Bài 23. Chuẩn bị xây dựng trang web trang 126, 127, 128 SGK Tin học 12 Kết nối tri thức
Từ kiến thức đã học,
CH tr 126 KĐ
Từ kiến thức đã học, em đã biết khái niệm về trang web. Trong cuộc sống, học tập hằng ngày, em đã từng thấy nhiều trang web và sự phổ biến của chúng, chẳng hạn khi xem tin tức trên các báo điện tử, mạng xã hội,... Các trang web này có những đặc điểm chung gì? Cần chuẩn bị những gì khi muốn xây dựng một trang web?
Phương pháp giải:
Dựa trên kiến thức đã được học và tìm hiểu thêm trên Internet để trả lời.
Lời giải chi tiết:
Các trang web thường có những đặc điểm chung sau:
- Phần đầu trang (header): Chứa thông tin chung về trang web như logo, tên trang, thanh điều hướng, tiêu đề và thông tin tóm tắt.
- Phần thân trang (body): Chứa nội dung chính của trang web, có thể bao gồm văn bản, hình ảnh, âm thanh, biểu mẫu nhập dữ liệu và các ứng dụng nhúng khác.
- Phần chân trang (footer): Chứa các thông tin ngắn gọn về chủ thể, bản quyền, bảo mật, tóm tắt thông tin cần nhấn mạnh, thông tin liên hệ và liên kết tới các trang mạng xã hội liên quan.
Khi muốn xây dựng một trang web, em cần chuẩn bị những yếu tố sau:
- Mục tiêu và mục đích: Xác định rõ mục tiêu và mục đích của trang web để định hình nội dung và chức năng cần thiết.
- Thiết kế giao diện: Tạo giao diện hấp dẫn, dễ sử dụng và phù hợp với mục tiêu của trang web.
- Phát triển và mã hóa: Xây dựng trang web bằng việc sử dụng ngôn ngữ lập trình và công nghệ web như HTML, CSS, JavaScript và các framework tương ứng.
- Quản lý nội dung: Chuẩn bị nội dung chất lượng và đảm bảo quản lý nội dung dễ dàng và hiệu quả trên trang web.
- Kiểm thử và triển khai: Thử nghiệm, kiểm tra và đảm bảo trang web hoạt động đúng và tương thích trên nhiều trình duyệt và thiết bị khác nhau trước khi triển khai.
CH tr 126 HĐ
Có thể chia một trang web thành các phần chính như thế nào?
Mỗi phần có những đặc điểm nào chung (nhìn thấy ở nhiều trang web)?
Phương pháp giải:
Các phần chính của 1 trang web bao gồm:
- Phần đầu trang.
- Phần thân trang.
- Phần chân trang.
Lời giải chi tiết:
Các phần chính của một trang web và các đặc điểm chung của chúng là:
- Phần đầu trang (header):
+ Logo: Đại diện cho thương hiệu hoặc trang web.
+ Tên trang: Tiêu đề hoặc tên của trang web.
+ Thanh điều hướng: Chứa các liên kết hoặc danh mục để điều hướng trên trang web.
+ Tìm kiếm: Cung cấp chức năng tìm kiếm nhanh trên trang web.
+ Thông tin tóm tắt: Cung cấp thông tin ngắn gọn về trang web hoặc thông tin mới nhất.
- Phần thân trang (body):
+ Khối nội dung: Chứa nội dung chính của trang web.
+ Văn bản: Hiển thị thông tin bằng cách sử dụng văn bản.
+ Hình ảnh: Hiển thị hình ảnh hoặc đồ họa liên quan đến nội dung.
+ Âm thanh/Video: Phát lại âm thanh hoặc video trên trang web.
+ Biểu mẫu: Các biểu mẫu cho phép người dùng nhập dữ liệu hoặc gửi thông tin.
+ Ứng dụng nhúng: Các ứng dụng hoặc công cụ nhúng khác nhau như bản đồ, dự báo thời tiết, v.v.
- Phần chân trang (footer):
+ Thông tin về thương hiệu: Cung cấp thông tin về thương hiệu hoặc chủ sở hữu của trang web.
+ Bản quyền: Hiển thị thông tin về bản quyền của trang web.
+ Bảo mật: Cung cấp thông tin về chính sách bảo mật của trang web.
+ Tóm tắt thông tin: Cung cấp tóm tắt ngắn gọn về trang web hoặc thông tin quan trọng.
