 Tin 12, giải tin học 12 chân trời sáng tạo
Tin 12, giải tin học 12 chân trời sáng tạo
 Chủ đề F. Giải quyết vấn đề với sự trợ giúp của máy tín..
Chủ đề F. Giải quyết vấn đề với sự trợ giúp của máy tín.. Bài F5. Tạo biểu mẫu trong trang web trang 95, 96, 97 SGK Tin học 12 Chân trời sáng tạo
Khi truy xuất trang web, người dùng không chỉ xem nội dung
CH tr 94 KĐ
Khi truy xuất trang web, người dùng không chỉ xem nội dung mà còn muốn tương tác với trang web, chẳng hạn nhập vào nội dung mới. Em hãy nêu một số tình huống mà em thường tương tác tới trang web và mô tả cụ thể các thao tác này.
Phương pháp giải:
Áp dụng kiến thức thực tế để trả lời câu hỏi.
Các trường hợp em đã gặp.
Lời giải chi tiết:
Dưới đây là một số tình huống mà em thường tương tác với trang web cùng với mô tả cụ thể các thao tác:
Đăng ký tài khoản
Mô tả:
-
Khi truy cập vào một trang web mới, em thường cần đăng ký tài khoản để sử dụng dịch vụ.
Thao tác:
-
Nhấp vào nút "Đăng ký".
-
Điền thông tin cá nhân như họ tên, địa chỉ email, mật khẩu.
-
Nhấn nút "Gửi" để hoàn tất đăng ký.
Gửi phản hồi hoặc ý kiến
Mô tả:
-
Em muốn gửi phản hồi về sản phẩm hoặc dịch vụ mà mình đã sử dụng.
Thao tác:
-
Truy cập vào trang "Liên hệ" hoặc "Phản hồi".
-
Điền vào biểu mẫu với họ tên, địa chỉ email và nội dung phản hồi.
-
Nhấn nút "Gửi".
Tìm kiếm thông tin
Mô tả:
-
Khi cần tìm một thông tin cụ thể trên trang web.
Thao tác:
-
Sử dụng thanh tìm kiếm, nhập từ khóa cần tìm.
-
Nhấn "Enter" hoặc nút tìm kiếm để xem kết quả.
CH tr 94 KP
Em hãy kể tên một số biểu mẫu phổ biến trên các trang web.
Phương pháp giải:
Các tình huống em đã gặp biểu mẫu trên các trang web.
Liệt kê các loại hay gặp nhất.
Lời giải chi tiết:
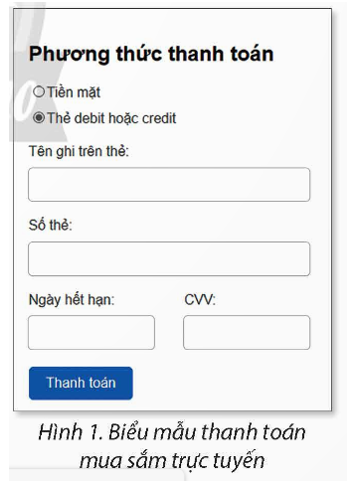
Một số biểu mẫu phổ biến trên các trang web như: nhập dữ liệu văn bản, số, email, mật khẩu, chọn phương thức thanh toán, chọn phương án, nháy chuột vào nút nhấn…

CH tr 97 KP
Em hãy thêm vào biểu mẫu trong các ví dụ trên những thành phần sau:
a. Hộp văn bản để người dùng cập nhập địa chỉ emai.
b. Hộp kiểm để người dùng chọn thêm một câu lạc bộ
c. Nhấn nút để xoá dữ liệu hiện có trên biểu mẫu.
Phương pháp giải:
Mỗi thành phần ứng với 1 đặc điểm khác nhau.
a) Hộp văn bản
b) Hộp kiểm
c) Nút xóa.
Lời giải chi tiết:
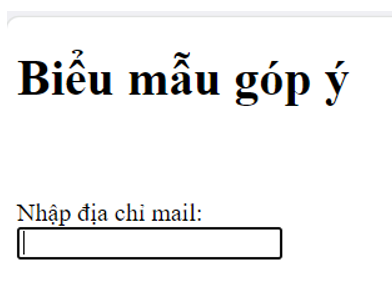
a. Hộp văn bản để người dùng cập nhập địa chỉ emai.
Code như sau:
Kỉ yếu lớp 12A
Biểu mẫu góp ý
Kết quả:

