 Tin 12, giải tin học 12 chân trời sáng tạo
Tin 12, giải tin học 12 chân trời sáng tạo
 Chủ đề F. Giải quyết vấn đề với sự trợ giúp của máy tín..
Chủ đề F. Giải quyết vấn đề với sự trợ giúp của máy tín.. Bài F12. Định kiểu CSS cho biểu mẫu trang 137, 138, 139 SGK Tin học 12 Chân trời sáng tạo
Em hãy quan sát và nhận xét một số biểu mẫu
CH tr 137
Em hãy quan sát và nhận xét một số biểu mẫu khảo sát trên trang web mà trường hay lớp em từng sử dụng.
Phương pháp giải:
Tìm và quan sát một số biểu mẫu thường gặp.
Ví dụ: biểu mẫu thu học phí.
Lời giải chi tiết:
Ví dụ biểu mẫu khảo sát mức học phí. Nhận xét:
- Đơn giản và dễ sử dụng: Biểu mẫu nên có giao diện đơn giản và dễ hiểu, giúp sinh viên dễ dàng trả lời câu hỏi và điền thông tin cần thiết.
- Câu hỏi liên quan: Biểu mẫu nên chứa các câu hỏi liên quan đến học phí, bao gồm mức độ hài lòng với mức học phí hiện tại, sự công bằng của việc tính toán học phí, sự phù hợp giữa chất lượng giáo dục và học phí, và các gợi ý để cải thiện về mặt tài chính.
- Tùy chọn phản hồi: Biểu mẫu nên cung cấp tùy chọn cho sinh viên để bày tỏ ý kiến và ghi chú đối với các câu hỏi liên quan đến học phí. Điều này giúp thu thập thêm thông tin chi tiết và đa dạng về quan điểm của sinh viên.
- Bảo mật thông tin: Biểu mẫu cần đảm bảo bảo mật thông tin cá nhân của sinh viên và tuân thủ quy định bảo vệ dữ liệu.
- Phân tích và sử dụng dữ liệu: Dữ liệu từ biểu mẫu khảo sát học phí nên được phân tích một cách cẩn thận để hiểu rõ ý kiến và đề xuất của sinh viên. Kết quả này có thể được sử dụng để định hình chính sách học phí, cải thiện chất lượng giáo dục và đáp ứng nhu cầu của sinh viên.
- Phản hồi và giải quyết: Khi sinh viên hoàn thành biểu mẫu khảo sát, quản lý trường nên cung cấp phản hồi và thông báo về các biện pháp cải thiện hoặc giải quyết vấn đề liên quan đến học phí.
CH tr 138
Em hãy khai báo vùng chọn dùng để định kiểu cho trạng thái focus của phần tử textarea.
Phương pháp giải:
Áp dụng kiến thức được học về trạng thái focus của phần tử textarea.
Lời giải chi tiết:
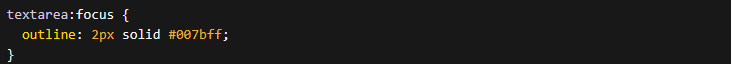
Để định kiểu cho trạng thái focus của phần tử textarea, em có thể sử dụng vùng chọn sau:

Với khai báo này, khi người dùng đặt con trỏ vào phần tử textarea, nó sẽ có đường viền màu xanh (#007bff) để làm nổi bật
CH tr 139 KP
Trong khai báo vùng chọn của hộp kiểm, em hãy thay đổi thuộc tính accent-color thành background-color và nêu nhận xét.
Phương pháp giải:
Thực hiện thay đổi trong khai báo và nhận xét.
Lời giải chi tiết:
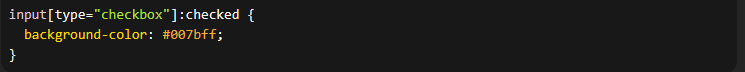
Bản chỉnh sửa của khai báo vùng chọn cho hộp kiểm:

Nhận xét: hộp kiểm sẽ không còn đặc trưng của “accent-color”, nền hộp kiểm sẽ thay đổi màu khi được chọn.
CH tr 139 LT1
Em hãy trình bày lợi ích khi định kiểu cho biểu mẫu.
Phương pháp giải:
Một số lợi ích là: tăng tính thẩm mỹ, tăng tính nhất quán, tạo trải nghiệm người dùng tốt hơn, tăng tính trực quan và dễ đọc, tạo sự tin cậy và chuyên nghiệp.
Lời giải chi tiết:
Một số lợi ích:
- Tăng tính thẩm mỹ: Định kiểu cho biểu mẫu giúp tạo ra giao diện hấp dẫn và chuyên nghiệp. Bằng cách sử dụng màu sắc, kích thước, font chữ và các yếu tố hình ảnh phù hợp, biểu mẫu trở nên hấp dẫn hơn và thu hút sự quan tâm của người dùng.
- Tăng tính nhất quán: Bằng cách áp dụng định kiểu đồng nhất cho các phần tử trong biểu mẫu, như màu sắc, font chữ, đường viền và khoảng cách, ta tạo ra một hình ảnh nhất quán và giao diện thống nhất. Điều này giúp người dùng dễ dàng di chuyển và điền thông tin trong biểu mẫu mà không gặp khó khăn.
- Tạo trải nghiệm người dùng tốt hơn: Bằng cách định kiểu cho biểu mẫu, ta có thể điều chỉnh các yếu tố như độ rộng, căn chỉnh, khoảng cách và hiệu ứng màu sắc để tạo ra trải nghiệm người dùng tốt hơn. Biểu mẫu được thiết kế tốt hơn giúp người dùng dễ dàng tương tác và điền thông tin một cách thuận tiện, làm giảm sự phức tạp và thời gian cần thiết để hoàn thành biểu mẫu.
- Tăng tính trực quan và dễ đọc: Định kiểu cho các thành phần trong biểu mẫu, như hộp văn bản, nút bấm và nhãn, giúp làm nổi bật các phần tử quan trọng và tạo ra một giao diện trực quan. Việc sử dụng phông chữ dễ đọc, độ rõ nét tốt và khoảng cách hợp lý giữa các yếu tố giúp người dùng dễ dàng đọc và hiểu thông tin trong biểu mẫu.
- Tạo sự tin cậy và chuyên nghiệp: Một biểu mẫu được định kiểu tốt mang lại cảm giác tin cậy và chuyên nghiệp cho người dùng. Giao diện hấp dẫn và trải nghiệm dễ sử dụng tạo ra một ấn tượng tích cực về trang web hoặc tổ chức mà biểu mẫu đại diện.
CH tr 139 LT2
Ý nghĩa của thuộc tính display và box-sizing là gì?
Phương pháp giải:
Thuộc tính "display" trong CSS xác định cách hiển thị của một phần tử.
=> Ý nghĩa của thuộc tính display.
Thuộc tính "box-sizing" trong CSS xác định cách tính toán kích thước của một phần tử.
=> Ý nghĩa của thuộc tính box-sizing.
Lời giải chi tiết:
Thuộc tính "display" trong CSS xác định cách hiển thị của một phần tử. Nó quyết định cách mà phần tử đó được hiển thị trong luồng của trang web. Một số giá trị phổ biến của thuộc tính "display" bao gồm:
- "block": Phần tử được hiển thị dưới dạng khối và chiếm hết chiều ngang của phần tử cha. Các phần tử khác sẽ xuống dòng sau phần tử "block".
- "inline": Phần tử được hiển thị dưới dạng nội dòng và không tạo ra một khối độc lập. Các phần tử khác sẽ tiếp tục hiển thị trên cùng một dòng.
- "inline-block": Phần tử được hiển thị dưới dạng nội dòng nhưng vẫn có thể thiết lập kích thước và các thuộc tính khác của một khối.
- "none": Phần tử sẽ không được hiển thị trên trang. Nó sẽ bị ẩn đi và không chiếm không gian.
Thuộc tính "box-sizing" trong CSS xác định cách tính toán kích thước của một phần tử, bao gồm kích thước chiều rộng và chiều cao, cùng với các thuộc tính padding và border. Có hai giá trị phổ biến cho thuộc tính "box-sizing":
- "content-box": Kích thước của phần tử chỉ tính từ nội dung bên trong và không tính thêm padding và border. Đây là giá trị mặc định.
- "border-box": Kích thước của phần tử bao gồm nội dung, padding và border. Padding và border được tính vào trong kích thước của phần tử.
CH tr 139 LT3
Em hãy liệt kê một số trạng thái của các thành phần trong biểu mẫu và nêu cách khai báo vùng chọn để định kiểu cho chúng.
Phương pháp giải:
Một số trạng thái thường gặp là: hover, focus và disable.
Lời giải chi tiết:
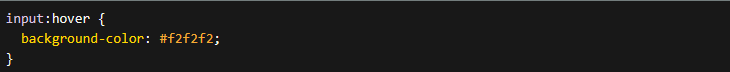
Trạng thái "hover" (khi di chuột qua):
Để định kiểu cho trạng thái hover của một thành phần, ta sử dụng bộ chọn ":hover". Ví dụ:

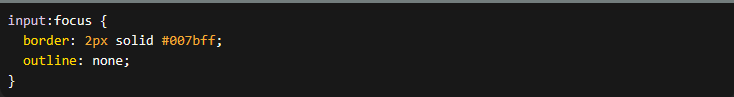
Trạng thái "focus" (khi có trỏ chuột hoặc trạng thái đang tương tác):
Để định kiểu cho trạng thái focus của một thành phần, ta sử dụng bộ chọn ":focus". Ví dụ:

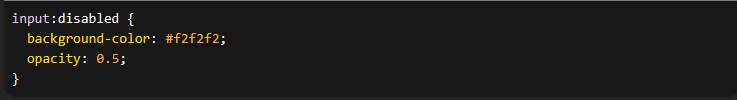
Trạng thái "disabled" (bị vô hiệu hóa):
Để định kiểu cho trạng thái disabled của một thành phần, ta sử dụng bộ chọn ":disabled". Ví dụ:

CH tr 141 VD1
Định kiểu để tạo màu nền chung cho hai nút tròn và màu nền chung cho ba hộp kiểm của biểu mẫu của Thực hành.
Phương pháp giải:
Sử dụng các thuộc tính thích hợp để thực hiện yêu cầu.
Lời giải chi tiết:
Dưới đây là mã CSS cho nhiệm vụ:
/* Định kiểu cho biểu mẫu góp ý */
form {
max-width: 400px;
margin: 0 auto;
padding: 20px;
border: 1px solid #ccc;
border-radius: 10px;
font-family: Arial, Helvetica, sans-serif;
}
/* Định kiểu cho hộp văn bản nhập Họ tên và Lớp */
input[type="text"] {
display: block;
box-sizing: border-box;
width: 100%;
background-color: #f4f4f4;
border: none;
border-radius: 20px;
padding: 10px;
margin: 10px 0 10px 0;
}
input[type="text"]:focus {
outline: 2px solid #007bff;
}
/* Định kiểu cho trạng thái được chọn của các nút tròn và hộp kiểm */
input[type="radio"]:checked {
background-color: #007bff;
}
input[type="checkbox"]:checked {
accent-color: #007bff;
}
/* Định kiểu cho hộp văn bản góp ý */
textarea {
box-sizing: border-box;
width: 100%;
background-color: #f4f4f4;
border: none;
border-radius: 20px;
padding: 10px;
resize: vertical;
}
textarea:focus {
outline: 2px solid #007bff;
}
/* Định kiểu cho nút nhấn Gửi */
button[type="submit"] {
width: 25%;
font-size: 16px;
color: #fff;
background-color: #007bff;
border: none;
border-radius: 20px;
padding:
CH tr 141 VD2
Tạo và định kiểu cho biểu mẫu đăng nhập gồm các thành phần sau:
Hai văn bản để nhập Tên tài khoản và Mật khẩu;
Một hộp kiểm Ghi nhớ thông tin đăng nhập;
Một nút nhấn Đăng nhập;
Một đường liên kết Quên mật khẩu.
Phương pháp giải:
Vận dụng kiến thức đã học để thực hiện yêu cầu.
Lời giải chi tiết:
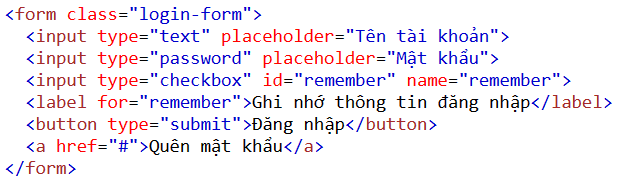
Mã HTML:

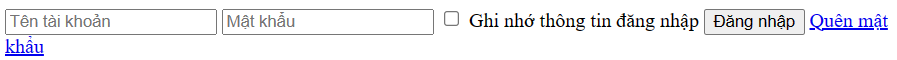
Hiển thị:

CH tr 141 VD3
Tìm hiểu thêm cách để chèn biểu tượng vào hộp văn bản.
Phương pháp giải:
Thảo luận cùng thầy cô và các bạn, kết hợp tìm kiếm thông tin để trả lời.
Có thể sử dụng thuộc tính CSS backgound-image.
Lời giải chi tiết:
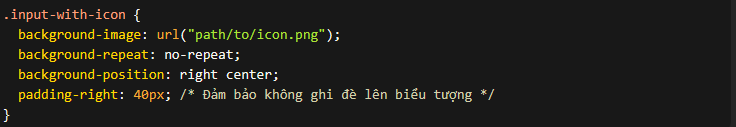
Để chèn biểu tượng vào hộp văn bản, em có thể sử dụng thuộc tính CSS background-image. Dưới đây là một ví dụ về cách chèn biểu tượng vào hộp văn bản:

- Bài F14. Học máy trang 145, 146, 147 SGK Tin học 12 Chân trời sáng tạo
- Bài F15. Khoa học dữ liệu trang 148, 149, 150 SGK Tin học 12 Chân trời sáng tạo
- Bài F16. Máy tính, thuật toán và khoa học dữ liệu trang 151, 152, 153 SGK Tin học 12 Chân trời sáng tạo
- Bài F17. Hoạt động trải nghiệm về khoa học dữ liệu trang 156, 157, 158 SGK Tin học 12 Chân trời sáng tạo
- Bài F18. Kĩ thuật mô phỏng trang 161, 162, 163 SGK Tin học 12 Chân trời sáng tạo
>> Xem thêm
Các bài khác cùng chuyên mục
- Bài E8. Hoàn thiện và xuất bản trang web trang 99, 100, 101 SGK Tin học 12 Chân trời sáng tạo
- Bài E7. Sử dụng map, forms và các thiết lập trang web trang 90, 91, 92 SGK Tin học 12 Chân trời sáng tạo
- Bài E6. Chèn youtube, calendar, drive và collapsible group trang 89, 90, 91 SGK Tin học 12 Chân trời sáng tạo
- Bài E5. Nhúng mã và tạo băng chuyền hình ảnh trang 78, 79, 80 SGK Tin học 12 Chân trời sáng tạo
- Bài E4. Sử dụng Conent Blocks, Button, Divider trang 72, 73, 74 SGK Tin học 12 Chân trời sáng tạo
- Bài E8. Hoàn thiện và xuất bản trang web trang 99, 100, 101 SGK Tin học 12 Chân trời sáng tạo
- Bài E7. Sử dụng map, forms và các thiết lập trang web trang 90, 91, 92 SGK Tin học 12 Chân trời sáng tạo
- Bài E6. Chèn youtube, calendar, drive và collapsible group trang 89, 90, 91 SGK Tin học 12 Chân trời sáng tạo
- Bài E5. Nhúng mã và tạo băng chuyền hình ảnh trang 78, 79, 80 SGK Tin học 12 Chân trời sáng tạo
- Bài E4. Sử dụng Conent Blocks, Button, Divider trang 72, 73, 74 SGK Tin học 12 Chân trời sáng tạo











