 Tin 12, giải tin học 12 chân trời sáng tạo
Tin 12, giải tin học 12 chân trời sáng tạo
 Chủ đề F. Giải quyết vấn đề với sự trợ giúp của máy tín..
Chủ đề F. Giải quyết vấn đề với sự trợ giúp của máy tín.. Bài F4. Thêm dữ liệu đa phương tiện vào trang web trang 89, 90, 91 SGK Tin học 12 Chân trời sáng tạo
Theo em, một trang web có nội dung chỉ
CH tr 89
Trả lời câu hỏi Khởi động trang 89 SGK Tin học 12 Chân trời sáng tạo
Theo em, một trang web có nội dung chỉ thuần văn bản sẽ có những hạn chế gì so với trang web có thêm hình ảnh và âm thanh?
Phương pháp giải:
Với một trang web chỉ thuần văn bản sẽ làm người đọc cảm thấy nhàm chán, không thu hút được người xem.
Lời giải chi tiết:
Một trang web có nội dung chỉ thuần văn bản sẽ có nhiều hạn chế so với trang web có thêm hình ảnh và âm thanh. Trang web thuần văn bản sẽ đơn điệu, nhàm chán, không có điểm nhấn, không diễn tả được hết nội dung muốn thể hiện.
=> Không thu hút được người xem.
CH tr 90
Trả lời câu hỏi Khám phá trang 90 SGK Tin học 12 Chân trời sáng tạo
Em hãy bổ xung thuộc tính title cho thẻ <img> trong mã lệnh HTML ở ví dụ 1.
Phương pháp giải:
Thẻ <img> được dùng để thêm tệp ảnh vào trang web.
Lời giải chi tiết:
Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Kỉ yếu lớp 12A</title>
</head>
<body>
<h1>Thành viên lớp</h1>
<img src="D:\chan dung.jpg" width="200" alt="ảnh chân dung" title="ảnh chân dung">
</html>
CH tr 91 KP
Trả lời câu hỏi Khám phá trang 91 SGK Tin học 12 Chân trời sáng tạo
Em hãy bổ xung thuộc tính cho đoạn mã HTML ở ví dụ 2 để kích thước hiển thị của video là 800x600 pixels và video tự động phát không có âm thanh.
Phương pháp giải:
Sử dụng các thuộc tính width, loop để thiết lập kích thước và chế độ tự động phát.
Lời giải chi tiết:
Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Kỉ yếu lớp 12A</title>
</head>
<body>
<h1>Thành viên lớp</h1>
<img src="D:\chan dung.jpg" width="200" alt="ảnh chân dung" title="ảnh chân dung">
</html>
CH tr 91 LT1
Trả lời câu hỏi Luyện tập 1 trang 91 SGK Tin học 12 Chân trời sáng tạo
Chức năng các thuộc tính của thẻ <img> khi thêm tệp ảnh vào trang web là gì?
Phương pháp giải:
Thẻ <img> gồm các thuộc tính: src, alt, width,...
Lời giải chi tiết:
Thẻ <img> với các thuộc tính src, alt, with, height,…được dùng để thêm tệp ảnh vào trang web. Thẻ <img> chỉ có thể mở thẻ, không có thẻ đóng.
- src: đường dẫn của tệp ảnh.
- alt: nếu không hiển thị được hình ảnh, trình duyệt sẽ hiển thị văn bản trong thuộc tính alt thay thế.
- width: chiều rộng hiển thị của ảnh theo đơn vị pixel.
- height: chiều cao hiển thị của ảnh theo đơn vị pixel.
- title: hiển thị chú thích khi người dùng di chuyển con trỏ chuột lên ảnh.
CH tr 91 LT2
Trả lời câu hỏi Luyện tập 2 trang 91 SGK Tin học 12 Chân trời sáng tạo
Em hãy liệt kê và nêu chức năng các thuộc tính của thẻ <audio> khi thêm tập âm thanh vào trang web.
Phương pháp giải:
Thẻ <audio> gồm các thuộc tính: src, autoplay, controls, muted,...
Lời giải chi tiết:
Thẻ <audio> dùng để thêm tệp âm thanh vào trang web. Hai thẻ này có thuộc tinh như: src, autoplay, controls, muted.
- src: đường dẫn tệp âm thanh thêm vào trang web.
- autoplay: tự động phát âm thanh khi người dùng truy cập trang web.
- controls: hiển thị các nút điều khiển.
- muted: tắt âm thanh.
CH tr 91 LT3
Trả lời câu hỏi Luyện tập 3 trang 91 SGK Tin học 12 Chân trời sáng tạo
Giả sử tệp portfolio.html nằm cùng nơi với thư mục Asset. Thư mục Sound, là thư mục con của thư mục Asset, có chứa tệp bai_hat.mp3. Theo em, đường dẫn cho thuộc tính src để thêm tệp bai_hat.mp3 này vào tệp portfolio.html là gì?
