Bài 1. Làm quen với ngôn ngữ đánh dấu siêu văn bản trang 14 SBT Tin học 12 Cánh diều
Khai báo nào sau đây cần có ở dòng đầu tiên của văn bản HTML để xác định phiên bản ngôn ngữ đang sử dụng là HTML5?
F 1
Trả lời câu hỏi F1 trang 14 Bài 1 SBT Tin học 12 Cánh diều
Khai báo nào sau đây cần có ở dòng đầu tiên của văn bản HTML để xác định phiên bản ngôn ngữ đang sử dụng là HTML5?
A. </DOCTYPE HTML>
C. <!DOCTYPE HTML>
B. </DOCTYPE>
D. <!DOCTYPE>
Lời giải chi tiết:
Khai báo <!DOCTYPE HTML> cần có ở dòng đầu tiên của văn bản HTML để xác định phiên bản ngôn ngữ đang sử dụng là HTML5. Vậy đáp án đúng là: C. <!DOCTYPE HTML>
Pause
00:00
00:04
01:31
Mute
F 2
Trả lời câu hỏi F2 trang 14 Bài 1 SBT Tin học 12 Cánh diều
Phần tử nào sau đây được dùng để khai báo tiêu đề của trang web?
A. head
B. meta
C. title
D. body
Lời giải chi tiết:
Phần tử title được dùng để khai báo tiêu đề của trang web. Vậy đáp án đúng là: C. title
F 3
Trả lời câu hỏi F3 trang 14 Bài 1 SBT Tin học 12 Cánh diều
Tên tệp HTML nào sau đây là đúng cú pháp?
A. trangwebdautien.html
C. trang web dau tien.html
B. trangwebdautien.doc
D. pages/trangwebdautien.html
Lời giải chi tiết:
Tên tệp HTML trangwebdautien.html là đúng cú pháp. Vậy đáp án đúng là: A. trangwebdautien.html
F 4
Trả lời câu hỏi F4 trang 14 Bài 1 SBT Tin học 12 Cánh diều
Khai báo tiêu đề nào sau đây viết đúng cú pháp?
A. <title =“Trang web cá nhân”</title>
B. <title> Trang web cá nhân title)
C. </title>Trang web cá nhân”title>
D. <title>Trang web cả nhân</title>
Lời giải chi tiết:
Khai báo tiêu đề <title>Trang web cả nhân</title>đây viết đúng cú pháp. Vậy đáp án đúng là: D. <title>Trang web cả nhân</title>
F 5
Trả lời câu hỏi F5 trang 15 Bài 1 SBT Tin học 12 Cánh diều
Khai báo cấu trúc văn bản HTML nào sau đây là đúng cú pháp?
A. <html><head><title></title> </head> <body></body></html>
B. <html><head></head><body><title></title> </body></html>
C. <html><head><title><body></body> </title> </head> </html>
D. <html><body><title></title> <head> </head> </body></html>
Lời giải chi tiết:
Khai báo cấu trúc văn bản HTML <html><head><title></title> </head> <body></body></html> là đúng cú pháp. Vậy đáp án đúng là:
A. <html><head><title></title> </head> <body></body></html>
F 6
Trả lời câu hỏi F6 trang 15 Bài 1 SBT Tin học 12 Cánh diều
Khai báo bảng mã kí tự nào sau đây là đúng cú pháp?
A. <meta "utf-8">
C. <meta="utf-8">
B. <meta charset="utf-8">
D. <meta charset="utf-8">
Lời giải chi tiết:
Khai báo bảng mã kí tự nào sau đây là đúng cú pháp. Vậy đáp đúng là: D. <meta charset="utf-8">
F 7
Trả lời câu hỏi F7 trang 15 Bài 1 SBT Tin học 12 Cánh diều
Tệp “trangchu.html” có nội dung như sau:
<html><head><title></title> </head><body><p>Trangchu</p></body></html> Nội dung nào sau đây được hiển thị trên thanh tiêu đề của cửa sổ trình duyệt web khi mở tệp bằng trình duyệt web Google Chrome?
