Bài 9. Thực hành định dạng một số thuộc tính CSS trang 76 SGK Tin học 12 Cánh diều
Em hãy hoàn thiện website cá nhân đã tạo từ các bài học trước bằng cách khai báo
Đề bài
Trả lời câu hỏi Vận dụng trang 76 SGK Tin học 12 Cánh diều
Tạo website cá nhân:
Em hãy hoàn thiện website cá nhân đã tạo từ các bài học trước bằng cách khai báo và áp dụng các quy tắc định dạng trình bày để các tiêu đề sử dụng phông chữ và màu sắc đa dạng.
Gợi ý thực hiện
– Tạo thư mục con styles trong thư mục myHomepage.
– Tạo tệp mới và ghi lưu vào thư mục styles với tên “style.css”.
– Khai báo các quy tắc định dạng trong tệp “style.css” để trình bày, ví dụ: tiêu đề họ sử dụng phông chữ Verdana, chữ màu đỏ; tiêu đề h2 sử dụng phông chữ
Verdana, chữ màu xanh.
– Bổ sung khai báo tham chiếu sử dụng external CSS vào phần tử head của các tệp: "index.html", "hobbies.html", "album.html".
Phương pháp giải - Xem chi tiết
Tạo trang web cá nhân tương tự đã làm.
Thực hiện theo các gợi ý:
– Tạo thư mục con styles trong thư mục myHomepage.
– Tạo tệp mới và ghi lưu vào thư mục styles với tên “style.css”.
– Khai báo các quy tắc định dạng trong tệp “style.css” để trình bày, ví dụ: tiêu đề họ sử dụng phông chữ Verdana, chữ màu đỏ; tiêu đề h2 sử dụng phông chữ
Verdana, chữ màu xanh.
– Bổ sung khai báo tham chiếu sử dụng external CSS vào phần tử head của các tệp: "index.html", "hobbies.html", "album.html".
Lời giải chi tiết
<!DOCTYPE html>
<html>
<head>
<title>index</title>
<meta charset="utf-8">
</head>
<style>
body {background-color: cyan}
p{ -webkit-tap-highlight-color: transparent; margin: 0px; padding: 0px; user-select: text;">";}
p{}
P{color:red;}
</style>
<body>
<ol>
<li> Kế hoạch học tập </li>
<p> Giới thiệu về bản thân </p>
<p> Họ tên tôi là: ...... Sinh ngày: 25/04/1985. Địa chỉ: Hà Nội </p>
</ol>
</body>
</html>
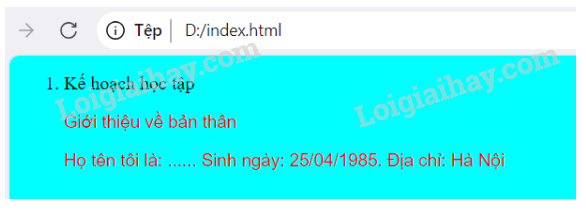
Kết quả:

- Bài 10. Bộ chọn lớp, bộ chọn định danh trang 77, 78, 79 SGK Tin học 12 Cánh diều
- Bài 11. Mô hình hộp, bố cục trang web trang 83, 84, 85 SGK Tin học 12 Cánh diều
- Bài 8. Làm quen với CSS trang 68, 69, 70 SGK Tin học 12 Cánh diều
- Bài 7. Thực hành tạo biểu mẫu trang 67 SGK Tin học 12 Cánh diều
- Bài 6. Tạo biểu mẫu trang 59, 60, 61 SGK Tin học 12 Cánh diều
>> Xem thêm
Các bài khác cùng chuyên mục
- Bài 2. Thực hành về mô phỏng trang 161 SGK Tin học 12 Cánh diều
- Bài 1. Mô phỏng được sử dụng trong nhiều lĩnh vực trang 150, 151 SGK Tin học 12 Cánh diều
- Bài 4. Thực hành phân tích dữ liệu trang 148, 149, 150 SGK Tin học 12 Cánh diều
- Bài 3. Giới thiệu về khoa học dữ liệu (tiếp theo) trang 139, 140 SGK Tin học 12 Cánh diều
- Bài 2. Giới thiệu về khoa học dữ liệu trang 133, 134 SGK Tin học 12 Cánh diều
- Bài 2. Thực hành về mô phỏng trang 161 SGK Tin học 12 Cánh diều
- Bài 1. Mô phỏng được sử dụng trong nhiều lĩnh vực trang 150, 151 SGK Tin học 12 Cánh diều
- Bài 4. Thực hành phân tích dữ liệu trang 148, 149, 150 SGK Tin học 12 Cánh diều
- Bài 3. Giới thiệu về khoa học dữ liệu (tiếp theo) trang 139, 140 SGK Tin học 12 Cánh diều
- Bài 2. Giới thiệu về khoa học dữ liệu trang 133, 134 SGK Tin học 12 Cánh diều












