 SBT Tin 12, giải sbt tin học 12 kết nối tri thức
SBT Tin 12, giải sbt tin học 12 kết nối tri thức
 Chủ đề 4. Giải quyết vấn đề với sự trợ giúp của máy tín..
Chủ đề 4. Giải quyết vấn đề với sự trợ giúp của máy tín.. Bài 15. Tạo màu cho chữ và nền trang 41 SBT Tin học 12 Kết nối tri thức với cuộc sống
Hệ màu RGB có thể mô tả được bao nhiêu màu?
1.1
Trả lời câu hỏi 1.1 trang 41 Bài 1 SBT Tin học 12 Kết nối tri thức
Hệ màu RGB có thể mô tả được bao nhiêu màu?
A. 8.
B. 256.
C. 16 000 000.
D. 16 777 216.
Lời giải chi tiết:
Đáp án: D. Đây là con số chính xác mô tả tổng số màu sắc có thể tạo ra từ hệ màu RGB.
1.2
Trả lời câu hỏi 1.2 trang 41 Bài 1 SBT Tin học 12 Kết nối tri thức
Trong hệ màu RGB có bao nhiêu màu xám (màu đen trắng)?
A. 16 777 216.
B. 256.
C. 8.
D. 1.
Lời giải chi tiết:
Đáp án: B. Có 256 màu xám từ (0, 0, 0) đến (255, 255, 255). Phát biểu rằng "Trong hệ màu RGB có 256 màu xám (màu đen trắng)" là đúng.
1.3
Trả lời câu hỏi 1.3 trang 41 Bài 1 SBT Tin học 12 Kết nối tri thức
Trong các biểu diễn màu sau của hệ RGB, biểu diễn nào là sai?
A. rgb(red, green, blue).
B. #rrggbb.
C. rgb(red%, green%, blue%).
D. "red - green - blue".
Lời giải chi tiết:
Đáp án: D. Đây không phải là một cách chuẩn để định nghĩa màu trong CSS. Mặc dù nó sử dụng tên các màu, nhưng nó không theo cú pháp nào được công nhận trong CSS.
1.4
Trả lời câu hỏi 1.4 trang 41 Bài 1 SBT Tin học 12 Kết nối tri thức
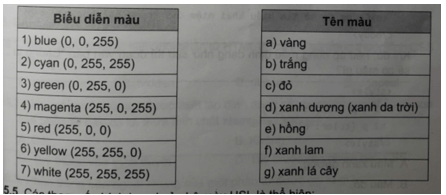
Nối tên màu và biểu diễn màu tương ứng (trong hệ RGB):

Lời giải chi tiết:
Đáp án như sau: 1-d, 2-f, 3-g, 4-e, 5-c, 6-a, 7-b.
1.5
Trả lời câu hỏi 1.5 trang 41 Bài 1 SBT Tin học 12 Kết nối tri thức
Các tham số chính h, s, 1 của hệ màu HSL là thể hiện:
A. Vòng tròn màu, độ bão hòa, độ sáng.
B. Độ bão hòa màu, giá trị màu, độ sảng.
C. Ánh sáng, giá trị màu, độ bão hòa màu.
D. Giá trị màu, ánh sáng, độ bão hòa màu.
Lời giải chi tiết:
Đáp án: A. Trong hệ màu HSL, ba tham số chính là:
H (Hue): Vòng tròn màu, biểu thị màu sắc trên một vòng tròn 360 độ.
S (Saturation): Độ bão hòa, biểu thị độ tinh khiết của màu sắc.
L (Lightness): Độ sáng, biểu thị độ sáng tối của màu.
1.6
Trả lời câu hỏi 1.6 trang 42 Bài 1 SBT Tin học 12 Kết nối tri thức
Nếu tham số s = 0% thì màu hsi(h, s, l) chỉ màu:
A. đen.
B. trắng.
C. xám.
D. được chỉ ra bởi giá trị h.
Lời giải chi tiết:
Đáp án: C. Khi S = 0%, màu sẽ là các sắc thái của xám, bao gồm cả đen và trắng tùy thuộc vào giá trị của L. Do đó, nó được coi là màu xám.
1.7
Trả lời câu hỏi 1.7 trang 42 Bài 1 SBT Tin học 12 Kết nối tri thức
Màu nền của đối tượng được thiết lập bởi thuộc tính nào sau đây trong định dạng CSS?
