Bài 2. Định dạng văn bản và tạo siêu liên kết trang 18 SBT Tin học 12 Cánh diều
Chức năng nào sau đây là của phần tử a?
F 19
Trả lời câu hỏi F19 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Chức năng nào sau đây là của phần tử a?
A. In nghiêng nội dung văn bản.
B. Khai báo siêu liên kết.
C. Chèn hình ảnh.
D, Khai báo tiêu đề muc.
Lời giải chi tiết:
Chức năng Khai báo siêu liên kết là của phần tử a. Vậy đáp ans đúng là: B. Khai báo siêu liên kết.
F 20
Trả lời câu hỏi F20 trang 19 Bài 1 SBT Tin học 12 Cánh diều
Phần tử nào sau đây được sử dụng để khai báo tạo siêu liên kết?
A. q
B. a
C. cite
D. link
Lời giải chi tiết:
Phần tử a được sử dụng để khai báo tạo siêu liên kết. Vậy đáp án đúng là: B. a
F 21
Trả lời câu hỏi F21 trang 19 Bài 1 SBT Tin học 12 Cánh diều
Khai báo tạo siêu liên kết nào sau đây đúng cú pháp?
A.https://vnexpress.net < Trang web vnexpress la>
Lời giải chi tiết:
Khai báo tạo siêu liên kết sau đây đúng cú pháp:
F 22
Trả lời câu hỏi F22 trang 19 Bài 1 SBT Tin học 12 Cánh diều
Thuộc tính nào sau đây được khai báo trong phần tử a để xác định tài nguyên web được liên kết?
A. cite
B. ref
C. href
D. src
Lời giải chi tiết:
Thuộc tính href được khai báo trong phần tử a để xác định tài nguyên web được liên kết.
F 23
Trả lời câu hỏi F23 trang 19 Bài 1 SBT Tin học 12 Cánh diều
Khai báo nào sau đây được dùng để tạo “Nội dung” in nghiêng khi hiển thị trên cửa sổ màn hình trình duyệt web?
A. Nội dung
B, <style= "ì”>Nội dung
C. Nội dung
D. Nội dung
Lời giải chi tiết:
Khai báo Nội dung được dùng để tạo “Nội dung” in nghiêng khi hiển thị trên cửa sổ màn hình trình duyệt web. Vậy đap án đúng là: D. Nội dung
F 24
Trả lời câu hỏi F24 trang 19 Bài 1 SBT Tin học 12 Cánh diều
Khai báo nào sau đây được dùng để tạo “Nội dung” in đậm khi hiển thị trên màn hình trình duyệt web?
A. Nội dung
B. Nội dung
C.
D. <style= "strong”>Nội dung
Lời giải chi tiết:
Khai báo ,Nội dung được dùng để tạo “Nội dung” in đậm khi hiển thị trên màn hình trình duyệt web. Vậy đáp án đúng là: A,Nội dung
F 25
Trả lời câu hỏi F25 trang 19 Bài 1 SBT Tin học 12 Cánh diều
Nội dung phần body của văn bản HTML có khai báo sau:
Nội dung cần chú ý
Kết quả nào sau đây được hiển thị trên màn hình cửa sổ trình duyệt web khi
mở văn bản HTML trên?
A. “Nội dung cần chú ý” được tô màu vàng.
B. “Nội dung cần chú ý” được tổ nền màu vàng.
C. “Nội dung cần chú ý” được tô màu xanh.
D. “Nội dung cần chú ý” được tô nền màu xanh.
Lời giải chi tiết:
Kết quả “Nội dung cần chú ý” được tổ nền màu vàng.được hiển thị trên màn hình cửa sổ trình duyệt web khi mở văn bản HTML trên. Vậy đáp án đúng là:
B. “Nội dung cần chú ý” được tổ nền màu vàng.
F 26
Trả lời câu hỏi F26 trang 20 Bài 1 SBT Tin học 12 Cánh diều
Khai báo nào sau đây tạo đoạn văn bản?
