 Tin 12, giải tin học 12 chân trời sáng tạo
Tin 12, giải tin học 12 chân trời sáng tạo
 Chủ đề E. Ứng dụng tin học SGK Tin học 12 Chân trời sán..
Chủ đề E. Ứng dụng tin học SGK Tin học 12 Chân trời sán.. Bài E4. Sử dụng Conent Blocks, Button, Divider trang 72, 73, 74 SGK Tin học 12 Chân trời sáng tạo
Khi thiết kế nội dung cho trang chủ, em có nên thiết kế kết hợp giữa hình ảnh
CH tr 72
Khi thiết kế nội dung cho trang chủ, em có nên thiết kế kết hợp giữa hình ảnh và văn bản hay không? Để thiết kế giao diện trang web như Hình 1, em sử dụng công cụ nào?
Phương pháp giải:
Xem xét các trang chủ hay được thấy để đưa ra nhận xét.
Lời giải chi tiết:
Khi thiết kế nội dung cho trang chủ, việc kết hợp giữa hình ảnh và văn bản là vô cùng nên áp dụng và cần thiết.
Để thực hiện được cần sử dụng công cụ Content Blocks.
CH tr 73 KP1
Để thiết kế nội dung trang web theo mẫu cho trước thì em sử dụng công cụ nào?
Phương pháp giải:
Tìm hiểu về đặc điểm của thiết kế nội dung trang web theo mẫu cho trước.
Lời giải chi tiết:
Sử dụng công cụ Content Block để thiết kế nội dung trang web theo mẫu cho trước.
CH tr 73 KP2
Công cụ Contents Blocks cung cấp bao nhiêu thiết kế có sẵn?
Phương pháp giải:
Tìm thông tin về Contents Blocks trong bài học.
Có 6 thiết kế có sẵn.
Lời giải chi tiết:
Công cụ Content Blocks cung cấp 6 mẫu thiết kế có sẵn như hình dưới.

CH tr 74 KP1
Theo em, màu sắc đường phân chia trang web có thay đổi được hay không?
Phương pháp giải:
Đường phân chia trang web được thiết kế bằng công cụ Divider trong thẻ Insert => Tìm hiểu về thẻ này.
Lời giải chi tiết:
Màu sắc đường phân chia được thiết lập theo màu giao diện trang web.
=> Có thể thay đổi màu sắc đường phân chia trang web bằng cách thay đổi màu giao diện của trang web.
CH tr 74 KP2
Em có thể tuỳ ý thay đổi màu sắc của nút hay không? Có bao nhiêu tuỳ chọn thay đổi màu sắc của nút?
Phương pháp giải:
Công cụ Button được dùng để tạo nút bấm liên kết đến các trang khác.
=> Tìm hiểu về Button.
Lời giải chi tiết:
Sau khi tìm hiểu về công cụ Button, kết luận được:
Trong công cụ Button, có thể tuỳ ý thay đổi màu sắc của nút. Có ba tuỳ chọn thay đổi màu sắc của nút, bao gồm:
- Filled (tô màu nền): Nút sẽ có màu nền đậm và đầy đủ.
- Outlined (đường viền): Nút sẽ có đường viền màu sắc và không có màu nền.
- Text (văn bản): Nút sẽ chỉ hiển thị văn bản và không có màu nền hoặc đường viền.
CH tr 74 LT1
Công cụ Content Blocks cho phép chèn các đối tượng nào? Em hãy kể tên các đối tượng đó.
Phương pháp giải:
Công cụ Content Blocks cho phép chèn vào trang web các loại dữ liệu khác nhau.
Lời giải chi tiết:
Công cụ Content Blocks cho phép chèn vào trang web các dữ liệu:
- Văn bản.
- Hình ảnh.
- Driver.
- Youtube.
- Celendar.
- Map.
CH tr 74 LT2
Em hãy cho biết có thể thay đổi bố cục trình bày của mẫu Content Blocks không.
Phương pháp giải:
Xem lại thông tin bài học về Content Blocks.
Lời giải chi tiết:
Ngoài sáu mẫu thiết kế có sẵn trên Google Sites, em có thể thay đổi bố cục trình bày của một mẫu bất kì bằng cách kéo thả các khối nội dung sang các vị trí khác phù hợp.
CH tr 74 LT3
Nếu thay đổi màu sắc đường phân chia thì có ảnh hưởng đến màu của giao diện của trang web không?
Phương pháp giải:
Đường phân chia được thiết lập bởi Divider và chịu ảnh hưởng của giao diện trang web
Lời giải chi tiết:
Không. Muốn thay đổi màu sắc đường phân chia phải thay đổi màu giao diện của trang web.
CH tr 74 LT4
Sau khi tạo liên kết cho một nút, em có thể thay đổi nội dung và liên kết của nút đó không? Nêu cách thực hiện.
Phương pháp giải:
Sau khi tạo liên kết cho một nút, có thể thay đổi nội dung và liên kết nút đó.
Chi tiết tìm hiểu về công cụ Button.
Lời giải chi tiết:
Có, sau khi tạo liên kết cho một nút, bạn có thể thay đổi nội dung và liên kết của nút đó. Để thực hiện điều này, bạn có thể sử dụng tùy chọn "Edit button" trong thanh công cụ hoặc nhấp chuột phải vào nút và chọn "Edit". Điều này sẽ cho phép bạn thay đổi văn bản, liên kết và các thuộc tính khác của nút.