A. Hiển thị khoảng trắng trên thanh tiêu đề.
B. Hiển thị “Trang chứ” trên thanh tiêu đề.
C. Hiển thị “trangchu.html” trên thanh tiêu đề.
D. Hiển thị “trangchu” trên thanh tiêu đề.
Lời giải chi tiết:
Nội dung Hiển thị “trangchu.html” trên thanh tiêu đề được hiển thị trên thanh tiêu đề của cửa sổ trình duyệt web khi mở tệp bằng trình duyệt web Google Chrome. Vậy đáp án đúng là:
C. Hiển thị “trangchu.html” trên thanh tiêu đề.
F 8
Trả lời câu hỏi F8 trang 15 Bài 1 SBT Tin học 12 Cánh diều
Mỗi phát biểu sau đây về cấu trúc và nội dung văn bản HTML đúng hay sai?
a) Nội dung của phần tử head sẽ hiển thị trên màn hình trình duyệt web.
b) Nội dung của phần tử title sẽ hiển thị trên tiêu đề của cửa sổ trình duyệt web.
c) Dòng đầu tiên của văn bản HTML cung cấp thông tin của phiên bản HTML được sử dụng.
d) Cấu trúc của văn bản HTML gồm hai phần: phần đầu (head) và phần thân (body).
Lời giải chi tiết:
a) Sai. Vì phần tử head trong HTML là phần tử chứa siêu dữ liệu (metadata), và được đặt giữa thẻ html và thẻ body.
b) Đúng.
c) Sai. Không bắt buộc văn bản HTML có dòng đầu tiên cung cấp phiên bản HTML.
d) Đúng.
F 9
Trả lời câu hỏi F9 trang 15 Bài 1 SBT Tin học 12 Cánh diều
Mỗi phát biểu sau đây về cấu trúc và nội dung văn bản HTML là đúng hay sai?
a) Nội dung của phần tử head chứa thông tin mô tả về trang web.
b) Phần tử title khai báo thông tin bảng mã kí tự sử dụng trong trang web.
c) Thuộc tính của phần tử bắt buộc phải khai báo.
d) Nội dung của phần tử body sẽ hiển thị trên màn hình trình duyệt web.
Lời giải chi tiết:
a) Đúng.
b) Sai. Vì Phần tử title có tác dụng khai baos tên tài liệu web của bạn đang soạn.
c) Sai. Vì thuộc tính không bắt buộc phải khai báo.
d) Đúng.
F 10
Trả lời câu hỏi F10 trang 16 Bài 1 SBT Tin học 12 Cánh diều
Mỗi phát biểu sau đây về cấu trúc và nội dung văn bản HTML là đúng hay sai?
a) Phần tử head chứa thông tin khai báo bảng mã kí tự sử dụng trong trang web.
b) Tên phần tử cho biết cấu trúc hoặc kiểu nội dung của phần tử.
c) Trang web tĩnh có nội dung không thay đổi mỗi khi người dùng truy cập.
d) Thông thường, phần tử được khai báo bắt đầu bằng thẻ mở được viết như sau </>
Lời giải chi tiết:
a) Đúng.
b) Đúng.
c) Đúng.
d) Sai. Vì thông thường, phần tử được khai báo bắt đầu bằng thẻ mở được viết như sau <>
F 11
Trả lời câu hỏi F11 trang 16 Bài 1 SBT Tin học 12 Cánh diều
Bạn Vũ Quân soạn văn bản “index.html” có nội dung sau:
<html>
<head> <meta charset="utf-8"> </head>
<body><p>Trang web đầu tiên</body>
</html>
Bạn Minh Trí khi xem nội dung, có các phát biểu sau, mỗi phát biểu là đúng hay sai?
a) Tệp “index.html” có lỗi cú pháp vì dòng đầu tiên không cho biết thông tin về phiên bản HTML đang dùng.
b) Tệp “index.html” có lỗi cú pháp vì không khai báo phần tử title xác định tiêu đề của trang web.
c) Tệp “index.html” có lỗi cú pháp thiếu khai báo thẻ đóng </p>.
d) Tiêu đề của trang web khi hiện trên cửa sổ màn hình trình duyệt web Google Chrome là: "index.html".