A. Đoạn văn bản
B.
Đoạn văn bản
C. Đoạn văn bản
D. Đoạn văn bản
Lời giải chi tiết:
Khai báo nào sau đây tạo đoạn văn bản: B.
Đoạn văn bản
F 27
Trả lời câu hỏi F27 trang 20 Bài 1 SBT Tin học 12 Cánh diều
Phần tử nào sau đây được dùng để tạo văn bản có chữ in đậm trên màn hình trình duyệt web?
A. mark
B. strong
C, em
D. i
Lời giải chi tiết:
Phần tử strong được dùng để tạo văn bản có chữ in đậm trên màn hình trình duyệt web. Vậy đáp án đúng là: B. strong
F 28
Trả lời câu hỏi F28 trang 20 Bài 1 SBT Tin học 12 Cánh diều
Cho văn bản HTML sau:
Trang nhất
Nháy chuột để đến trang web bảo tiền phong
Văn bản HTML trên có bao nhiêu lỗi cú pháp?
A. 0.
B. 1.
C. 2.
D. 3.
Lời giải chi tiết:
Văn bản HTML trên có 03 lỗi cú pháp. Vậy đáp án đúng là: D. 3.
F 29
Trả lời câu hỏi F29 trang 20 Bài 1 SBT Tin học 12 Cánh diều
Mỗi phát biểu sau đây là đúng hay sai khi sử dụng các phần tử để định dạng văn bản trên trang web?
a) Nội dung các tiêu đề mục tạo bởi các phần tử h1, h2, h3, h4, h5, h6 khi hiển thị trên màn hình trình duyệt web đều được in nghiêng.
b) Nội dung của phần tử strong không thể chứa phần tử h1.
c) Nội dung của phần tử mark khi hiển thị trên màn hình trình duyệt web được tô nền màu vàng.
d) Đoạn văn bản tạo phần tử p được hiển thị trên một đoạn mới khi mở bằng trình duyệt web.
Lời giải chi tiết:
a) Sai. Vì nội dung các tiêu đề mục tạo bởi các phần tử h1, h2, h3, h4, h5, h6 khi hiển thị trên màn hình trình duyệt web đều được in đậm.
b) Sai.
c) Đúng.
d) Đúng.
F 30
Trả lời câu hỏi F30 trang 21 Bài 1 SBT Tin học 12 Cánh diều
Mỗi khai báo sau là đúng hay sai cú pháp?
b)
Chương 1
c)
Lời giải chi tiết:
a) Sai. Vì khai báo sai địa chỉ tài nguyên web.
b) Đúng.
c) Sai.
d) Đúng.
F 31
Trả lời câu hỏi F31 trang 21 Bài 1 SBT Tin học 12 Cánh diều
Trong thư mục webcanhan có hai văn bản html: “index.html” và “gioithieu.html”. Nội dung văn bản “index.html” cần khai báo phần tử a để tạo siêu liên kết đến “gioithieu.html”. Mỗi khai báo sau ở nội dung tập “index.html” là đúng hay sai?
Lời giải chi tiết:
a) Sai. Vì không đúng cấu trúc.
b) Sai. Vì không đúng cấu trúc.
c) Đúng.
d) Đúng.
F 32
Trả lời câu hỏi F32 trang 21 Bài 1 SBT Tin học 12 Cánh diều
Mỗi phát biểu sau về cách sử dụng phần tử a là đúng hay sai?
a) Thuộc tính href xác định tài nguyên web được liên kết.
b) Để tạo siêu liên kết giữa các văn bản HTML được lưu trữ trong cùng thư mục, thuộc tính href được gán giá trị là tên tệp của văn bản HTML cần liên kết.
c) Khi mở bằng trình duyệt web, người sử dụng có thể nháy chuột vào siêu liên kết.
d) Khi tạo siêu liên kết web đến một trang web trên Internet không cần khai báo đường dẫn đầy đủ gồm http:// hay https:// cho thuộc tính href.