CH tr 77
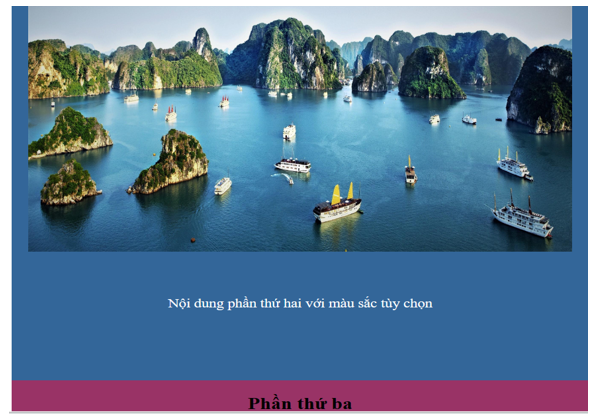
Với trang web chủ đề danh lam thắng cảnh ở địa phương em, hãy thiết kế phần nội dung cho trang chủ. Trang thiết kế gồm các yêu cầu: Có thể chia trang thiết kế làm 3 phần như sau: phần thứ nhất chứa đường phân chia; phần thứ hai, thứ ba tuỳ chọn sử dụng các mẫu trong Content Blocks để thiết kế nội dung và sử dụng các hình ảnh tuỳ chọn liên quan đến chủ đề. Sử dụng màu cho phần thứ hai, thứ ba tuỳ chọn.
Phương pháp giải:
Thiết kế nội dung cho trang chủ theo yêu cầu.
Sử dụng các công cụ Content Blocks, Button và Divider vừa được học.
Lời giải chi tiết:
Với trang web chủ đề danh lam thắng cảnh ở địa phương em, hãy thiết kế phần nội dung cho trang chủ. Trang thiết kế gồm các yêu cầu: Có thể chia trang thiết kế làm 3 phần như sau: phần thứ nhất chứa đường phân chia; phần thứ hai, thứ ba tuỳ chọn sử dụng các mẫu trong Content Blocks để thiết kế nội dung và sử dụng các hình ảnh tuỳ chọn liên quan đến chủ đề. Sử dụng màu cho phần thứ hai, thứ ba tuỳ chọn.

CH tr 78
Theo em, mục đích của việc tạo các hình ảnh chuyển động trong trang web để làm gì? Trong Google Sites có công cụ nào thực hiện được việc này?
Phương pháp giải:
Kết hợp kiến thức đã được học và tìm kiếm thông tin từ nhiều nguồn để trả lời câu hỏi.
Lời giải chi tiết:
Mục đích của việc tạo các hình ảnh chuyển động trong trang web để:
- Trang trí làm cho trang web sống động hơn.
- Cải thiện điều hướng và tương tác.
- Thiết kế theo xu hướng kể truyện.
- Tăng tính linh hoạt và trải nghiệm của người dùng.
Trong Google Sites có công cụ sau thực hiện được việc này:
- Công cụ Image carousel.
- Công cụ Embed.
- Bài E5. Nhúng mã và tạo băng chuyền hình ảnh trang 78, 79, 80 SGK Tin học 12 Chân trời sáng tạo
- Bài E6. Chèn youtube, calendar, drive và collapsible group trang 89, 90, 91 SGK Tin học 12 Chân trời sáng tạo
- Bài E7. Sử dụng map, forms và các thiết lập trang web trang 90, 91, 92 SGK Tin học 12 Chân trời sáng tạo
- Bài E8. Hoàn thiện và xuất bản trang web trang 99, 100, 101 SGK Tin học 12 Chân trời sáng tạo
- Bài E3. Tạo văn bản, chèn hình ảnh và tạo chân trang trang 64, 65, 66 SGK Tin học 12 Chân trời sáng tạo
>> Xem thêm
Các bài khác cùng chuyên mục
- Bài E8. Hoàn thiện và xuất bản trang web trang 99, 100, 101 SGK Tin học 12 Chân trời sáng tạo
- Bài E7. Sử dụng map, forms và các thiết lập trang web trang 90, 91, 92 SGK Tin học 12 Chân trời sáng tạo
- Bài E6. Chèn youtube, calendar, drive và collapsible group trang 89, 90, 91 SGK Tin học 12 Chân trời sáng tạo
- Bài E5. Nhúng mã và tạo băng chuyền hình ảnh trang 78, 79, 80 SGK Tin học 12 Chân trời sáng tạo
- Bài E4. Sử dụng Conent Blocks, Button, Divider trang 72, 73, 74 SGK Tin học 12 Chân trời sáng tạo
- Bài E8. Hoàn thiện và xuất bản trang web trang 99, 100, 101 SGK Tin học 12 Chân trời sáng tạo
- Bài E7. Sử dụng map, forms và các thiết lập trang web trang 90, 91, 92 SGK Tin học 12 Chân trời sáng tạo
- Bài E6. Chèn youtube, calendar, drive và collapsible group trang 89, 90, 91 SGK Tin học 12 Chân trời sáng tạo
- Bài E5. Nhúng mã và tạo băng chuyền hình ảnh trang 78, 79, 80 SGK Tin học 12 Chân trời sáng tạo
- Bài E4. Sử dụng Conent Blocks, Button, Divider trang 72, 73, 74 SGK Tin học 12 Chân trời sáng tạo