Lời giải chi tiết:
a) Sai. Vì không bắt buộc dòng đầu tiên là thông tin phiên bản.
b) Sai. Vì không bắt buộc phải khai báo tiêu đề.
c) Đúng.
d) Đúng.
F 12
Trả lời câu hỏi F12 trang 16 Bài 1 SBT Tin học 12 Cánh diều
Bạn Minh Trí soạn văn bản “index.html” có nội dung sau:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title Trang web của Minh Tri>
</head>
<body><p>Trang web đầu tiên</p></body>
</html>
Bạn Vũ Quân khi xem nội dung, có các phát biểu sau, mỗi phát biểu là đúng hay sai?
a) Tệp “index.html” sử dụng phiên bản HTML5.
b) Tệp “index.html” sử dụng bảng mã kí tự utf-8.
c) Khi mở tệp “index.html” bằng trình duyệt web Google Chrome, màn hình cửa sổ trình duyệt web không hiển thị nội dung “Trang web đầu tiên” do tập “index.html” có lỗi cú pháp.
d) Khi mở tệp “index.html” bằng trình duyệt web Google Chrome, tiêu đề cửa sổ trình duyệt hiển thị “Trang web của Minh Trí”.
Lời giải chi tiết:
a) Đúng.
b) Đúng.
c) Đúng.
d) Sai. Vì khi không khai báo tiêu đề, tên tệp được hiện trên thanh tiêu đề của cửa sổ.
F 13
Trả lời câu hỏi F13 trang 17 Bài 1 SBT Tin học 12 Cánh diều
Cho các cụm từ sau: “bảng mã kí tự của trang web”, “phần nội dung của trang web”, “tiêu đề trang web”, “thông tin tác giả soạn trang web”. Em hãy chọn cụm từ phù hợp để điền vào chỗ chấm (...) trong câu sau: “Phần tử body khai báo ...”.
Lời giải chi tiết:
Cụm từ phù hợp để điền vào chỗ chấm (...) trong câu sau: “Phần tử body khai báo ...” là: “phần nội dung của trang web”.
F 14
Trả lời câu hỏi F14 trang 17 Bài 1 SBT Tin học 12 Cánh diều
Em hãy cho biết số lượng lỗi cú pháp có trong văn bản HTML sau:
<!DOCTYPE html>
<html>
<head>
<body><p>Trang nhất</p><body>
</html>
Lời giải chi tiết:
Số lượng lỗi cú pháp có trong văn bản HTML là: 02 lỗi cú pháp . Thiếu thẻ đóng </head>, thẻ đóng body viết sai cú pháp.
F 15
Trả lời câu hỏi F15 trang 17 Bài 1 SBT Tin học 12 Cánh diều
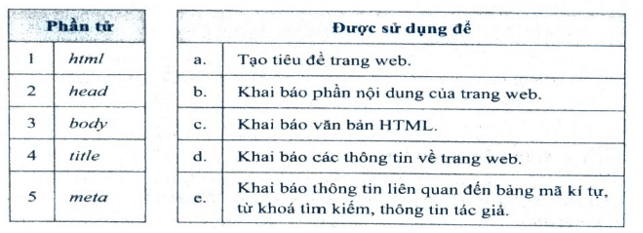
Em hãy ghép mỗi dòng trong bảng bên trái với một dòng trong bảng bên phải sao cho hợp lí.

Lời giải chi tiết:
Ghép mỗi dòng trong bảng bên trái với một dòng trong bảng bên phải sao cho hợp lí như sau:
1-c; 2-d; 3-b; 4-a; 5-e
F 16
Trả lời câu hỏi F16 trang 17 Bài 1 SBT Tin học 12 Cánh diều
Phân biệt hai khái niệm: thẻ (tag), phần tử (element).