Lời giải chi tiết:
a) Đúng.
b) Đúng.
c) Đúng.
d) Sai. Vì khi tạo siêu liên kết web đến một trang web trên Internet cần khai báo đường dẫn đầy đủ gồm http:// hay https:// cho thuộc tính href.
F 33
Trả lời câu hỏi F33 trang 21 Bài 1 SBT Tin học 12 Cánh diều
Việt Bách soạn phần body của tệp “Bai2.html” có nội dung sau:
Trang web đầu tiên
Chương 1
Nội dung cần lưu ý
Bạn Minh Trí khi xem nội dung, có các phát biểu sau, mỗi phát biểu là đúng hay sai?
a) Nội dung trong phần tử body có hai lỗi cú pháp.
b) Dòng chữ “Chương 1” được in đậm và nghiêng khi hiển thị trên màn hình trình duyệt web Google Chrome.
c) Dòng chữ “Nội dung cần lưu ý” có màu vàng khi hiển thị trên màn hình trình duyệt web Google Chrome.
d) Dòng chữ “Trang web Hoc10.vn” được gạch chân khi hiển thị trên màn hình trình duyệt web Google Chrome.
Lời giải chi tiết:
a) Sai. Vì chỉ có 01 lỗi thiếu thẻ đóng
b) Đúng.
c) Sai. Vì Dòng chữ “Nội dung cần lưu ý” có nền màu vàng khi hiển thị trên màn hình trình duyệt web Google Chrome.
d) Đúng.
F 34
Trả lời câu hỏi F34 trang 22 Bài 1 SBT Tin học 12 Cánh diều
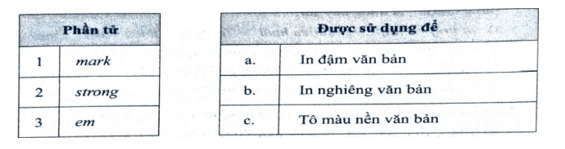
Em hãy ghép mỗi dòng trong bảng bên trái với một dòng trong bảng bên phải sao cho hợp lí.

Lời giải chi tiết:
Ghép mỗi dòng trong bảng bên trái với một dòng trong bảng bên phải sao cho hợp lí như sau:
1-c; 2-a; 3-b
F 35
Trả lời câu hỏi F35 trang 22 Bài 1 SBT Tin học 12 Cánh diều
Phần tử nào được dùng để tạo tiêu đề mục cấp lớn nhất?
Lời giải chi tiết:
Phần tử h1 được dùng để tạo tiêu đề mục cấp lớn nhất.
F 36
Trả lời câu hỏi F36 trang 22 Bài 1 SBT Tin học 12 Cánh diều
Phần tử nào được dùng để tạo tiêu đề mục cấp nhỏ nhất?
Lời giải chi tiết:
Phần tử h6 được dùng để tạo tiêu đề mục cấp nhỏ nhất.
F 37
Trả lời câu hỏi F37 trang 22 Bài 1 SBT Tin học 12 Cánh diều
Có bao nhiêu cấp tiêu đề mục trong HTML5?
Lời giải chi tiết:
Có 6 cấp tiêu đề mục trong HTML5.
F 38
Trả lời câu hỏi F38 trang 22 Bài 1 SBT Tin học 12 Cánh diều
Cho các cụm từ sau: “xác định đường dẫn tài nguyên web mà liên kết sẽ dẫn tới”, “xác định màu sắc của liên kết”, “xác định kích thước của liên kết”, “xác định vị trí của liên kết trên trang web”. Em hãy chọn cụm từ phù hợp để điền vào chỗ chấm (...) trong câu sau: “Khai báo thuộc tính href của phần tử a để ...”.
Lời giải chi tiết:
Cụm từ phù hợp để điền vào chỗ chấm (...) trong câu sau: “Khai báo thuộc tính href của phần tử a để ...” là: “xác định đường dẫn tài nguyên web mà liên kết sẽ dẫn tới”.