Phương pháp giải:
Dựa vào thuộc tính của từng tệp, mối quan hệ các tệp để thêm đường dẫn.
Lời giải chi tiết:
Giả sử tập portfolio.html nằm cùng nơi với thư mục Asset. Thư mục Sound, là thư mục con của thư mục Asset, có chứa tệp bai_hat.mp3. Vậy đường dẫn cho thuộc tính src để thêm tệp bai_hat.mp3 này vào tệp portfolio.html như sau:
Asset\ Sound\bai-hat.mp3
CH tr 91 TH
Trả lời câu hỏi Thực hành 1 trang 91 SGK Tin học 12 Chân trời sáng tạo
Thêm tệp ảnh vào trang web
Yêu cầu: Trong trang web portfolio.html, hãy thêm 4 hình ảnh theo bố cục như Hình 3.
Phương pháp giải:
B1: Khởi động Visual Studio Code và mở tệp portfolio.html.
B2. Viết thêm đoạn mã HTML vào phần mã lệnh của thẻ <body>
B3: Nhảy đúp chuột vào tập portfolio.html để kiểm tra kết quả.
Lời giải chi tiết:
1. Khởi động Visual Studio Code và mở tệp portfolio.html.
2. Viết thêm đoạn mã HTML vào phần mã lệnh của thẻ <body>:
<h1>Nội dung yêu thích/h1>
<h2>Hình ảnh</h2>
<table>
<tr>
<td><img src="Images/Anh_1.jpg" width="500"></td> <td><img src="Images/Anh_2.jpg" width="500"></td>
</tr>
<tr>
<td><img src="https://img.loigiaihay.com/picture/2024/0619/iai-tin-hoc-12-bai-f4-trang-89-sgk-chan-troi-sang-tao-1718788266_2.jpg" width="500"></td> <td><img src="https://img.loigiaihay.com/picture/2024/0619/iai-tin-hoc-12-bai-f4-trang-89-sgk-chan-troi-sang-tao-1718788266_3.jpg" width="500"></td>
</tr>
</table>
Em sử dụng thẻ <table> để tạo bố cục hiển thị các hình ảnh gồm có hai thẻ <tr>ứng với hai hàng của bảng, mỗi thẻ <tr> có hai thẻ <td> ứng với hai ô, mỗi ô chứa một hình ảnh. Bên cạnh đó, em thêm tệp ảnh trong thư mục Images nằm cùng nơi với tệp portfolio.html (Anh_1.jpg và Anh_2.jpg) bằng đường dẫn của tệp hoặc thêm tập ảnh từ trang web khác (gY8a62C.jpg và
okIIFRI4.jpg) bằng đường liên kết đến các tệp ảnh đó.
3. Nhảy đúp chuột vào tập portfolio.html để kiểm tra kết quả.
CH tr 92 TH
Trả lời câu hỏi Thực hành trang 92 SGK Tin học 12 Chân trời sáng tạo
Yêu cầu: Trong trang web portfolio.html vừa thực hiện ở trên, hãy thêm hai video vẽ hoạt động của lớp.
Phương pháp giải:
B1: Viết thêm đoạn mã HTML vào phần mã lệnh của thẻ <body>.
B2: Nháy đúp chuột vào tập portfolio.html để kiểm tra kết quả.
Lời giải chi tiết:
1. Viết thêm đoạn mã HTML vào phần mã lệnh của thẻ <body>:
<h2>Video clip</h2>
<h3>Thi kéo co</h3>
<video src="Videos/clip_keo_co.mp4" controls></video>
Em thêm tập video trong thư mục Videos nằm cùng nơi với tệp portfolio.html (clip_keo_comp4) bằng đường dẫn của Tệp hoặc thêm tệp video từ trang web khác bằng đường liên kết đến Tệp đó.
Lưu ý: Các trang web cho phép thêm tệp video theo những cách khác nhau và trình duyệt có thể không hỗ trợ thẻ <video).
2. Nháy đúp chuột vào tập portfolio.html để kiểm tra kết quả.
CH tr 92 VD
Trả lời câu hỏi Vận dụng trang 92 SGK Tin học 12 Chân trời sáng tạo
Em hãy bổ sung các nội dung sau vào trang web portfolio.html:
1. Một video clip và một bài hát mà em yêu thích với thẻ <video>,<audio), <h1>, <h2> và các thể khác đã học.
2. Thêm ảnh vào mục Nội dung yêu thích sao cho mỗi hàng của bảng hiển thị ba ảnh, sử dụng thẻ <img>, các thẻ tạo bảng và các thẻ khác đã học.
Hình 4 là một ví dụ kết quả sau khi hoàn thành chỉnh sửa.

