 Tin 12, giải tin học 12 chân trời sáng tạo
Tin 12, giải tin học 12 chân trời sáng tạo
 Chủ đề F. Giải quyết vấn đề với sự trợ giúp của máy tín..
Chủ đề F. Giải quyết vấn đề với sự trợ giúp của máy tín.. Bài F9. Một số kĩ thuật định kiểu bằng vùng chọn lọc trong CSS trang 117, 118, 119 SGK Tin học 12 Chân trời sáng tạo
Để định kiểu với màu sắc tuỳ ý để làm nổi bật một số ô trong bảng "Lịch sinh hoạt
CH tr 117
Theo em, khi định kiểu cho các đề mục h1, việc viết mã lệnh CSS cho thuộc tính style trong từng thẻ <h1> gặp phải những hạn chế nào?
Phương pháp giải:
Các hạn chế bao gồm: không thể tái sử dụng, phức tạp và khó quản lý, ghi đè ưu tiên, không thể sử dụng các lớp và ID.
Lời giải chi tiết:
- Không thể tái sử dụng: Khi viết mã CSS trong thuộc tính style của mỗi thẻ <h1>, mã đó chỉ áp dụng cho thẻ đó cụ thể. Điều này làm cho việc tái sử dụng mã CSS trở nên khó khăn. Nếu có nhiều thẻ <h1> trong trang, bạn phải viết mã CSS tương tự cho mỗi thẻ.
- Phức tạp và khó quản lý: Nếu bạn cần áp dụng nhiều thuộc tính CSS cho mỗi thẻ <h1>, việc viết mã trong thuộc tính style có thể trở nên phức tạp và khó quản lý. Mã CSS sẽ phải được viết trực tiếp trong từng thẻ, làm cho mã HTML trở nên lộn xộn và khó đọc.
- Ghi đè ưu tiên: Khi viết mã CSS trong thuộc tính style, nó sẽ ghi đè lên bất kỳ quy tắc CSS nào được áp dụng từ các tệp CSS bên ngoài hoặc trong thẻ <style>. Điều này có thể gây ra xung đột và khó kiểm soát ưu tiên của các quy tắc CSS.
- Không thể sử dụng các lớp và ID: Khi viết mã CSS trong thuộc tính style, bạn không thể sử dụng các lớp (class) và ID để xác định đối tượng cần áp dụng mã CSS. Điều này giới hạn khả năng chọn và áp dụng mã CSS theo cách linh hoạt và tái sử dụng.
CH tr 118
Em hãy trình bày lợi ích khi định kiểu CSS bằng cách khai báo vùng chọn.
Phương pháp giải:
Các lợi ích là: tái sử dụng mã CSS, kiểm soát đễ dàng, quy tắc ưu tiên, tính linh hoạt và độ ưa nhìn.
Lời giải chi tiết:
- Kiểm soát dễ dàng: Khi sử dụng vùng chọn, ta có thể áp dụng quy tắc CSS cho một nhóm các thành phần cụ thể hoặc toàn bộ trang web. Điều này giúp ta dễ dàng kiểm soát và thay đổi giao diện của các thành phần một cách tập trung. Bằng cách chỉnh sửa một vùng chọn duy nhất, ta có thể thay đổi toàn bộ giao diện liên quan mà không cần sửa đổi từng thành phần riêng lẻ.
- Quy tắc ưu tiên: Sử dụng vùng chọn cho phép ta xác định quy tắc ưu tiên trong trường hợp có xung đột giữa các quy tắc CSS. Với việc sử dụng các vùng chọn cụ thể, ta có thể xác định rõ thứ tự ưu tiên của các quy tắc và đảm bảo rằng quy tắc được áp dụng đúng theo ý định của mình.
- Tính linh hoạt: Với việc sử dụng các vùng chọn, ta có thể áp dụng CSS cho các thành phần cụ thể hoặc nhóm thành phần dựa trên các thuộc tính, lớp, ID, hoặc cấu trúc HTML. Điều này giúp ta tạo ra giao diện linh hoạt và tùy chỉnh theo nhu cầu cụ thể của từng thành phần hoặc nhóm thành phần.
- Độ ưu nhìn: Khi sử dụng vùng chọn, mã CSS trở nên dễ đọc và dễ hiểu hơn. Bằng cách sử dụng các tên vùng chọn mô tả chính xác đối tượng và mục đích áp dụng CSS, ta giúp cho việc bảo trì và cập nhật mã dễ dàng hơn trong tương lai.
CH tr 120 KP
Theo em, điểm khác biệt giữa khai báo vùng chọn là tên thẻ và khai báo vùng chọn là tên lớp là gì?
Phương pháp giải:
Dựa vào đặc điểm và lợi ích của từng cách khai báo để trả lời.
Lời giải chi tiết:
Định kiểu CSS bằng cách khai báo vùng chọn mang lại lợi ích về tái sử dụng, kiểm soát, quy tắc ưu tiên, linh hoạt và dễ đọc mã.
CH tr 120 LT1
Em hãy cho biết khái niệm vùng chọn CSS.
Phương pháp giải:
Dựa vào kiến thức được cung cấp trong bài học để trả lời.
Lời giải chi tiết:
Vùng chọn là khuôn mẫu dùng để chỉ ra phần tử HTML cụ thể được định kiểu.
CH tr 120 LT2
Theo em, có những kĩ thuật nào để khai báo vùng chọn CSS cơ bản?
Phương pháp giải:
Dựa vào kiến thức được cung cấp trong phần những kĩ thuật định kiểu cơ bản bằng cùng chọn để trả lời.
Lời giải chi tiết:
Các kĩ thuật dùng để khai báo vùng chọn CSS cơ bản:
- Định kiểu cho các phần tử cùng loại.
- Định kiểu cho các phần tử khác loại.
- Định kiểu cho riêng một phần tử xác định.
CH tr 122 VD1
Định kiểu màu sắc tuỳ ý cho phần nền và phần văn bản của các danh sách Sở thích và Các hoạt động đã tham gia bằng vùng chọn tên lớp.
Phương pháp giải:
Thực hiện theo các bước:
B1: Thêm tên lớp cho các danh sách "Sở thích" và "Các hoạt động đã tham gia" trong mã HTML.
B2: Trong tệp CSS hoặc thẻ <style>, khai báo các quy tắc CSS cho các tên lớp tương ứng.
Lời giải chi tiết:
Để định kiểu màu sắc tuỳ ý cho phần nền và phần văn bản của các danh sách "Sở thích" và "Các hoạt động đã tham gia" bằng vùng chọn tên lớp, em có thể thực hiện các bước sau:
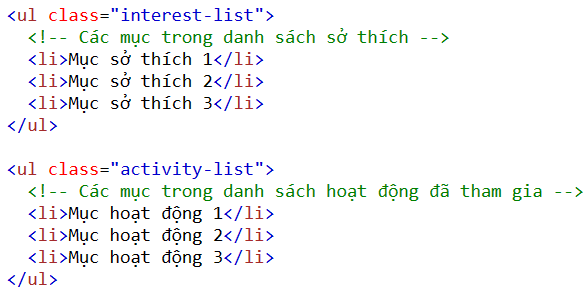
Đầu tiên, thêm tên lớp cho các danh sách "Sở thích" và "Các hoạt động đã tham gia" trong mã HTML. Ví dụ, ta có thể thêm tên lớp "interest-list" cho danh sách "Sở thích" và tên lớp "activity-list" cho danh sách "Các hoạt động đã tham gia". Ví dụ mã HTML có thể như sau:

Hiển thị:

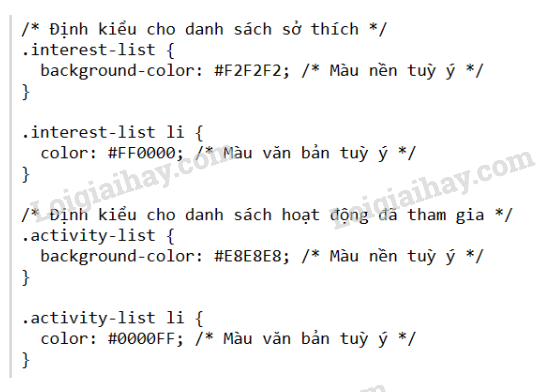
Tiếp theo, trong tệp CSS hoặc thẻ <style>, khai báo các quy tắc CSS cho các tên lớp tương ứng. Ví dụ:

CH tr 122 VD2
Thay đổi định kiểu cho đề mục Lịch sinh hoạt hằng tuần với các thuộc tính tuỳ ý bằng vùng chọn id.
Phương pháp giải:
Thực hiện theo các bước:
B1: Thêm một định danh id vào phần tử HTML chứa đề mục "Lịch sinh hoạt hằng tuần". Ví dụ, ta có thể thêm id "weekly-activities" vào phần tử <h2> chứa đề mục đó.
B2: Tiếp theo, trong tệp CSS hoặc thẻ <style>, khai báo một quy tắc CSS cho id tương ứng.
Lời giải chi tiết:
Để thay đổi định kiểu cho đề mục "Lịch sinh hoạt hằng tuần" với các thuộc tính tuỳ ý bằng vùng chọn id, em có thể thực hiện các bước sau:
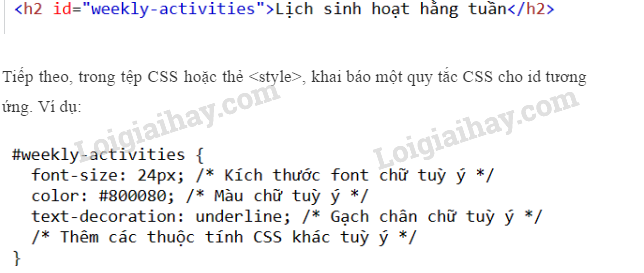
- Đầu tiên, thêm một định danh id vào phần tử HTML chứa đề mục "Lịch sinh hoạt hằng tuần". Ví dụ, ta có thể thêm id "weekly-activities" vào phần tử <h2> chứa đề mục đó. Ví dụ mã HTML có thể như sau:

CH tr 122 VD3
Định kiểu với màu sắc tuỳ ý để làm nổi bật một số ô trong bảng Lịch sinh hoạt hằng tuần bằng vùng chọn id hoặc tên lớp.
Phương pháp giải:
Sử dụng id “highlight-cell” hoặc tên lớp “highling-cell” để làm nổi bật.
Lời giải chi tiết:
Để định kiểu với màu sắc tuỳ ý để làm nổi bật một số ô trong bảng "Lịch sinh hoạt hằng tuần" bằng vùng chọn id hoặc tên lớp, em có thể thực hiện các bước sau:
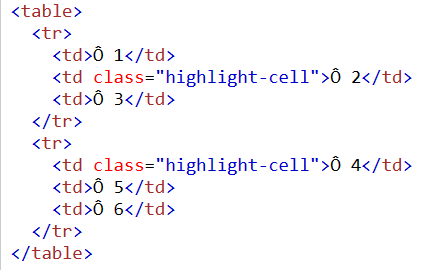
Đầu tiên, thêm id hoặc tên lớp cho các ô trong bảng mà em muốn làm nổi bật. Ví dụ, ta có thể thêm id "highlight-cell" hoặc tên lớp "highlight-cell" cho những ô cần làm nổi bật. Ví dụ mã HTML của bảng có thể như sau:

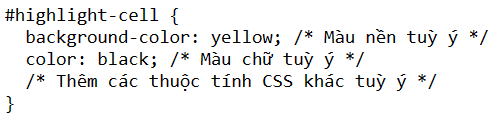
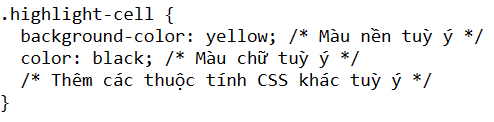
Tiếp theo, trong tệp CSS hoặc thẻ <style>, khai báo các quy tắc CSS cho id hoặc tên lớp tương ứng. Ví dụ:
- Sử dụng id:

- Sử dụng tên lớp:

- Bài F10. Định kiểu CSS cho siêu liên kết và danh sách trang 123, 124, 125 SGK Tin học 12 Chân trời sáng tạo
- Bài F11. Định kiểu CSS cho bảng và phần tử <DIV> trang 129, 130, 131 SGK Tin học 12 Chân trời sáng tạo
- Bài F12. Định kiểu CSS cho biểu mẫu trang 137, 138, 139 SGK Tin học 12 Chân trời sáng tạo
- Bài F14. Học máy trang 145, 146, 147 SGK Tin học 12 Chân trời sáng tạo
- Bài F15. Khoa học dữ liệu trang 148, 149, 150 SGK Tin học 12 Chân trời sáng tạo
>> Xem thêm
Các bài khác cùng chuyên mục
- Bài E8. Hoàn thiện và xuất bản trang web trang 99, 100, 101 SGK Tin học 12 Chân trời sáng tạo
- Bài E7. Sử dụng map, forms và các thiết lập trang web trang 90, 91, 92 SGK Tin học 12 Chân trời sáng tạo
- Bài E6. Chèn youtube, calendar, drive và collapsible group trang 89, 90, 91 SGK Tin học 12 Chân trời sáng tạo
- Bài E5. Nhúng mã và tạo băng chuyền hình ảnh trang 78, 79, 80 SGK Tin học 12 Chân trời sáng tạo
- Bài E4. Sử dụng Conent Blocks, Button, Divider trang 72, 73, 74 SGK Tin học 12 Chân trời sáng tạo
- Bài E8. Hoàn thiện và xuất bản trang web trang 99, 100, 101 SGK Tin học 12 Chân trời sáng tạo
- Bài E7. Sử dụng map, forms và các thiết lập trang web trang 90, 91, 92 SGK Tin học 12 Chân trời sáng tạo
- Bài E6. Chèn youtube, calendar, drive và collapsible group trang 89, 90, 91 SGK Tin học 12 Chân trời sáng tạo
- Bài E5. Nhúng mã và tạo băng chuyền hình ảnh trang 78, 79, 80 SGK Tin học 12 Chân trời sáng tạo
- Bài E4. Sử dụng Conent Blocks, Button, Divider trang 72, 73, 74 SGK Tin học 12 Chân trời sáng tạo