F 39
Trả lời câu hỏi F39 trang 22 Bài 1 SBT Tin học 12 Cánh diều
Em hãy tìm hiểu và cho biết công dụng của các phần tử em, strong.
Lời giải chi tiết:
Phần tử em và strong là các phần tử trong HTML được sử dụng để định dạng văn bản để làm nổi bật các từ hoặc câu trong nội dung.
Phần tử em được hiển thị với nét in nghiêng. Thường được sử dụng để chỉ định từ hoặc cụm từ có ý nghĩa đặc biệt, nhấn mạnh cảm xúc, hoặc để biểu thị một từ trong ngữ cảnh khác biệt.
Phần tử strong được hiển thị với nét in đậm. Thường được sử dụng để chỉ định từ hoặc cụm từ có ý nghĩa quan trọng, nhấn mạnh tính quyết định, hoặc để biểu thị một từ trong ngữ cảnh quan trọng.
F 40
Trả lời câu hỏi F40 trang 22 Bài 1 SBT Tin học 12 Cánh diều
Em hãy tìm hiểu và cho biết tác dụng của việc khai báo thuộc tính target của phần tử a.
Lời giải chi tiết:
Thuộc tính target của phần tử a được sử dụng để thiết lập vị trí hiển thị tài nguyên được liên kết trên trình duyệt web. Giá trị thường được dùng là_blank để mở tài nguyên web trong tab mới hoặc của sổ mới của trình duyệt web.
F 41
Trả lời câu hỏi F41 trang 23 Bài 1 SBT Tin học 12 Cánh diều
Tạo tiêu đề mục.
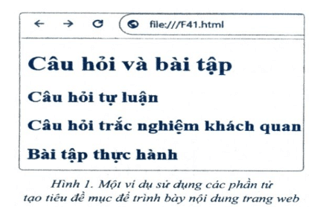
Yêu cầu: Sử dụng các phần tử tạo tiêu đề mục để soạn văn bản HTML tạo trang web khi hiển thị trên màn hình trình duyệt web như Hình I.

Lời giải chi tiết:
Hướng dẫn thực hiện
Bước 1. Mở phần mềm Sublime Text (bằng cách nháy đúp chuột vào biểu tượng phần mềm).
Bước 2. Khai báo cấu trúc trang web.
Tiêu đề mục
Bước 3. Tạo tiêu đề mục trong phần nội dung phần tử body.
Câu hỏi và bài tập
Câu hỏi tự luận
Câu hỏi trắc nghiệm khách quan
Bài tập thực hành
Bước 4. Chọn File\Save, ghi lưu tệp với tên “F41.html”. Bước 5. Mở tệp bằng trình duyệt web và xem kết quả.\
F 42
Trả lời câu hỏi F42 trang 23 Bài 1 SBT Tin học 12 Cánh diều
Định dạng văn bản.
Yêu cầu: Sử dụng các phần tử hl, p, strong, em để soạn văn bản HTML tạo trang web khi hiển thị trên màn hình trình duyệt web như Hình 2.

Lời giải chi tiết:
Hướng dẫn thực hiện
Bước 1. Khai báo cấu trúc trang web.
Vẻ đẹp Việt
Bước 2. Tạo tiêu đề mục trong phần nội dung phần tử body.
Sắc đá Hòn Khoai, Cà Mau
Hòn Khoai (huyện Ngọc Hiển, tỉnh Cà Mau) là hòn đảo đá, đồi và rừng nguyên sinh. Qua hàng triệu năm kiến tạo, tự nhiên đã tạc nên những dãy đá ven chân đảo Hòn Khoai mang vẻ đẹp đến nao lòng, nhất là khi bình minh lên hay hoàng hôn xuống.
