Bài 17. Các mức ưu tiên của bộ chọn trang 96, 97, 98 SGK Tin học 12 Kết nối tri thức
Chúng ta đã biết nhiều cách thiết lập mẫu định dạng cho các phần tử HTML.
CH tr 96 KĐ
Chúng ta đã biết nhiều cách thiết lập mẫu định dạng cho các phần tử HTML. Tuy nhiên, các lệnh định dạng CSS đã biết đều chỉ áp dụng cho các phần tử tĩnh, tức là không phụ thuộc vào tương tác với người dùng. Vậy có cách nào thiết lập CSS để định dạng cho các trạng thái tương tác với người dùng, ví dụ như trạng thái khi người dùng di chuyển hay nháy chuột lên phần tử đó không?
Phương pháp giải:
Có cách để thiết lập CSS để định dạng cho các trạng thái tương tác với người dùng.
Tìm hiểu thêm về các trạng thái tương tác trong CSS qua Internet.
Lời giải chi tiết:
Có, em có thể sử dụng các lớp (class) và các trạng thái tương tác như :hover, :active, và :focus để định dạng các phần tử HTML trong các trạng thái tương tác với người dùng.
CH tr 96 HĐ
Thảo luận và trả lời các câu hỏi sau:
1. Thế nào là pseudo-class của bộ chọn? Cách áp dụng.
2. Thế nào là pseudo-element của bộ chọn? Nêu ý nghĩa của khái niệm này trong định dạng CSS.
Phương pháp giải:
Thảo luận cùng các bạn và hỏi ý kiến thầy cô về các câu hỏi.
Tìm thêm thông tin trên các nguồn tài liệu về pseudo-class và pseudo-element .
Lời giải chi tiết:
1. Pseudo-class là một khái niệm trong CSS cho phép chọn các trạng thái đặc biệt của phần tử HTML. Chúng được áp dụng bằng cách sử dụng cú pháp "selector:pseudo-class", trong đó "pseudo-class" là tên của trạng thái cần chọn. Ví dụ: a:link, a:visited, :hover là các pseudo-class phổ biến.
2. Pseudo-element là một khái niệm trong CSS cho phép chọn một phần hoặc một thành phần của phần tử HTML. Nó cho phép thiết lập định dạng cho các phần tử giả mà không cần thay đổi cấu trúc HTML. Pseudo-element được quy định bằng cú pháp "::pseudo-element", trong đó "pseudo-element" là tên của phần tử giả cần chọn. Ví dụ: ::first-line, ::first-letter, ::selection là các pseudo-element phổ biến.
CH tr 98 CH1
Muốn áp dụng đổi màu chữ một vùng trên màn hình khi nháy chuột tại vùng đó thì cần phải dùng định dạng CSS nào?
Phương pháp giải:
Tìm thông tin trong bài học đã cung cấp để trả lời.
Lời giải chi tiết:
Để áp dụng đổi màu chữ cho một vùng trên màn hình khi nháy chuột tại vùng đó, em có thể sử dụng pseudo-class ":hover".
CH tr 98 CH2
Muốn tăng kích thước một đoạn văn bản khi di chuyển chuột qua đoạn văn bản đó thì cần dùng định dạng CSS nào?
Phương pháp giải:
Tìm kiếm thông tin qua các nguồn tài liệu để tăng kích thước một đoạn văn bản.
Lời giải chi tiết:
Để tăng kích thước một đoạn văn bản khi di chuột qua đó, em có thể sử dụng pseudo-class ":hover".
CH tr 98 HĐ
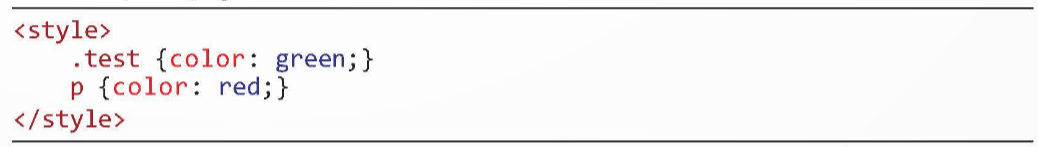
Giả sử có định dạng CSS như sau:

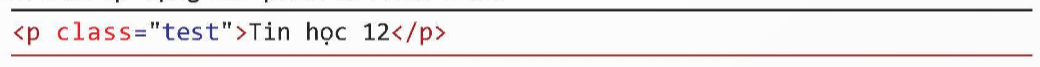
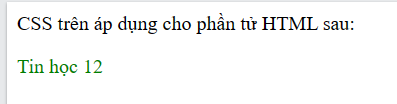
CSS trên áp dụng cho phần tử HTML sau:

Khi đó cụm từ “Tin học 12” sẽ có màu gì?
Phương pháp giải:
Dựa vào các thuộc tính và trạng thái được áp dụng cho cụm từ “Tin học 12” để trả lời.
Lời giải chi tiết:
Cụm từ “Tin học 12” sẽ có màu như sau:

CH tr 100 CH1
Tính trọng số của các mẫu định dạng sau:

Phương pháp giải:
Dựa vào bảng giá trị các thành phần trong bộ chọn sách giáo khoa trang 99 để tính toán.
Lời giải chi tiết:
a) #n12 > .test
Trong mẫu này, chúng ta có một ID selector (#n12) và một class selector (.test). ID selector có trọng số là 100, và class selector có trọng số là 10. Vì vậy, tổng trọng số của mẫu này là 110.
b) h1, h2, h3, h4 > #new
Trong mẫu này, chúng ta có các element selectors (h1, h2, h3, h4) và một ID selector (#new). Element selector có trọng số là 1, và ID selector có trọng số là 100. Vì vậy, tổng trọng số của mẫu này là 400.
c) p + em.test
Trong mẫu này, chúng ta có một element selector (p), một sibling combinator (+) và một class selector (.test). Element selector có trọng số là 1, và class selector có trọng số là 10. Vì vậy, tổng trọng số của mẫu này là 11.
CH tr 100 CH2
Khi nào nguyên tắc cascading (thứ tự cuối cùng) được áp dụng cho một dãy các định dạng CSS?
Phương pháp giải:
Nguyên tắc cascading (thứ tự cuối cùng) được áp dụng khi có nhiều mẫu định dạng CSS có cùng trọng số và có thể áp dụng cho cùng một phần tử HTML.
Lời giải chi tiết:
Nguyên tắc cascading (thứ tự cuối cùng) được áp dụng khi có nhiều mẫu định dạng CSS có cùng trọng số và có thể áp dụng cho cùng một phần tử HTML. Trong trường hợp này, định dạng CSS nằm ở vị trí cuối cùng trong mã CSS sẽ được áp dụng. Điều này có nghĩa là các định dạng CSS được khai báo sau sẽ ghi đè lên các định dạng CSS khai báo trước đó có cùng trọng số.
CH tr 101 LT1
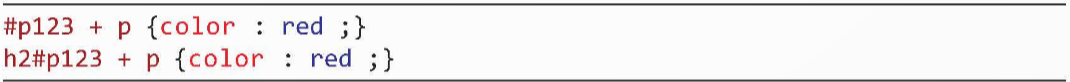
Giải thích sự khác nhau giữa hai định dạng sau:

Phương pháp giải:
Hai định dạng CSS "#p123+ p" và "h2#p123 + p" khác nhau về cách chọn phần tử HTML để áp dụng định dạng.
Lời giải chi tiết:
Hai định dạng CSS "#p123+ p" và "h2#p123 + p" khác nhau về cách chọn phần tử HTML để áp dụng định dạng.
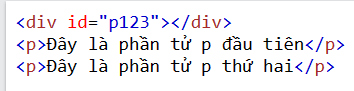
- "#p123+ p": Đây là một selector có kết hợp giữa ID selector và sibling combinator. Nó chọn các phần tử p là anh em liền kề (sibling) của phần tử có ID là "p123". Ví dụ, nếu có cấu trúc HTML như sau:


Trong trường hợp này, định dạng CSS "#p123+ p" sẽ áp dụng cho phần tử p thứ hai, vì nó là anh em liền kề của phần tử có ID là "p123".
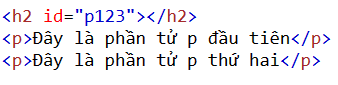
-"h2#p123 + p": Đây là một selector có kết hợp giữa element selector (h2), ID selector và sibling combinator. Nó chọn các phần tử p là anh em liền kề của phần tử h2 có ID là "p123". Ví dụ, nếu có cấu trúc HTML như sau:


Trong trường hợp này, định dạng CSS "h2#p123 + p" sẽ áp dụng cho phần tử p thứ hai, vì nó là anh em liền kề của phần tử h2 có ID là "p123".
CH tr 101 LT2
Trong phần Thực hành, các tên riêng (tên người, tên tổ chức) cần được bổ sung định dạng đóng khung và in nghiêng. Em sẽ thực hiện các yêu cầu này như thế nào?
Phương pháp giải:
Dựa vào các thuộc tính đã học về định dạng đóng khung và in nghiêng để trả lời.
Lời giải chi tiết:
Để bổ sung định dạng đóng khung và in nghiêng cho các tên riêng trong phần Thực hành, bạn có thể sử dụng CSS để áp dụng các định dạng này cho các phần tử chứa tên riêng.
CH tr 101 VD1
Tìm hiểu thêm các dạng pseudo-class khác, nêu ý nghĩa và tìm ví dụ ứng dụng thực tế cho các kiểu bộ chọn này.
Phương pháp giải:
Tìm thông tin về các dạng pseudo-class khác qua Internet.
Trao đổi cùng các bạn và thầy cô để có câu trả lời thích hợp nhất.
Lời giải chi tiết:
- :hover - Dạng pseudo-class này được kích hoạt khi người dùng di chuột qua một phần tử. Nó cho phép em áp dụng các định dạng CSS khi phần tử đang được hover.
- :active - Dạng pseudo-class này được kích hoạt khi phần tử đang được nhấn (khi người dùng giữ chuột trái). Em có thể sử dụng nó để áp dụng các định dạng CSS khi phần tử đang ở trạng thái active.
- :focus - Dạng pseudo-class này được kích hoạt khi phần tử đang trong trạng thái focus (thường xảy ra khi người dùng click hoặc sử dụng phím tab để di chuyển đến phần tử). em có thể sử dụng nó để áp dụng các định dạng CSS khi phần tử đang trong trạng thái focus.
- :nth-child() - Dạng pseudo-class này cho phép bạn chọn các phần tử con trong một phần tử cha dựa trên vị trí của chúng. Bạn có thể sử dụng nó để áp dụng các định dạng CSS cho phần tử con cụ thể.
CH tr 101 VD2
Tìm hiểu thêm các dạng pseuso-element khác, nêu ý nghĩa và tìm ví dụ ứng dụng thực tế cho các kiểu bộ chọn này.
Phương pháp giải:
Tìm thông tin về các dạng pseudo-element khác qua Internet.
Trao đổi cùng các bạn và thầy cô để có câu trả lời thích hợp nhất.
Lời giải chi tiết:
- ::before - Dạng pseudo-element này cho phép bạn chèn nội dung vào phần tử trước nội dung chính của nó. Em có thể sử dụng nó để thêm các biểu tượng, ký hiệu hoặc phần tử trang trí trước một phần tử.
- ::after - Dạng pseudo-element này cho phép bạn chèn nội dung vào phần tử sau nội dung chính của nó. Em có thể sử dụng nó để thêm các phần tử trang trí hoặc hiệu ứng sau một phần tử.
- ::first-line - Dạng pseudo-element này cho phép bạn áp dụng các định dạng CSS cho dòng đầu tiên của một phần tử chứa nội dung văn bản. Em có thể sử dụng nó để thay đổi kiểu chữ, khoảng cách dòng, hoặc các thuộc tính khác cho dòng đầu tiên.
- Bài 18. Thực hành tổng hợp thiết kế trang web trang 102, 103, 104 SGK Tin học 12 Kết nối tri thức
- Bài 16. Định dạng khung trang 89, 90, 91 SGK Tin học 12 Kết nối tri thức
- Bài 15. Tạo màu cho chữ về nền trang 83, 84, 85 SGK Tin học 12 Kết nối tri thức
- Bài 14. Định dạng văn bản bằng CSS trang 76, 77, 78 SGK Tin học 12 Kết nối tri thức
- Bài 13. Khái niệm và vai trò của CSS trang 71, 72, 73 SGK Tin học 12 Kết nối tri thức
>> Xem thêm
Các bài khác cùng chuyên mục
- Bài 28. Thực hành tổng hợp trang 151, 152 SGK Tin học 12 Kết nối tri thức
- Bài 27. Biểu mẫu trên trang web trang 147, 148, 149 SGK Tin học 12 Kết nối tri thức
- Bài 26. Liên kết và thanh điều hướng trang 144, 145, 146 SGK Tin học 12 Kết nối tri thức
- Bài 25. Xây dựng phần thân và chân trang web trang 139, 140, 141 SGK Tin học 12 Kết nối tri thức
- Bài 24. Xây dựng phần đầu trang web trang 134, 135, 136 SGK Tin học 12 Kết nối tri thức
- Bài 28. Thực hành tổng hợp trang 151, 152 SGK Tin học 12 Kết nối tri thức
- Bài 27. Biểu mẫu trên trang web trang 147, 148, 149 SGK Tin học 12 Kết nối tri thức
- Bài 26. Liên kết và thanh điều hướng trang 144, 145, 146 SGK Tin học 12 Kết nối tri thức
- Bài 25. Xây dựng phần thân và chân trang web trang 139, 140, 141 SGK Tin học 12 Kết nối tri thức
- Bài 24. Xây dựng phần đầu trang web trang 134, 135, 136 SGK Tin học 12 Kết nối tri thức












