nền vàng, chữ đỏ, vùng đệm 20 px, trong khung có dòng chữ "Sự kì diệu của CSS!".
D. Khi chuột đã di chuyển qua khung nền xanh lam thì khung vàng sẽ bị ẩn đi.
Lời giải chi tiết:
Mẫu CSS trên sẽ đáp ứng được hầu hết các yêu cầu, giúp tạo hiệu ứng và định dạng mong muốn cho trang HTML của bạn. Bạn có thể tùy chỉnh các thuộc tính để phù hợp hơn với giao diện mong muốn
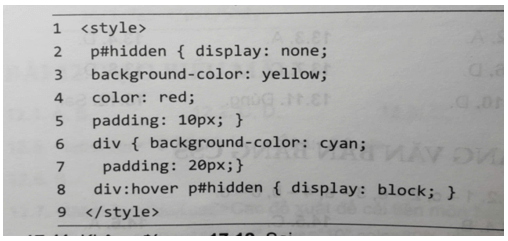
CSS có thể thiết lập như sau:

- Bài 18. Thực hành tổng hợp thiết kế trang web trang 49 SBT Tin học 12 Kết nối tri thức với cuộc sống
- Bài 16. Định dạng khung trang 43 SBT Tin học 12 Kết nối tri thức với cuộc sống
- Bài 15. Tạo màu cho chữ và nền trang 41 SBT Tin học 12 Kết nối tri thức với cuộc sống
- Bài 14. Định dạng văn bản bằng CSS trang 38 SBT Tin học 12 Kết nối tri thức với cuộc sống
- Bài 13. Khái niệm, vai trò của CSS trang 36 SBT Tin học 12 Kết nối tri thức với cuộc sống
>> Xem thêm
Các bài khác cùng chuyên mục
- Bài 28. Thực hành tổng hợp trang 99 SBT Tin học 12 Kết nối tri thức với cuộc sống
- Bài 27. Biểu mẫu trên trang web trang 97 SBT Tin học 12 Kết nối tri thức với cuộc sống
- Bài 26. Liên kết và thanh điều hướng trang 94 SBT Tin học 12 Kết nối tri thức với cuộc sống trang 94 SBT Tin học 12 Kết nối tri thức với cuộc sống
- Bài 25. Xây dựng phần thân và chân trang web gtrang 90 SBT Tin học 12 Kết nối tri thức với cuộc sống
- Bài 24. Xây dựng phần đầu trang web trang 88 SBT Tin học 12 Kết nối tri thức với cuộc sống
- Bài 28. Thực hành tổng hợp trang 99 SBT Tin học 12 Kết nối tri thức với cuộc sống
- Bài 27. Biểu mẫu trên trang web trang 97 SBT Tin học 12 Kết nối tri thức với cuộc sống
- Bài 26. Liên kết và thanh điều hướng trang 94 SBT Tin học 12 Kết nối tri thức với cuộc sống trang 94 SBT Tin học 12 Kết nối tri thức với cuộc sống
- Bài 25. Xây dựng phần thân và chân trang web gtrang 90 SBT Tin học 12 Kết nối tri thức với cuộc sống
- Bài 24. Xây dựng phần đầu trang web trang 88 SBT Tin học 12 Kết nối tri thức với cuộc sống










