 Tin 12, giải tin học 12 chân trời sáng tạo
Tin 12, giải tin học 12 chân trời sáng tạo
 Chủ đề F. Giải quyết vấn đề với sự trợ giúp của máy tín..
Chủ đề F. Giải quyết vấn đề với sự trợ giúp của máy tín.. Bài F10. Định kiểu CSS cho siêu liên kết và danh sách trang 123, 124, 125 SGK Tin học 12 Chân trời sáng tạo
Điều gì sẽ xảy ra khi nháy chọn siêu liên kết bất kì của trang web.
CH tr 123
Điều gì sẽ xảy ra khi nháy chọn siêu liên kết bất kì của trang web.
Phương pháp giải:
Mở trang web bất kì và ấn chọn siêu liên kết để xem kết quả.
Lời giải chi tiết:
Khi nháy chọn siêu liên kết bất kì của trang web thì sẽ dẫn đến một trang web khác.
CH tr 125
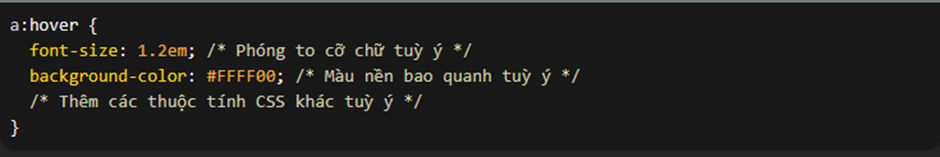
Viết mã lệnh CSS để khi người dùng di chuyển con trỏ chuột đến siêu liên kết sẽ phóng to cỡ chữ và có màu nền bao quanh (màu sắc tuỳ ý).
Phương pháp giải:
Sử dụng định dạng font-size và background-color để thực hiện yêu cầu.
Lời giải chi tiết:
Mã lệnh CSS:

CH tr 126
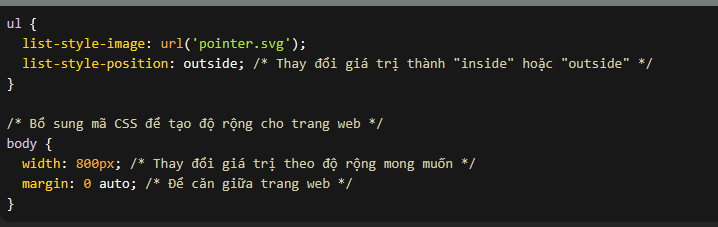
Em hãy thay đổi lần lượt các giá trị của thuộc tính list-style-position, đồng thời thay đổi độ rộng của trang web để xem kết quả hiển thị.
Phương pháp giải:
Kết hợp các thuộc tính kích thước để thay đổi theo yêu cầu.
Lời giải chi tiết:
Để thay đổi giá trị của thuộc tính list-style-position và độ rộng của trang web để xem kết quả hiển thị, em có thể sử dụng mã CSS sau:

CH tr 127 LT1
Thảo luận với bạn và cho biết các trạng thái của siêu liên kết khi có sự tương tác của người dùng. Trình bày cách định kiểu CSS ứng với mỗi trạng thái đó.
Phương pháp giải:
Cùng bạn thảo luận và tìm hiểu thông tin về siêu liên kết các sự tương tác người dùng.
Lời giải chi tiết:
Các trạng thái:
- Trạng thái bình thường.
- Trạng thái lướt qua.
- Trạng thái kích hoạt.
- Trạng thái đã truy cập.
CH tr 127 LT2
Em hãy cho biết cách định kiểu cho các mục trong danh sách trong CSS.
Phương pháp giải:
Dựa vào kiến thức được học trong bài để trả lời câu hỏi.
Lời giải chi tiết:
Để định kiểu cho số hoặc dấu đầu các mục trong danh sách, ta sử dụng thuộc tính list- style-type và chỉ định những kiểu do CSS quy định sẵn.
CH tr 128 VD1
Trong tệp portfolio.html, định kiểu riêng cho các mục trong danh sách Các hoạt động đã tham gia như sau:
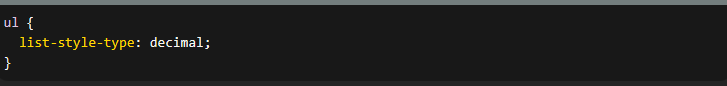
a) Đánh số đầu dòng cho mỗi mục.
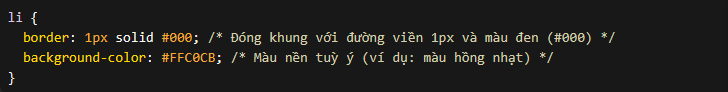
b) Mỗi mục được đóng khung và màu sắc tuỳ ý.
Phương pháp giải:
a) Sử dụng thuộc tính list-style-type và đặt giá trị là "decimal" trong CSS.
b) Sử dụng thuộc tính border và background-color trong CSS.
Lời giải chi tiết:
a)
Để đánh số đầu dòng cho mỗi mục trong danh sách, em có thể sử dụng thuộc tính list-style-type và đặt giá trị là "decimal" trong CSS. Dưới đây là một ví dụ:

b)
Để đóng khung và định kiểu màu sắc cho mỗi mục trong danh sách, em có thể sử dụng thuộc tính border và background-color trong CSS. Dưới đây là một ví dụ:

CH tr 128 VD2
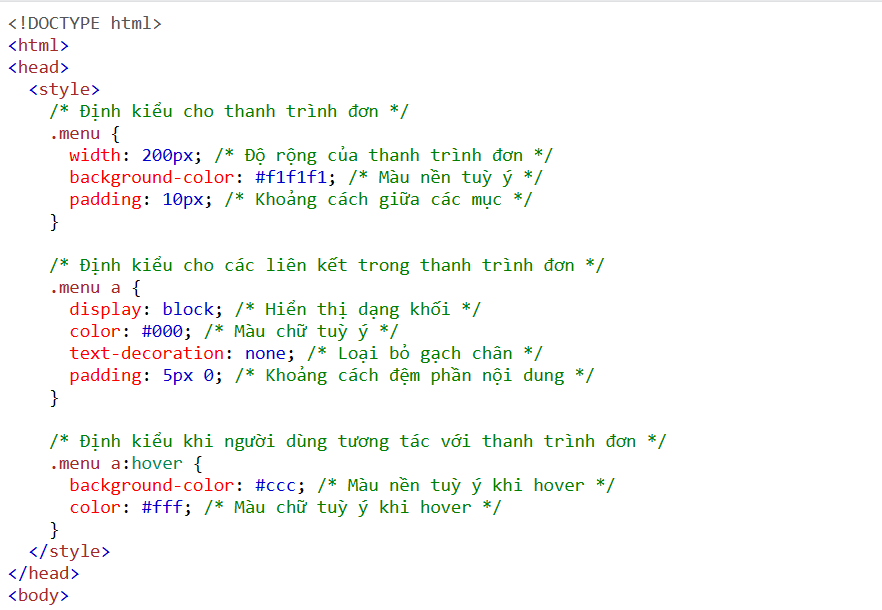
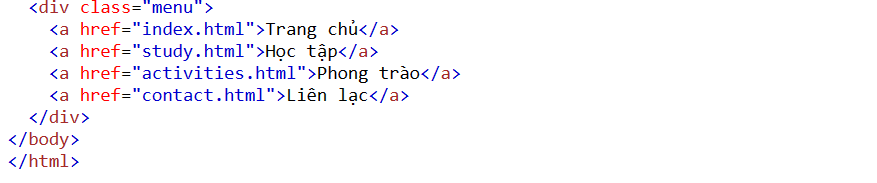
Tạo một tệp HTML mới, trong đó bao gồm một thanh trình đơn mới theo các yêu cầu sau:
a) Thanh trình đơn gồm các mục sau: Trang chủ, Học tập, Phong trào và Liên lạc.
b) Mỗi mục là một siêu liên kết đến một tệp HTML tương ứng.
c) Thanh trình đơn nằm bên trái trang web, theo phương dọc.
d) Định kiểu màu sắc tuỳ ý khi người dùng tương tác với thanh trình đơn.
Phương pháp giải:
Có thể sử dụng các phần tử như bảng hoặc khung.
Lời giải chi tiết:
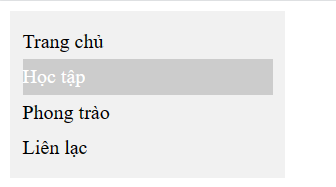
Dưới đây là một ví dụ về cách tạo một thanh trình đơn trong một tệp HTML mới, đáp ứng các yêu cầu đã nêu:


Hiển thị:

- Bài F11. Định kiểu CSS cho bảng và phần tử <DIV> trang 129, 130, 131 SGK Tin học 12 Chân trời sáng tạo
- Bài F12. Định kiểu CSS cho biểu mẫu trang 137, 138, 139 SGK Tin học 12 Chân trời sáng tạo
- Bài F14. Học máy trang 145, 146, 147 SGK Tin học 12 Chân trời sáng tạo
- Bài F15. Khoa học dữ liệu trang 148, 149, 150 SGK Tin học 12 Chân trời sáng tạo
- Bài F16. Máy tính, thuật toán và khoa học dữ liệu trang 151, 152, 153 SGK Tin học 12 Chân trời sáng tạo
>> Xem thêm
Các bài khác cùng chuyên mục
- Bài E8. Hoàn thiện và xuất bản trang web trang 99, 100, 101 SGK Tin học 12 Chân trời sáng tạo
- Bài E7. Sử dụng map, forms và các thiết lập trang web trang 90, 91, 92 SGK Tin học 12 Chân trời sáng tạo
- Bài E6. Chèn youtube, calendar, drive và collapsible group trang 89, 90, 91 SGK Tin học 12 Chân trời sáng tạo
- Bài E5. Nhúng mã và tạo băng chuyền hình ảnh trang 78, 79, 80 SGK Tin học 12 Chân trời sáng tạo
- Bài E4. Sử dụng Conent Blocks, Button, Divider trang 72, 73, 74 SGK Tin học 12 Chân trời sáng tạo
- Bài E8. Hoàn thiện và xuất bản trang web trang 99, 100, 101 SGK Tin học 12 Chân trời sáng tạo
- Bài E7. Sử dụng map, forms và các thiết lập trang web trang 90, 91, 92 SGK Tin học 12 Chân trời sáng tạo
- Bài E6. Chèn youtube, calendar, drive và collapsible group trang 89, 90, 91 SGK Tin học 12 Chân trời sáng tạo
- Bài E5. Nhúng mã và tạo băng chuyền hình ảnh trang 78, 79, 80 SGK Tin học 12 Chân trời sáng tạo
- Bài E4. Sử dụng Conent Blocks, Button, Divider trang 72, 73, 74 SGK Tin học 12 Chân trời sáng tạo











