 SBT Tin 11, giải sbt tin học 11 kết nối tri thức
SBT Tin 11, giải sbt tin học 11 kết nối tri thức
 Chủ đề 7. Phần mềm chỉnh sửa ảnh và làm video SBT Tin h..
Chủ đề 7. Phần mềm chỉnh sửa ảnh và làm video SBT Tin h.. Bài 28. Tạo ảnh động trang 76 SBT Tin học 11 Kết nối tri thức với cuộc sống
Để ảnh động chỉ chạy một lần rồi dừng lại em cần làm gì?
28.1
Để ảnh động chỉ chạy một lần rồi dừng lại em cần làm gì?
Lời giải chi tiết:
Để ảnh động chỉ chạy một lần rồi dừng lại em cần làm như sau: Kiểm tra và bỏ chọn ở ô Loop forever khi xuất tệp tin.
28.2
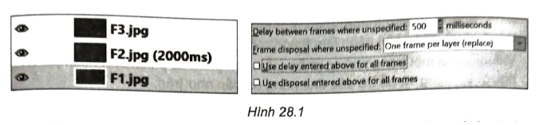
Với các lớp ảnh và thông số Export như Hình 28.1, thời gian một lượt chạy của ảnh động thu được là bao nhiêu?

Lời giải chi tiết:
Khung hình 1 và 3 có thời gian xuất hiện là 0,5 giây, còn khung hình 2 có thời gian xuất hiện là 2 giây (2000 ms). Như vậy tổng thời gian chạy một lượt là: 0.5 x 2 + 2 = 3 giây.
28.3
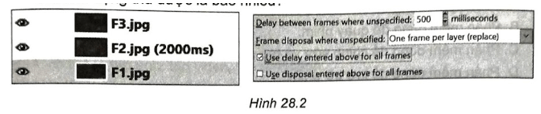
Với các lớp ảnh và thông số Export như Hình 28.2, thời gian một lượt chạy của ảnh động thu được là bao nhiêu?

Lời giải chi tiết:
Vì sử dụng tuỳ chọn Use delay entered above for all frames nên thời gian xuất hiện của mỗi khung hình là 0,5 giây. Như vậy tổng thời gian chạy một lượt là: 0,5 x 3 = 1,5 giây.
28.4
Với các lớp ảnh như Hình 28.2, nếu tạo ảnh động và sử dụng hiệu ứng Blend với tham số Intermediate frames là 3 thì ảnh động sẽ có bao nhiêu khung hình tất cả?
Lời giải chi tiết:
Với các lớp ảnh như Hình 28.2, nếu tạo ảnh động và sử dụng hiệu ứng Blend với tham số Intermediate frames là 3 thì ảnh động sẽ có 8 khung hình tất cả.
28.5
Với các lớp ảnh như Hình 28.2, nếu thêm một lớp F0.jpg ở dưới cùng và thực hiện tạo lại ảnh động như trong Câu 28.4 thì sẽ có bao nhiêu khung hình tất cả?
Lời giải chi tiết:
Với các lớp ảnh như Hình 28.2, nếu thêm một lớp F0.jpg ở dưới cùng và thực hiện tạo lại ảnh động như trong Câu 28.4 thì sẽ có 12 khung hình tất cả.
28.6
Khung hình thứ 5 từ dưới lên trong Câu 28.4 và Câu 28.5 tương ứng là lớp ảnh nào trong các ảnh ban đầu?
Lời giải chi tiết:
Khung hình 5 trong Câu 28.4 tương ứng với lớp ảnh F3.jpg (bên dưới có lớp ảnh nền F1.jpg).
Khung hình 5 trong Câu 28.5 tương ứng với lớp ảnh F2.jpg (bên dưới có lớp ảnh nền F0.jpg).
28.7
Hãy xác định xem để tạo một ảnh động hình chong chóng quay em cần vẽ những thành phần nào?
Lời giải chi tiết:
Em cần vẽ một hình chong chóng gốc. Sau đó tạo ra các lớp ảnh phía trên, trong đó mỗi lớp ảnh là một phần chong chóng sẽ được quay đi một góc đều nhau so với hình ban đầu.
28.8
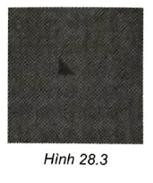
Thực hành: Tạo một ảnh mới có kích thước 400 x 400 và có nền trong suốt. Trên đó vẽ tam giác vuông cân có hai cạnh góc vuông là 50px như Hình 28.3.