b. Hộp kiểm để người dùng chọn thêm một câu lạc bộ
Code như sau:
Kỉ yếu lớp 12A
Chọn câu lạc bộ bạn đang tham gia:
c. Nhấn nút để xoá dữ liệu hiện có trên biểu mẫu.
Code như sau:
Kỉ yếu lớp 12A
Nhập ý kiến đóng góp của bạn:
Kết quả:

CH tr 97 LT1
Em hãy nêu khái niệm biểu mẫu web và một số ví dụ biểu mẫu thông dụng.
Phương pháp giải:
Biểu mẫu web là thành phần để người dùng nhập dữ liệu vào web.
Lời giải chi tiết:
Biểu mẫu web là thành phần để người dùng nhập dữ liệu vào web. Người dùng có thể tương tác với web thông qua biểu mẫu theo nhiều cách thức khác nhau như nhập dữ liệu văn bản, số, email, mật khẩu hoặc chọn nhiều phương án, nháy chuột vào nút nhấn.
CH tr 97 LT2
Thảo luận với bạn và kể tên một số thành phần nhập liệu trên biểu mẫu web và thẻ HTML tương ứng để tạo các thành phần đó.
Phương pháp giải:
Cùng bạn thảo luận và thống nhất ý kiến về các thành phần nhập liệu và thẻ HTML tương ứng hay dùng.
Lời giải chi tiết:
Một số thành phần nhập liệu trên biểu mẫu web và thẻ HTML tương ứng để tạo các thành phần đó:
- Biểu mẫu web được tạo từ thẻ
- Thẻ
- Thẻ có các thuộc tính: id, name, for, type…
- Thẻ
CH tr 97 LT2
Theo em, tên, giá trị và ý nghĩa của những thuộc tính trong thẻ là gì?
Phương pháp giải:
Thẻ được dùng thường xuyên với những giá trị, ý nghĩa khác nhau giúp hoàn thành yêu cầu đề ra.
Lời giải chi tiết:
Tên, giá trị và ý nghĩa của những thuộc tính trong thẻ <input) là:
- Thuộc tính type được chỉ định là tex cho biết hộp văn bản này chỉ cho phép nhập một dòng.
- Thuộc tính id dùng để chỉ định mã định danh của thẻ nhằm phần biệt với các thẻ khác. Trong một biểu mẫu, thuộc tính thường được dùng để để xác định một phần tử cụ thể để thao tác với CSS hoặc Java, thuộc tính name thường được dùng để xác định dữ liệu của phần tử khi gửi biểu mẫu lên máy chủ.
- Thuộc tính name của hai thẻ được chỉ định cùng một giá trị (dinhhuong) để hai nút tròn cùng thuộc một nhóm phương án chung, khi người dùng chọn một phương án thì các phương án còn lại sẽ tự động huỷ chọn.
CH tr 98 VD1
Bổ sung mã lệnh HTML vào tệp login.html để thêm các thành phần nhập liệu sau:
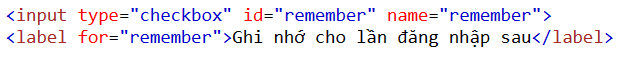
a) Hộp kiểm có nhãn Ghi nhớ cho lần đăng nhập sau
b) Đường liên kết Quên mật khẩu? để điều hướng đến trang web recovery.html.
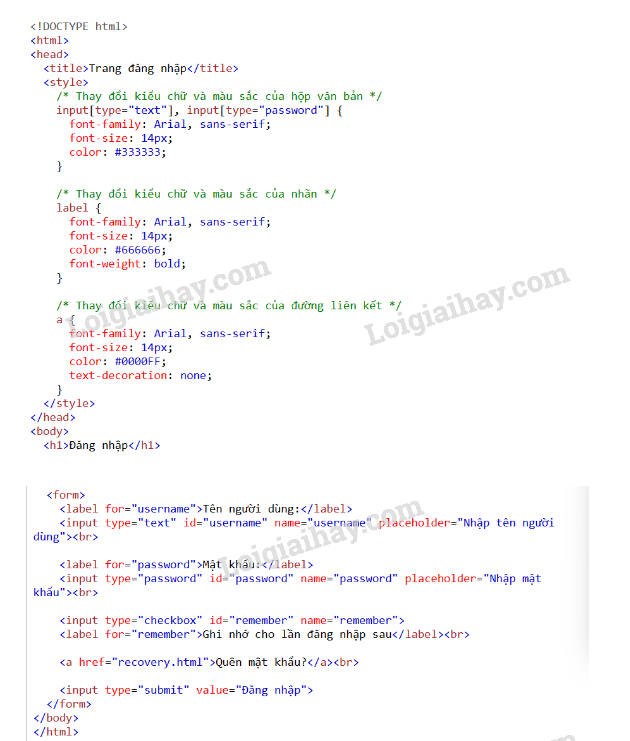
c) Thay đổi kiểu chữ và màu sắc các thành phần của biểu mẫu trong tệp login.html vừa tạo.
Phương pháp giải:
Sử dụng kết hợp các thẻ để thực hiện yêu cầu.
Lời giải chi tiết:
a)
Mã HTML:

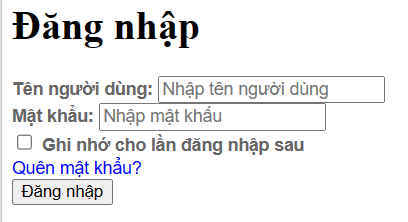
Hiển thị:

b)
Mã HTML:

Hiển thị:

c)
Mã HTML:

Hiển thị:

CH tr 98 VD2
Tạo biểu mẫu web để người dùng là học sinh làm bài kiểm tra với các yêu cầu sau:
a) Trang web thongtin.html có biểu mẫu gồm 3 hộp văn bản nhập họ tên, lớp, số thứ tự trong lớp và nút nhấn để chuyển đến trang web cauhoi.html.
b) Trang web cauhoi.html có biểu mẫu gồm 3 câu hỏi trắc nghiệm, mỗi câu có 4 phương án lựa chọn, một câu hỏi tự luận và nút nhấn để chọn tệp bài làm tự luận trên máy tính.
c) Tìm hiểu cách tạo hộp danh sách chọn lớp để thay thế cho hộp văn bản nhập lớp.
Phương pháp giải:
Gợi ý:
Sử dụng thẻ <input> và chỉ định giá trị number cho thuộc tính type để tạo hộp văn bản nhập số thứ tự. Để chuyển đến trang web cauhoi.html, em chèn thêm thuộc tính action vào thẻ <form>: <form action="cauhoi.html">.
Sử dụng thẻ <input> và chỉ định giá trị file cho thuộc tính type để tạo nút nhấn chọn tệp trên máy tính.
Sử dụng thẻ <select> và <option> để tạo hộp danh sách chọn lớp.
Lời giải chi tiết:
a)
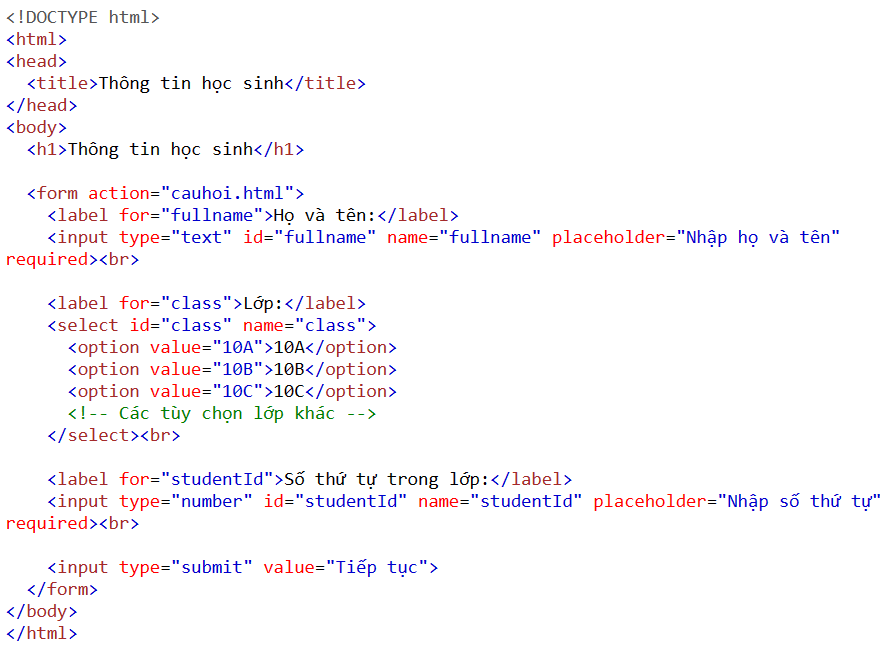
Mã HTML:

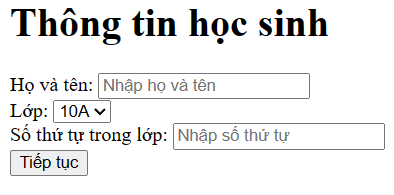
Hiển thị:

b)
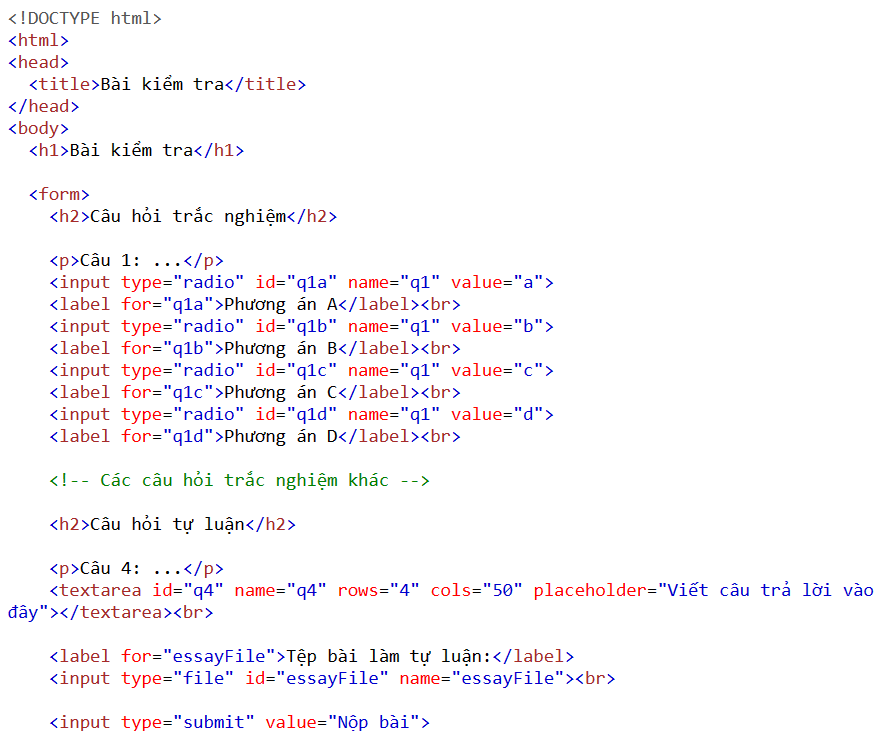
Mã HTML:


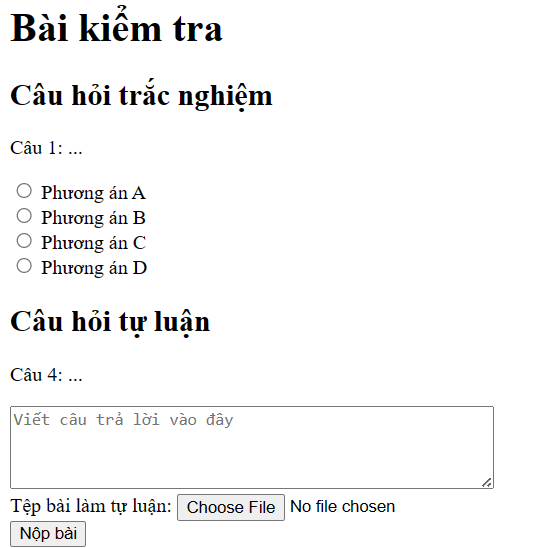
Hiển thị:

c)
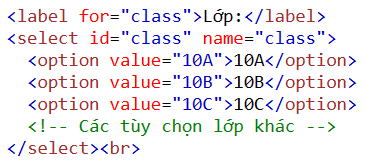
Mã HTML:

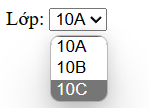
Hiển thị:

- Bài F7. Giới thiệu CSS trang 101, 102, 103 SGK Tin học 12 Chân trời sáng tạo
- Bài F8. Một số thuộc tính cơ bản của CSS trang 108, 109, 110 SGK Tin học 12 Chân trời sáng tạo
- Bài F9. Một số kĩ thuật định kiểu bằng vùng chọn lọc trong CSS trang 117, 118, 119 SGK Tin học 12 Chân trời sáng tạo
- Bài F10. Định kiểu CSS cho siêu liên kết và danh sách trang 123, 124, 125 SGK Tin học 12 Chân trời sáng tạo
- Bài F11. Định kiểu CSS cho bảng và phần tử <DIV> trang 129, 130, 131 SGK Tin học 12 Chân trời sáng tạo
>> Xem thêm
Các bài khác cùng chuyên mục
- Bài E8. Hoàn thiện và xuất bản trang web trang 99, 100, 101 SGK Tin học 12 Chân trời sáng tạo
- Bài E7. Sử dụng map, forms và các thiết lập trang web trang 90, 91, 92 SGK Tin học 12 Chân trời sáng tạo
- Bài E6. Chèn youtube, calendar, drive và collapsible group trang 89, 90, 91 SGK Tin học 12 Chân trời sáng tạo
- Bài E5. Nhúng mã và tạo băng chuyền hình ảnh trang 78, 79, 80 SGK Tin học 12 Chân trời sáng tạo
- Bài E4. Sử dụng Conent Blocks, Button, Divider trang 72, 73, 74 SGK Tin học 12 Chân trời sáng tạo
- Bài E8. Hoàn thiện và xuất bản trang web trang 99, 100, 101 SGK Tin học 12 Chân trời sáng tạo
- Bài E7. Sử dụng map, forms và các thiết lập trang web trang 90, 91, 92 SGK Tin học 12 Chân trời sáng tạo
- Bài E6. Chèn youtube, calendar, drive và collapsible group trang 89, 90, 91 SGK Tin học 12 Chân trời sáng tạo
- Bài E5. Nhúng mã và tạo băng chuyền hình ảnh trang 78, 79, 80 SGK Tin học 12 Chân trời sáng tạo
- Bài E4. Sử dụng Conent Blocks, Button, Divider trang 72, 73, 74 SGK Tin học 12 Chân trời sáng tạo