+ Thông tin liên hệ: Cung cấp thông tin liên hệ cho người sử dụng muốn liên hệ với chủ sở hữu trang web.
+ Liên kết mạng xã hội: Các liên kết tới các trang mạng xã hội liên quan đến trang web.
CH tr 128 CH1
Tên trang web và logo trang được đặt ở phần nào của trang web?
Phương pháp giải:
Dựa vào kiến thức về các thành phần trang web được học để trả lời.
Lời giải chi tiết:
Tên trang web và logo trang thường được đặt trong phần đầu trang (header) của trang web.
CH tr 128 CH2
Phần thân trang web thường có bố cục như thế nào?
Phương pháp giải:
Dựa vào đặc điểm của phần thân trang web để trả lời.
Lời giải chi tiết:
Phần thân trang web thường có bố cục gồm các khối hình chữ nhật, mỗi khối trình bày một nội dung với tiêu đề riêng. Trong phần này, có thể chứa các loại thông tin như văn bản, hình ảnh, âm thanh, biểu mẫu nhập dữ liệu và ứng dụng nhúng khác.
CH tr 128 CH3
Thông tin liên hệ của chủ thể của trang web được đặt ở phần nào của trang web?
Phương pháp giải:
Dựa vào đặc điểm các phần trang trang web để trả lời.
Lời giải chi tiết:
Thông tin liên hệ của chủ thể của trang web thường được đặt trong phần chân trang (footer) của trang web.
CH tr 129
Hãy thảo luận và trả lời câu hỏi: Để xây dựng một trang web chúng ta nên bắt đầu từ đâu?
Phương pháp giải:
Gợi ý:
Chuẩn bị những thông tin cho phần đầu trang.
Chuẩn bị những thông tin cho phần chân trang.
Chuẩn bị các bài viết và hình ảnh đẹp.
Phân tích, xác lập định hướng về mục đích trang web, đối tượng người dùng và định hướng thiết kế trang web.
Lời giải chi tiết:
Chúng ta cần làm các công việc sau:
- Định hình ý tưởng:
+ Xác định mục đích và đối tượng phục vụ của trang web.
+ Thiết lập các yêu cầu cần đạt được cả về nội dung và hình thức.
- Thiết kế:
+ Xây dựng dàn ý.
+ Xây dựng kiến trúc nội dung, thiết kế mĩ thuật, chọn bảng màu, phông chữ,...
+ Lựa chọn phần mềm, chuẩn bị tư liệu: SUNG
+ Lựa chọn phần mềm để xây dựng trang web.
+ Chuẩn bị thông tin cho phần đầu trang: Làm logo, favicon, ảnh nền và đặt tên trang web.
+ Chuẩn bị tư liệu cho phần thân và chân trang.
CH tr 133 CH1
Để định hình được ý tưởng xây dựng một trang web cần phải thực hiện những công việc gì?
Phương pháp giải:
Dựa vào kiến thức được cung cấp trong phần các bước chuẩn bị để xây dựng trang web để trả lời.
Lời giải chi tiết:
Để có thể xác định được rõ mục đích cũng như các yêu cầu cần đặt ra với trang web, cần khảo sát, phân tích các nhu cầu cũng như những đặc điểm của người dùng một cách cẩn thận kĩ lưỡng. Càng hiểu được nhu cầu của người dùng thì sẽ càng xác định được rõ hơn mục đích cũng như các yêu cầu cần đặt ra về nội dung và hình thức của trang web.
CH tr 133 CH2
Công việc thiết kế trang web bao gồm những nội dung gì?
Phương pháp giải:
Dựa vào kiến thức được cung cấp trong phần các bước chuẩn bị để xây dựng trang web để trả lời.
Lời giải chi tiết:
Công việc thiết kế trang web bao gồm những nội dung sau:
- Xây dựng dàn ý, bố cục.
- Thiết kế mĩ thuật:
+ Định dạng chữ.
+ Bảng màu.
