Bài 5. Tạo nội dung hình ảnh cho trang web trang 19 SBT Tin học 12 Cánh diều
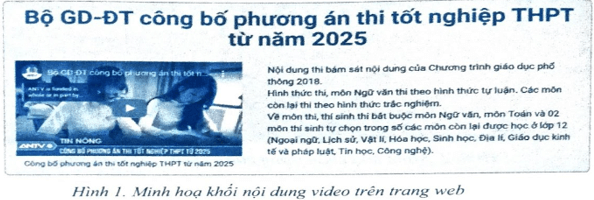
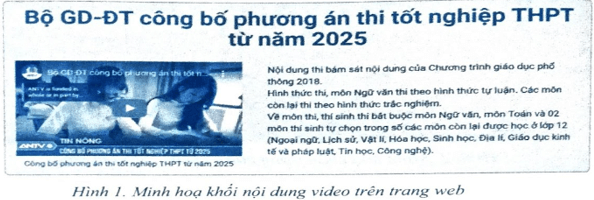
Em hãy tạo nội dung cho trang web được thể hiện dưới dạng video có kèm mô tả theo mẫu như Hình 1
Eict 121
Trả lời câu hỏi Eict121 trang 19 Bài 1 SBT Tin học 12 Cánh diều
Em hãy tạo nội dung cho trang web được thể hiện dưới dạng video có kèm mô tả theo mẫu như Hình 1:

Lời giải chi tiết:
Bước 1. Thêm khối nội dung video.
Thêm khối mẫu Image & Video có dạng tương tự vào trang web như hình dưới đây:

Bước 2. Chỉnh sửa nội dung khối video.
– Chỉnh sửa nội dung văn bản, tạo liên kết cho các nội dung cần thiết.
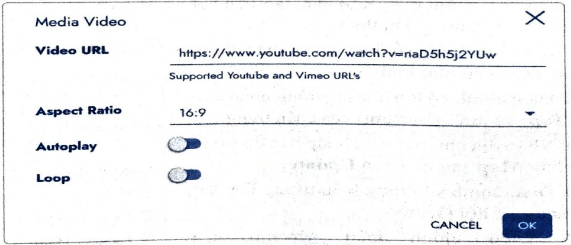
– Chọn video để mở hộp thoại Media Video. Tìm video trên YouTube, sao
chép đường dẫn và dán vào mục Video URL như hình dưới đây:

Mở bảng thông số thiết lập và điều chỉnh các thông số:
+ Mục Size: Điều chỉnh độ lớn khoảng trống phần trên (Top) và dưới (Bottom) của khối video về 2, điều chỉnh độ lớn video (Video) về 5.
+ Mục Show/Hide: Điều chỉnh tắt Subtitle để ẩn tiêu đề cho phần nội dung mô tả video.
+ Mục Background: Tuỳ chọn màu nền phù hợp (Color).
Eict 122
Trả lời câu hỏi Eict122 trang 19 Bài 1 SBT Tin học 12 Cánh diều
Em hãy thu thập một số hình ảnh ghi lại các hoạt động của học sinh và không gian trường lớp. Sau đó, đăng tải các hình ảnh lên trang Thư viện ảnh đã tạo ở website “Bảo trường” dưới dạng bộ sưu tập..
Lời giải chi tiết:
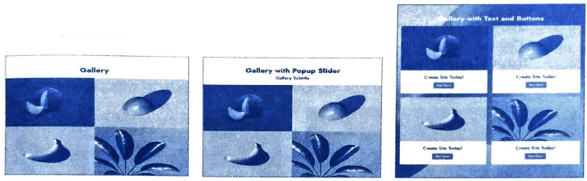
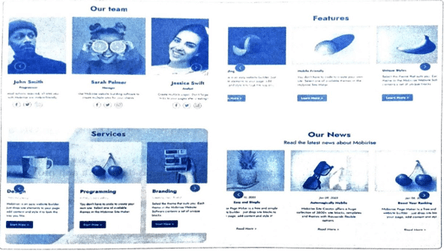
Bước 1. Thu thập các hình ảnh đẹp về trường học, lớp học và các hình ảnh hoạt động tại các sự kiện sinh hoạt ở trường. Thêm khối mẫu Gallery & Slider phù hợp, ví dụ một số khối mẫu bộ sưu tập như các hình sau:

Bước 2. Thay đổi hình ảnh và nội dung phù hợp.
- Thay đổi hình ảnh: Chọn hình ảnh để hiển thị hộp thoại Media Image. Trong hộp thoại Media Image, chọn BROWSE COMPUTER để hiển thị cửa sổ Select Image. Chọn hình ảnh mới, chọn Open. Chọn OK để cập nhật.
– Thêm hình ảnh mới: Di chuột lên trên hình ảnh để xuất hiện thanh công cụ nhanh và chọn Add Item +, sau đó thêm hình ảnh mới trong hộp thoại Media Image.

Xoá hình ảnh: Di chuột lên trên hình ảnh để xuất hiện thanh công cụ nhanh và chọn Remove
Chính sửa nội dung văn bản: Chọn phần văn bản và cập nhật nội dụng mới. Thực hiện điều chỉnh cỡ chữ (trong phần Font Title 1 với độ lớn giảm dần từ Title I đến Menu), màu chữ (Color ) và căn lề (Align).
Eict 123
Trả lời câu hỏi Eict123 trang 19 Bài 1 SBT Tin học 12 Cánh diều
Em hãy tạo một phần nội dung hiển thị danh sách các học sinh tiêu biểu của trường trên trang Thư viện ảnh đã tạo ở website “Bảo trường” dưới dạng thanh trượt.
Lời giải chi tiết:
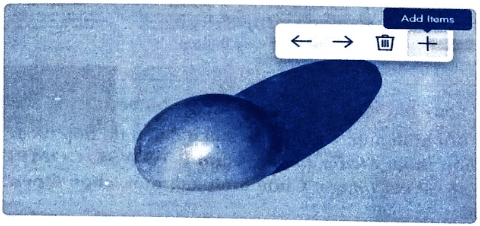
Bước 1. Thu thập hình ảnh đại diện các học sinh tiêu biểu của trường. Thêm khối mẫu Gallery & Slider phù hợp, ví dụ một số khối mẫu thanh trượt như các hình sau:

Bước 2. Thay đổi hình ảnh và nội dung phù hợp.
Thay đổi hình ảnh: Chọn hình ảnh để hiển thị hộp thoại Media Image. Trong hộp thoại Media Image, chọn BROWSE COMPUTER để hiển thị cửa sổ Select Image. Chọn hình ảnh mới, chọn Open. Chọn OK để cập nhật.
Thêm hình ảnh mới: Chọn một hình ảnh bất kì để xuất hiện hộp thoại Slides. Di chuột lên trên hình ảnh để xuất hiện thanh công cụ nhanh và chọn Add Item +, sau đó thêm hình ảnh mới trong hộp thoại Media Image. Chọn OK để hoàn thành.
Xoá hình ảnh: Chọn một hình ảnh bất kì để xuất hiện hộp thoại Slides. Di chuột lên trên hình ảnh để xuất hiện thanh công cụ nhanh và chọn Remove.
- Chỉnh sửa nội dung văn bản: Dưới mỗi hình ảnh đại diện nên có thông tin giới thiệu ngắn gọn về học sinh đó như họ và tên, lớp, thành tích, .. Chọn phần văn bản và cập nhật nội dung mới. Thực hiện điều chỉnh cỡ chữ (trong phần Font Title 1 với độ lớn giảm dần từ Title 1 đến Menu), màu chữ (Color và căn lề (Align =).
Eict 124
Trả lời câu hỏi Eict124 trang 19 Bài 1 SBT Tin học 12 Cánh diều
Em hãy tạo phần nội dung là danh sách các hoạt động của Câu lạc bộ Truyền thông và Thiết kế cho trang web Tin tức của website “Bảo trường”. Mỗi hoạt động được hiển thị gồm tên hoạt động, một hình ảnh đại diện và liên kết đến một trang chi tiết mô tả ngắn gọn về hoạt động (thời gian diễn ra hoạt động, mục đích của hoạt động). Các hoạt động được tổ chức dưới dạng bộ sưu tập hoặc thanh trượt.
Lời giải chi tiết:
Bước 1. Tạo trang web tương ứng với mỗi hoạt động trong danh sách các hoạt động của Câu lạc bộ Truyền thông và Thiết kế. Mỗi trang web trình bày các hình ảnh, mô tả ngắn ngọn về hoạt động, mục đích của hoạt động đó.
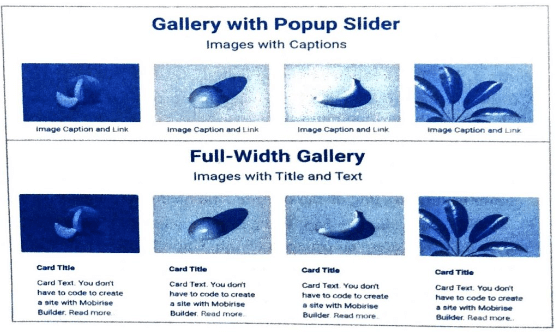
Bước 2. Tạo danh sách các hoạt động bằng cách thêm khối mẫu Gallery & Slider phù hợp, ví dụ một số khối mẫu như các hình sau:

Eict 125
Trả lời câu hỏi Eict125 trang 19 Bài 1 SBT Tin học 12 Cánh diều
Trong các câu sau, câu nào đúng, câu nào sai?
a) Thanh trượt (slider) là cách thức hiển thị cùng lúc nhiều hình ảnh trên trang web dưới dạng lưới hoặc danh sách.
b) Các ảnh đại diện, ảnh minh hoạ thường có kích thước nhỏ và được đặt xen kẽ với các nội dung văn bản ở nhiều vị trí khác nhau trên trang web.
c) Bộ sưu tập (gallery) là cách tổ chức nhiều hình ảnh xuất hiện lần lượt trên trang web một cách tự động hoặc dưới sự tương tác của người dùng thông qua các nút điều hướng.
d) Hình ảnh nổi bật là hình ảnh cỡ lớn có chiều rộng bằng chiều rộng trang web, có thể chứa tiêu đề hoặc một nội dung ngắn làm rõ thêm chủ đề của hình ảnh và thường được đặt ở đầu trang ngay dưới thanh điều hướng.
Lời giải chi tiết:
a) Sai.
b) Đúng.
c) Sai.
d) Đúng.
- Bài 6. Tạo biểu mẫu cho trang web và xuất bản website trang 20 SBT Tin học 12 Cánh diều
- Bài 4. Tạo nội dung văn bản cho trang web trang 17 SBT Tin học 12 Cánh diều
- Bài 3. Tạo thanh điều hướng cho trang web trang 16 SBT Tin học 12 Cánh diều
- Bài 2. Tạo website bằng phần mềm trang 15 SBT Tin học 12 Cánh diều
- Bài 1. Giới thiệu phần mềm tạo website trang 14 SBT Tin học 12 Cánh diều
>> Xem thêm
Các bài khác cùng chuyên mục
- Bài 6. Tạo biểu mẫu cho trang web và xuất bản website trang 20 SBT Tin học 12 Cánh diều
- Bài 5. Tạo nội dung hình ảnh cho trang web trang 19 SBT Tin học 12 Cánh diều
- Bài 4. Tạo nội dung văn bản cho trang web trang 17 SBT Tin học 12 Cánh diều
- Bài 3. Tạo thanh điều hướng cho trang web trang 16 SBT Tin học 12 Cánh diều
- Bài 2. Tạo website bằng phần mềm trang 15 SBT Tin học 12 Cánh diều
- Bài 6. Tạo biểu mẫu cho trang web và xuất bản website trang 20 SBT Tin học 12 Cánh diều
- Bài 5. Tạo nội dung hình ảnh cho trang web trang 19 SBT Tin học 12 Cánh diều
- Bài 4. Tạo nội dung văn bản cho trang web trang 17 SBT Tin học 12 Cánh diều
- Bài 3. Tạo thanh điều hướng cho trang web trang 16 SBT Tin học 12 Cánh diều
- Bài 2. Tạo website bằng phần mềm trang 15 SBT Tin học 12 Cánh diều