Lời giải chi tiết:
Bước 1. Tạo một tệp tin mới, đặt kích thước ảnh là 400 × 400. Nháy chuột vào nút [ ] bên cạnh ô Advance Option, chọn Transperancy trong ô Fill with rồi nháy chuột vào nút OK.
Bước 2. Sử dụng công cụ Free Select Tool, tạo một vùng chọn qua các điểm (200, 200); (150, 200); (150, 150) và quay lại điểm bắt đầu (200, 200).
Bước 3. Tô màu phù hợp (ví dụ màu đỏ).

28.9
Thực hành: Vẽ chong chóng như Hình 28.4.

Lời giải chi tiết:
Bước 1. Duplicate lớp của hình chong chóng tạo ra trong Câu 28.7.
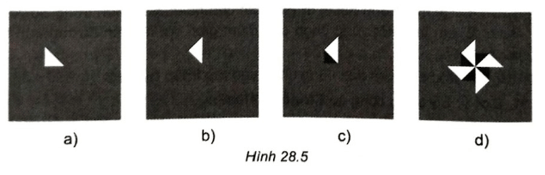
Bước 2. Trên lớp mới, thực hiện Scale hình tam giác lên 1,4 lần và tô bằng màu hồng nhạt. (Hình 28.5a).
Bước 3. Thực hiện quay 45 độ theo chiều kim đồng hồ, tâm quay tại vị trí (200, 200) (Hình 28.5b).
Bước 4. Merge Down lớp mới với lớp ban đầu (Hình 28.5c).
Bước 5. Duplicate lớp hiện có, quay 90 độ, làm ba lần để có ba cánh còn lại của chong chóng (Hình 28,5d).
Bước 6. Vẽ thêm lớp mới ở dưới cùng có nền trắng. Vẽ thêm một hình chữ nhật ở vị trí (195, 195) có kích thước 10 x 150.
28.10
Thực hành: Sử dụng chong chóng đã vẽ trong Câu 28.9 để tạo một ảnh động chong chóng quay.
Lời giải chi tiết:
Bước 1. Merge Down các cánh của chong chóng để thu được một lớp chứa tất cả các cánh.
Bước 2. Thực hiện Duplicate lớp vừa tạo và thực hiện quay một góc 15 độ – làm 5 lần (hoặc 10 độ – làm 8 lần).
Bước 3. Duplicate lớp ảnh thân chong chóng và di chuyển xen kẽ vào các lớp ảnh cánh chong chóng ở trên.
Bước 4. Lần lượt Merge Down cánh chong chóng với thân chong chóng tương ứng.
Bước 5. Tạo ảnh động bằng các lớp ảnh đã vẽ.
Các bài khác cùng chuyên mục
- Bài 30. Biên tập phim trang 80 SBT Tin học 11 Kết nối tri thức với cuộc sống
- Bài 29. Khám phá phần mềm làm phim trang 76 SBT Tin học 11 Kết nối tri thức với cuộc sống
- Bài 28. Tạo ảnh động trang 76 SBT Tin học 11 Kết nối tri thức với cuộc sống
- Bài 27. Công cụ vẽ và một số ứng dụng trang 75 SBT Tin học 11 Kết nối tri thức với cuộc sống
- Bài 26. Phương pháp làm mịn dần trong thiết kế chương trình trang 79 SBT Tin học 11 Kết nối tri thức với cuộc sống
- Bài 30. Biên tập phim trang 80 SBT Tin học 11 Kết nối tri thức với cuộc sống
- Bài 29. Khám phá phần mềm làm phim trang 76 SBT Tin học 11 Kết nối tri thức với cuộc sống
- Bài 28. Tạo ảnh động trang 76 SBT Tin học 11 Kết nối tri thức với cuộc sống
- Bài 27. Công cụ vẽ và một số ứng dụng trang 75 SBT Tin học 11 Kết nối tri thức với cuộc sống
- Bài 26. Phương pháp làm mịn dần trong thiết kế chương trình trang 79 SBT Tin học 11 Kết nối tri thức với cuộc sống