CH tr 133 LT1
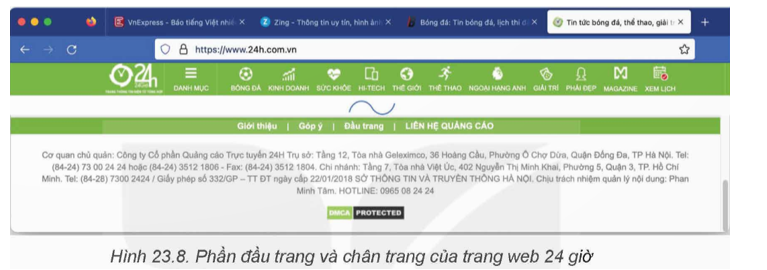
Hãy phân tích phần đầu trang và chân trang của trang web 24 giờ ở Hình 23.8 và chỉ rõ các vị trí các phần tử mà em nhận dạng được: tên trang, logo, favicon, bảng chọn,... Tóm tắt những thông tin được trình bày ở phần chân trang.

Phương pháp giải:
Truy cập trang web https://www.24h.com.vn, nháy chuột vào các liên kết ở chân trang web và tìm hiểu các liên kết ấy.
Lời giải chi tiết:
- Liên hệ: Thông tin liên hệ như địa chỉ, số điện thoại, địa chỉ email của trang web hoặc công ty sở hữu trang web.
- Thông tin về trang web: Một số trang web cung cấp thông tin về bản quyền, điều khoản sử dụng, chính sách bảo mật và thông tin về trang web.
- Trợ giúp và câu hỏi thường gặp: Một số trang web có phần trợ giúp hoặc câu hỏi thường gặp để người dùng có thể tìm hiểu thêm về cách sử dụng trang web hoặc giải đáp các câu hỏi phổ biến.
- Liên kết xã hội: Các biểu tượng hoặc liên kết đến các trang mạng xã hội mà trang web sở hữu hỗ trợ, như Facebook, Twitter, Instagram, v.v.
- Quảng cáo và tài trợ: Một số trang web có phần hiển thị thông tin về quảng cáo và tài trợ, bao gồm các đối tác quảng cáo hoặc các chương trình liên kết.
- Thông tin pháp lý: Một số trang web có phần thông tin pháp lý như điều khoản sử dụng, chính sách bảo mật, chính sách bảo mật dữ liệu, v.v.
CH tr 133 LT2
Hãy vào website Tổng cục Du lịch Việt Nam (https://vietnamtourism.gov.vn). Phân tích thiết kế nội dung, bố cục, phông chữ, màu sắc và phát biểu nhận xét của mình..
Phương pháp giải:
Website của Cục Du lịch Quốc gia Việt Nam – một đơn vị quản lí, phát triển du lịch Việt nam vừa cung cấp các thông tin quản lí (văn bản chính sách) vừa cung cấp các thông tin hoạt động của Cục và các đơn vị trực thuộc, đồng thời cũng cung cấp các thông tin nổi bật về hoạt động du lịch của Việt Nam.
Lời giải chi tiết:
Thiết kế nội dung và bố cục:
-Trang web của Tổng cục Du lịch Việt Nam được thiết kế có vẻ chuyên nghiệp và gọn gàng, với các mục chính như thông tin về du lịch Việt Nam, tin tức, sự kiện, hướng dẫn du lịch, và các dịch vụ khác.
-Bố cục được tổ chức logic, dễ dàng điều hướng giữa các trang và phần thông tin khác nhau.
-Phông chữ: Phông chữ được sử dụng có vẻ rõ ràng và dễ đọc, thường là các phông chữ không chấm biểu hiện tính chuyên nghiệp và hiện đại.
-Màu sắc: Màu sắc được sử dụng có thể phản ánh nền văn hóa và thiên nhiên của Việt Nam, có thể là màu xanh lá cây, màu nước biển hoặc màu nâu đất. Những màu sắc như này thường gợi nhớ đến cảnh đẹp tự nhiên của quốc gia và tạo cảm giác yên bình cho người xem.
- Phát biểu nhận xét: Tổng cục Du lịch Việt Nam có vẻ đã chú trọng vào việc thiết kế trang web để cung cấp thông tin một cách dễ tiếp cận và hấp dẫn đối với du khách. Tuy nhiên, có thể cần phải kiểm tra và cải thiện liên tục để đảm bảo trang web luôn cập nhật và phản ánh đúng với thị trường du lịch hiện nay.
CH tr 133 VD1
Hãy truy cập website của ít nhất 3 trường đại học trong danh sách các trường đại học sau:
University of Massachusetts (https://www.massachusetts.edu).
Stanford University (https://www.stanford.edu).