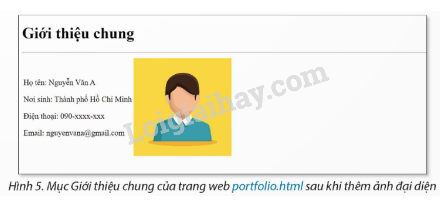
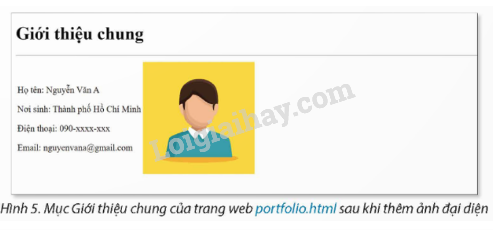
3. Thêm ảnh đại diện vào bên phải của mục Giới thiệu chung để được kết quả như Hình 5.

Phương pháp giải:
Dùng các thẻ <video>, <audio>, <img> để thêm ảnh, âm thanh và video vào các vị trí theo yêu cầu.
Sử dụng các thuộc tính phù hợp để chỉnh sửa theo ý.
Lời giải chi tiết:
1. Code như sau:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Kỉ yếu lớp 12A</title>
</head>
<body>
<h1>Thành viên lớp</h1>
<video src="D:\Quảng cáo vui nhộn cho bé - Dầu ăn dinh dưỡng Kiddy.mp4" controls autoplay muted>
Trình duyệt web của bạn có thể không phát được video
</video>
</html>
2. Code như sau:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Kỉ yếu lớp 12A</title>
</head>
<body>
<h1>Nội dung yêu thích</h1>
<video src="D:\Quảng cáo vui nhộn cho bé - Dầu ăn dinh dưỡng Kiddy.mp4" width="200"controls autoplay muted>
Trình duyệt web của bạn có thể không phát được video
</video>
<p>Nội dung yêu thích</p>
<img src="D:\40.png" width="200" alt="ảnh chân dung" title="ảnh chân dung">
</html>
3. Code như sau:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Kỉ yếu lớp 12A</title>
</head>
<body>
<h1>Giới thiệu chung</h1>
<p>Họ tên: Nguyễn Văn A</p>
<p>Nơi sinh: Thành phố Hồ Chí Minh</p>
<p>Điện thoại: 09xxxxxxxx</p>
<p>Email: Nguyenvana@gmail.com</p>
<img src="D:\chan dung.jpg" width="200" alt="ảnh chân dung" title="ảnh chân dung">
</html>

- Bài F5. Tạo biểu mẫu trong trang web trang 95, 96, 97 SGK Tin học 12 Chân trời sáng tạo
- Bài F7. Giới thiệu CSS trang 101, 102, 103 SGK Tin học 12 Chân trời sáng tạo
- Bài F8. Một số thuộc tính cơ bản của CSS trang 108, 109, 110 SGK Tin học 12 Chân trời sáng tạo
- Bài F9. Một số kĩ thuật định kiểu bằng vùng chọn lọc trong CSS trang 117, 118, 119 SGK Tin học 12 Chân trời sáng tạo
- Bài F10. Định kiểu CSS cho siêu liên kết và danh sách trang 123, 124, 125 SGK Tin học 12 Chân trời sáng tạo
>> Xem thêm
Các bài khác cùng chuyên mục
- Bài E8. Hoàn thiện và xuất bản trang web trang 99, 100, 101 SGK Tin học 12 Chân trời sáng tạo
- Bài E7. Sử dụng map, forms và các thiết lập trang web trang 90, 91, 92 SGK Tin học 12 Chân trời sáng tạo
- Bài E6. Chèn youtube, calendar, drive và collapsible group trang 89, 90, 91 SGK Tin học 12 Chân trời sáng tạo
- Bài E5. Nhúng mã và tạo băng chuyền hình ảnh trang 78, 79, 80 SGK Tin học 12 Chân trời sáng tạo
- Bài E4. Sử dụng Conent Blocks, Button, Divider trang 72, 73, 74 SGK Tin học 12 Chân trời sáng tạo
- Bài E8. Hoàn thiện và xuất bản trang web trang 99, 100, 101 SGK Tin học 12 Chân trời sáng tạo
- Bài E7. Sử dụng map, forms và các thiết lập trang web trang 90, 91, 92 SGK Tin học 12 Chân trời sáng tạo
- Bài E6. Chèn youtube, calendar, drive và collapsible group trang 89, 90, 91 SGK Tin học 12 Chân trời sáng tạo
- Bài E5. Nhúng mã và tạo băng chuyền hình ảnh trang 78, 79, 80 SGK Tin học 12 Chân trời sáng tạo
- Bài E4. Sử dụng Conent Blocks, Button, Divider trang 72, 73, 74 SGK Tin học 12 Chân trời sáng tạo