Lời giải chi tiết:
- Thẻ (tag): Là một phần của cú pháp HTML, được sử dụng để định nghĩa các phần tử và cấu trúc của trang web. Thẻ được bao quanh bởi các kí tự “x” và “>” và có thể có thuộc tính và giá trị,
- Phần tử (element): Là kết hợp của thẻ, nội dung và các thẻ con bên trong. Phần tử đại diện cho một đối tượng hoàn chỉnh. Phần tử bao gồm thẻ mở, nội dung và thẻ đóng (nếu có).
F 17
Trả lời câu hỏi F17 trang 17 Bài 1 SBT Tin học 12 Cánh diều
Cho biết sự khác nhau giữa trang web tĩnh và trang web động.
Lời giải chi tiết:
Trang web tĩnh có nội dung không thay đổi mỗi khi người dùng truy cập. – Trang web động có nội dung thay đổi tuỳ theo yêu cầu của người dùng.
F 18
Trả lời câu hỏi F18 trang 17 Bài 1 SBT Tin học 12 Cánh diều
Tạo trang web đơn giản.
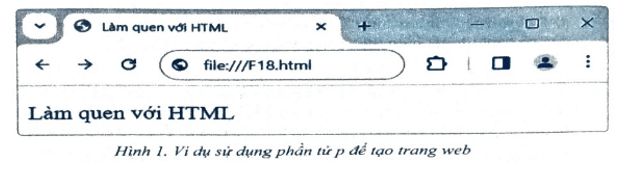
Yêu cầu: Sử dụng phần mềm Sublime Text để soạn một văn bản HTML sao cho khi mở văn bản bằng trình duyệt web, tiêu đề và trên màn hình của sổ trình duyệt web hiển thị dòng chữ: “Làm quen với HTML” như Hình 1.

Lời giải chi tiết:
Bước 1. Mở phần mềm Sublime Text (bằng cách nháy đúp chuột vào biểu tượng phần mềm).
Bước 2. Trong màn hình làm việc soạn thảo nội dung:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Làm quen với HTML</title>
</head>
<body>
<p> Làm quen với HTML</p>
</body>
</html>
Bước 3. Chọn File\Save, ghi lưu tệp với tên “F18.html”.
Bước 4. Mở tệp bằng trình duyệt web và xem kết quả.
- Bài 2. Định dạng văn bản và tạo siêu liên kết trang 18 SBT Tin học 12 Cánh diều
- Bài 3. Thực hành định dạng văn bản và tạo siêu liên kết trang 24 SBT Tin học 12 Cánh diều
- Bài 4. Trình bày nội dung theo dạng danh sách, bảng biểu trang 13 SBT Tin học 12 Cánh diều
- Bài 5. Chèn hình ảnh, âm thanh, video và sử dụng khung trang 16 SBT Tin học 12 Cánh diều
- Bài 6. Tạo biểu mẫu trang 18 SBT Tin học 12 Cánh diều
>> Xem thêm
Các bài khác cùng chuyên mục
- Bài 6. Tạo biểu mẫu cho trang web và xuất bản website trang 20 SBT Tin học 12 Cánh diều
- Bài 5. Tạo nội dung hình ảnh cho trang web trang 19 SBT Tin học 12 Cánh diều
- Bài 4. Tạo nội dung văn bản cho trang web trang 17 SBT Tin học 12 Cánh diều
- Bài 3. Tạo thanh điều hướng cho trang web trang 16 SBT Tin học 12 Cánh diều
- Bài 2. Tạo website bằng phần mềm trang 15 SBT Tin học 12 Cánh diều
- Bài 6. Tạo biểu mẫu cho trang web và xuất bản website trang 20 SBT Tin học 12 Cánh diều
- Bài 5. Tạo nội dung hình ảnh cho trang web trang 19 SBT Tin học 12 Cánh diều
- Bài 4. Tạo nội dung văn bản cho trang web trang 17 SBT Tin học 12 Cánh diều
- Bài 3. Tạo thanh điều hướng cho trang web trang 16 SBT Tin học 12 Cánh diều
- Bài 2. Tạo website bằng phần mềm trang 15 SBT Tin học 12 Cánh diều