Đại học Quốc gia Hà Nội (https://www.vnu.edu.vn).
Đại học Quốc gia TP. Hồ Chí Minh (https://vnuhcm.edu.vn).
Đại học Bách khoa Hà Nội (https://hust.edu.vn).
Trường Đại học Cần Thơ (https://www.ctu.edu.vn).
Đại học Đà Nẵng (https://www.udn.vn).
Phân tích nội dung, bố cục, phông chữ, màu sắc và rút ra nhận xét của mình.
Phương pháp giải:
Sử dụng Internet để truy cập ít nhất 3 trong các trang web được đề cử.
Quan sát và nêu nhận xét về các trang web.
Lời giải chi tiết:
1.University of Massachusetts (https://www.massachusetts.edu):
Dựa trên dữ liệu từ trang web, trường có vẻ sử dụng một giao diện chuyên nghiệp và gọn gàng.
Phông chữ có thể là các phông chữ dễ đọc và chuyên nghiệp.
Màu sắc có thể tập trung vào các tông màu truyền thống của trường hoặc màu chủ đạo của trang web.
Bố cục có thể được tổ chức một cách logic với các mục chính như giới thiệu, chương trình học, tin tức và sự kiện.
2.Stanford University (https://www.stanford.edu):
Trường có thể sử dụng giao diện hiện đại và sắc nét.
Phông chữ có thể là các phông chữ sang trọng và dễ đọc.
Màu sắc có thể phản ánh logo của trường và có thể sử dụng màu đỏ hoặc màu vàng như là các màu chủ đạo.
Bố cục có thể được thiết kế một cách chuyên nghiệp và dễ dàng điều hướng.
3. Đại học Quốc gia Hà Nội (https://www.vnu.edu.vn):
Trường có thể sử dụng một giao diện đơn giản và chuyên nghiệp.
Phông chữ có thể là các phông chữ dễ đọc và chính xác, phản ánh tính chất chính thống của trường.
Màu sắc có thể phản ánh màu sắc của cờ đỏ sao vàng, một biểu tượng của Việt Nam.
Bố cục có thể được thiết kế để hiển thị thông tin một cách rõ ràng và dễ dàng truy cập.
Nhận xét: Các trường đại học thường cần sử dụng giao diện chuyên nghiệp, bố cục rõ ràng và màu sắc phù hợp để truyền đạt thông điệp của mình một cách hiệu quả. Tuy nhiên, sự khác biệt có thể nằm ở phong cách thiết kế và cách mà họ sử dụng các yếu tố thiết kế để phản ánh văn hóa và giá trị của mình.
CH tr 133 VD2
“Những bài ca đi cùng năm tháng” là một đề tài làm trang web giới thiệu về những bản nhạc, nhạc sĩ, ca sĩ được các thế hệ công chúng yêu thích trong những giai đoạn đấu tranh giành độc lập và xây dựng đất nước của dân tộc ta. Em hãy phân tích, xây dựng ý tưởng thực hiện đề tài này và phác thảo thiết kế trang web cho đề tài này.
Phương pháp giải:
Dựa vào các bước chuẩn bị để tạo trang web phác thảo cho trang web làm theo đề tài “Những bài ca đi cùng năm tháng”.
Lời giải chi tiết:
- Mục tiêu: Xây dựng trang web giới thiệu về những bài hát, nhạc sĩ và ca sĩ được yêu thích trong quá trình đấu tranh giành độc lập và xây dựng đất nước của dân tộc Việt Nam.
- Nội dung trang web:
+ Trang chủ: Giới thiệu tổng quan về đề tài và những giai đoạn quan trọng trong lịch sử đấu tranh của dân tộc.
+ Danh mục bài hát: Liệt kê các bài hát nổi tiếng và phổ biến đã truyền cảm hứng trong quá trình đấu tranh, được sắp xếp theo từng giai đoạn hoặc chủ đề.
+ Nhạc sĩ và ca sĩ: Giới thiệu về những nhạc sĩ và ca sĩ có đóng góp quan trọng trong việc sáng tác và trình bày những bài hát mang tính biểu tượng trong lịch sử dân tộc.
+ Các tài liệu liên quan: Cung cấp các tài liệu, sách, bài viết, video, hình ảnh liên quan đến các bài hát và những sự kiện lịch sử tương ứng.