A. Background.
B. Color.
C. Color-background.
D. Background-color.
Lời giải chi tiết:
Đáp án: D. Thuộc tính background-color được sử dụng để thiết lập màu nền của một phần tử trong CSS. Bạn có thể xác định màu nền bằng cách sử dụng các giá trị màu khác nhau, như tên màu, mã hex, hoặc giá trị RGB/RGBA
Sử dụng thuộc tính này sẽ cho phép bạn thiết lập màu nền cho bất kỳ phần tử HTML nào trong trang web.
1.8
Trả lời câu hỏi 1.8 trang 42 Bài 1 SBT Tin học 12 Kết nối tri thức
Bộ chọn div p {color: blue;) sẽ áp dụng màu chữ xanh dương cho đổi tượng nào?
A. div và p.
B. p là phần tử con, cháu của div.
C. div mà chứa p là phần tử con.
D. p
Lời giải chi tiết:
Đáp án: B. Bộ chọn sẽ áp dụng màu chữ xanh dương cho tất cả các phần tử <p> là con hoặc cháu của bất kỳ phần tử <div> nào.
Điều này xác nhận rằng bộ chọn sẽ áp dụng màu chữ xanh dương cho tất cả các phần tử <p> bên trong bất kỳ phần tử <div>.
1.9
Trả lời câu hỏi 1.9 trang 42 Bài 1 SBT Tin học 12 Kết nối tri thức
Hãy chọn phương án ghép đúng:
Bộ chọn h2 ~ p {color: blue;} có chức năng thiết lập chữ màu xanh dương cho tất cả các phần tử
A. p nằm ngay sau h2.
B. p là phần tử con của h2.
C. p là phần tử cùng cấp với h2.
D. p là phần tử cùng cấp và nằm phía sau, không cần liền kề với h2.
Lời giải chi tiết:
Đáp án: D. Bộ chọn này áp dụng cho tất cả các phần tử <p> cùng cấp với <h2> và nằm sau nó, không cần phải liền kề ngay lập tức.
1.10
Trả lời câu hỏi 1.10 trang 42 Bài 1 SBT Tin học 12 Kết nối tri thức
Giả sử có đoạn HTML sau:
<body>
<h1> Lịch sử CSS</h1>
<p>Chúng ta sẽ tìm hiểu khái niệm CSS trong bài học này.</p>
</body>
Khi đó, nếu áp dụng mẫu định dạng như sau thì đoạn văn bản "Chúng ta..
sẽ có màu gì?
< style>
h1 + p {color: red; }
h2 p {color: blue; }
</style>
A. Màu xanh dương.
B. Màu đỏ.
C. Màu mặc định của trình duyệt.
D. Không thể xác định được màu của đoạn văn bản "Chúng ta ...".
Lời giải chi tiết:
Đáp án: B. Đoạn văn bản "Chúng ta sẽ tìm hiểu khái niệm CSS trong bài học này." là một phần tử <p> và nằm ngay sau phần tử <h1>. Do đó, màu chữ của nó sẽ là đỏ, theo quy định của bộ chọn h1+ p.
1.11
Trả lời câu hỏi 1.11 trang 42 Bài 1 SBT Tin học 12 Kết nối tri thức
Một màu có thể có hai biểu diễn RGB khác nhau hay không?
Lời giải chi tiết:
Đáp án: Không thể: Trong hệ màu RGB, một màu chỉ có một biểu diễn RGB duy nhất. Mặc dù có thể có nhiều cách khác nhau để thể hiện màu sắc (như mã HEX, giá trị phần trăm), nhưng nếu bạn đang nói đến biểu diễn RGB cụ thể (như rgb(255, 0, 0)), thì màu đó sẽ có một giá trị duy nhất.
1.12
Trả lời câu hỏi 1.12 trang 43 Bài 1 SBT Tin học 12 Kết nối tri thức
Trong cùng một phần tử HTML p có thể có hai phần tử con em nằm ở các vị trí khác nhau và được định dạng khác nhau bởi một mẫu dịnh dâm g các được không?
Lời giải chi tiết:
Đáp án: Có thể. Trong cùng một phần tử HTML <p>, bạn có thể có nhiều phần tử con <em> ở các vị trí khác nhau và áp dụng các định dạng khác nhau cho từng phần tử bằng cách sử dụng CSS.
Điều này cho phép bạn linh hoạt trong việc định dạng văn bản và nhấn mạnh các phần khác nhau của nội dung trong cùng một đoạn văn.