Và trong một ngày mới, sắc nắng tinh khôi sớm mai phủ lên những dãy đá quyện sắc xanh thắm của biển tạo vẻ đẹp tươi mới và đầy bình yên khung cảnh thiên nhiên đảo Hòn Khoai, làm lòng du khách đặt chân đến đảo không khỏi bâng khuâng, tự hào về biển đảo bao la, đẹp giàu của Tổ quốc.
Nằm không xa đất liền, trên vùng biển vốn bình yên, hạ tầng đang dần hoàn thiện, sắc đá tự nhiên góp vào sức sống, nét tươi đẹp, hút khách du lịch cho Hòn Khoai trong tương lai gần.
(Nguồn: https://www.vietnamtourism.gov.vn) Bước 3. Chọn File\Save, ghi lưu tệp với tên “F42.html”. Bước 4. Mở tệp bằng trình duyệt web và xem kết quả.
F 43
Trả lời câu hỏi F43 trang 24 Bài 1 SBT Tin học 12 Cánh diều
Tạo siêu liên kết.
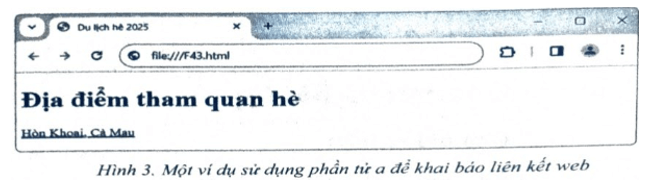
Yêu cầu: Soạn văn bản HTML để tạo trang web khi hiển thị trên màn hình trình duyệt web như Hình 3 có chứa liên kết web “Hòn Khoai, Cà Mau” kết nối đến trang web em đã tạo ở bài F42.

Lời giải chi tiết:
Hướng dẫn thực hiện
Bước 1. Khai báo cấu trúc trang web.
Du lịch hè 2025
Bước 2. Tạo tiêu đề mục và siêu liên kết trong phần nội dung phần tử body.
Địa điểm tham quan hè
Bước 3. Chọn File\Save, ghi lưu tệp với tên “F43.html”.
Bước 4. Mở tệp bằng trình duyệt web và xem kết quả.
- Bài 3. Thực hành định dạng văn bản và tạo siêu liên kết trang 24 SBT Tin học 12 Cánh diều
- Bài 4. Trình bày nội dung theo dạng danh sách, bảng biểu trang 13 SBT Tin học 12 Cánh diều
- Bài 5. Chèn hình ảnh, âm thanh, video và sử dụng khung trang 16 SBT Tin học 12 Cánh diều
- Bài 6. Tạo biểu mẫu trang 18 SBT Tin học 12 Cánh diều
- Bài 7. Thực hành tạo biểu mẫu trang 18 SBT Tin học 12 Cánh diều
>> Xem thêm
Các bài khác cùng chuyên mục
- Bài 6. Tạo biểu mẫu cho trang web và xuất bản website trang 20 SBT Tin học 12 Cánh diều
- Bài 5. Tạo nội dung hình ảnh cho trang web trang 19 SBT Tin học 12 Cánh diều
- Bài 4. Tạo nội dung văn bản cho trang web trang 17 SBT Tin học 12 Cánh diều
- Bài 3. Tạo thanh điều hướng cho trang web trang 16 SBT Tin học 12 Cánh diều
- Bài 2. Tạo website bằng phần mềm trang 15 SBT Tin học 12 Cánh diều
- Bài 6. Tạo biểu mẫu cho trang web và xuất bản website trang 20 SBT Tin học 12 Cánh diều
- Bài 5. Tạo nội dung hình ảnh cho trang web trang 19 SBT Tin học 12 Cánh diều
- Bài 4. Tạo nội dung văn bản cho trang web trang 17 SBT Tin học 12 Cánh diều
- Bài 3. Tạo thanh điều hướng cho trang web trang 16 SBT Tin học 12 Cánh diều
- Bài 2. Tạo website bằng phần mềm trang 15 SBT Tin học 12 Cánh diều