+ Diễn đàn và chia sẻ: Tạo một không gian cho người dùng để thảo luận, chia sẻ ý kiến và kỷ niệm về những bài hát và sự kiện liên quan.
- Thiết kế trang web:
- Giao diện: Sử dụng màu sắc và hình ảnh phù hợp với tinh thần của đề tài, kết hợp giữa các gam màu truyền thống và hình ảnh biểu tượng của những giai đoạn đấu tranh.
- Bố cục: Tạo cấu trúc trang web rõ ràng, với menu điều hướng dễ sử dụng và các phần nội dung được tổ chức logic.
- Đa phương tiện: Sử dụng âm nhạc, video và hình ảnh để tạo hiệu ứng trực quan và thu hút người dùng.
- Tương tác: Cung cấp các công cụ tương tác như ô tìm kiếm, khung bình luận và chia sẻ trên mạng xã hội để tạo sự tham gia và tương tác của người dùng.
CH tr 133 VD3
Hãy tìm hiểu phần mềm hỗ trợ làm trang web của Google tại địa chỉ https://www. sites.google.com.
Phương pháp giải:
Truy cập Internet và tìm hiểu phần mềm hỗ trợ làm trang web của Google.
Lời giải chi tiết:
Dịch vụ này cung cấp một giao diện trực quan và không cần kỹ năng lập trình để sử dụng. Người dùng có thể chọn từ các mẫu được cung cấp sẵn và tùy chỉnh nội dung, bố cục và thiết kế của trang web của họ một cách linh hoạt.
Các tính năng chính của Google Sites bao gồm:
-Tạo trang web một cách dễ dàng thông qua giao diện trực quan.
-Tích hợp dễ dàng với các dịch vụ Google khác như Google Drive, Google Calendar, Google Maps, vv.
-Hỗ trợ thiết kế đáp ứng cho các thiết bị di động.
-Chia sẻ trang web với người khác để cộng tác hoặc xem trước trang web trước khi xuất bản.
-Khả năng tùy chỉnh định dạng, phông chữ, màu sắc và các yếu tố thiết kế khác.
-Google Sites thường được sử dụng cho các mục đích như tạo trang web cá nhân, trang web dự án nhóm, trang web giáo dục, và nhiều hơn nữa. Điều quan trọng là dịch vụ này cung cấp một cách tiếp cận dễ dàng và không đòi hỏi kỹ năng kỹ thuật cao từ người dùng.
- Bài 24. Xây dựng phần đầu trang web trang 134, 135, 136 SGK Tin học 12 Kết nối tri thức
- Bài 25. Xây dựng phần thân và chân trang web trang 139, 140, 141 SGK Tin học 12 Kết nối tri thức
- Bài 26. Liên kết và thanh điều hướng trang 144, 145, 146 SGK Tin học 12 Kết nối tri thức
- Bài 27. Biểu mẫu trên trang web trang 147, 148, 149 SGK Tin học 12 Kết nối tri thức
- Bài 28. Thực hành tổng hợp trang 151, 152 SGK Tin học 12 Kết nối tri thức
>> Xem thêm
Các bài khác cùng chuyên mục
- Bài 28. Thực hành tổng hợp trang 151, 152 SGK Tin học 12 Kết nối tri thức
- Bài 27. Biểu mẫu trên trang web trang 147, 148, 149 SGK Tin học 12 Kết nối tri thức
- Bài 26. Liên kết và thanh điều hướng trang 144, 145, 146 SGK Tin học 12 Kết nối tri thức
- Bài 25. Xây dựng phần thân và chân trang web trang 139, 140, 141 SGK Tin học 12 Kết nối tri thức
- Bài 24. Xây dựng phần đầu trang web trang 134, 135, 136 SGK Tin học 12 Kết nối tri thức
- Bài 28. Thực hành tổng hợp trang 151, 152 SGK Tin học 12 Kết nối tri thức
- Bài 27. Biểu mẫu trên trang web trang 147, 148, 149 SGK Tin học 12 Kết nối tri thức
- Bài 26. Liên kết và thanh điều hướng trang 144, 145, 146 SGK Tin học 12 Kết nối tri thức
- Bài 25. Xây dựng phần thân và chân trang web trang 139, 140, 141 SGK Tin học 12 Kết nối tri thức
- Bài 24. Xây dựng phần đầu trang web trang 134, 135, 136 SGK Tin học 12 Kết nối tri thức