1.13
Trả lời câu hỏi 1.13 trang 43 Bài 1 SBT Tin học 12 Kết nối tri thức
Phát biểu "Nều phần tử HTML p chứa phần tử con em thì quan hệ giữa p và em là p + em." là đúng hay sai?
Lời giải chi tiết:
Đáp án: Sai. Quan hệ giữa <p> và <em> khi <em> là phần tử con của <p> không thể được mô tả bằng bộ chọn p + em, mà phải được mô tả bằng mối quan hệ cha - con.
Nếu bạn muốn áp dụng định dạng cho <em> bên trong <p>, bạn sẽ sử dụng bộ chọn p em (không có dấu +), có nghĩa là chọn tất cả các phần tử <em> nằm bên trong <p>.
1.14
Trả lời câu hỏi 1.14 trang 43 Bài 1 SBT Tin học 12 Kết nối tri thức
Phát biểu "Nều quan hệ giữa phần tử em và strong là em ~ strong thì quan hệ strong ~ em." là đúng hay sai?
Lời giải chi tiết:
Đáp án: Sai. Nếu quan hệ giữa <em> và <strong> là em ~ strong, điều đó có nghĩa là <strong> nằm sau <em>. Điều này không có nghĩa là <em> cũng nằm sau <strong>.
Ngược lại, strong ~ em chỉ đúng nếu <em> nằm sau <strong>, không thể tự động suy ra rằng nếu một mối quan hệ là đúng thì mối quan hệ ngược lại cũng đúng.
1.15
Trả lời câu hỏi 1.15 trang 43 Bài 1 SBT Tin học 12 Kết nối tri thức
Nếu quan hệ E > F đúng thì quan hệ E F có còn đúng không?
Lời giải chi tiết:
Đáp án: Đúng. Nếu quan hệ E > F đúng, điều này có nghĩa là F là phần tử con trực tiếp của E. Do đó, F cũng sẽ là phần tử cháu của E, và mối quan hệ E F cũng sẽ đúng.
Nói cách khác, mọi phần tử con của một phần tử cũng là phần tử cháu, vì vậy nếu E > F là đúng, thì E F cũng đúng.
- Bài 16. Định dạng khung trang 43 SBT Tin học 12 Kết nối tri thức với cuộc sống
- Bài 17. Các mức ưu tiên của bộ chọn trang 46 SBT Tin học 12 Kết nối tri thức với cuộc sống
- Bài 18. Thực hành tổng hợp thiết kế trang web trang 49 SBT Tin học 12 Kết nối tri thức với cuộc sống
- Bài 14. Định dạng văn bản bằng CSS trang 38 SBT Tin học 12 Kết nối tri thức với cuộc sống
- Bài 13. Khái niệm, vai trò của CSS trang 36 SBT Tin học 12 Kết nối tri thức với cuộc sống
>> Xem thêm
Các bài khác cùng chuyên mục
- Bài 28. Thực hành tổng hợp trang 99 SBT Tin học 12 Kết nối tri thức với cuộc sống
- Bài 27. Biểu mẫu trên trang web trang 97 SBT Tin học 12 Kết nối tri thức với cuộc sống
- Bài 26. Liên kết và thanh điều hướng trang 94 SBT Tin học 12 Kết nối tri thức với cuộc sống trang 94 SBT Tin học 12 Kết nối tri thức với cuộc sống
- Bài 25. Xây dựng phần thân và chân trang web gtrang 90 SBT Tin học 12 Kết nối tri thức với cuộc sống
- Bài 24. Xây dựng phần đầu trang web trang 88 SBT Tin học 12 Kết nối tri thức với cuộc sống
- Bài 28. Thực hành tổng hợp trang 99 SBT Tin học 12 Kết nối tri thức với cuộc sống
- Bài 27. Biểu mẫu trên trang web trang 97 SBT Tin học 12 Kết nối tri thức với cuộc sống
- Bài 26. Liên kết và thanh điều hướng trang 94 SBT Tin học 12 Kết nối tri thức với cuộc sống trang 94 SBT Tin học 12 Kết nối tri thức với cuộc sống
- Bài 25. Xây dựng phần thân và chân trang web gtrang 90 SBT Tin học 12 Kết nối tri thức với cuộc sống
- Bài 24. Xây dựng phần đầu trang web trang 88 SBT Tin học 12 Kết nối tri thức với cuộc sống










