Chỉnh sửa trang chủ của kỉ yếu (tệp index.html và tệp layout.css) sao cho bố cục gồm 3 vùng:
Vùng 1: Dùng để chứa thanh điều hướng nằm ngang (đã tạo ở bài học trước).
Vùng 2: Dùng để hiển thị nội dung, cụ thể trang chủ có nội dung giới thiệu về lớp.
Vùng 3: Dùng để làm vùng chân trang.
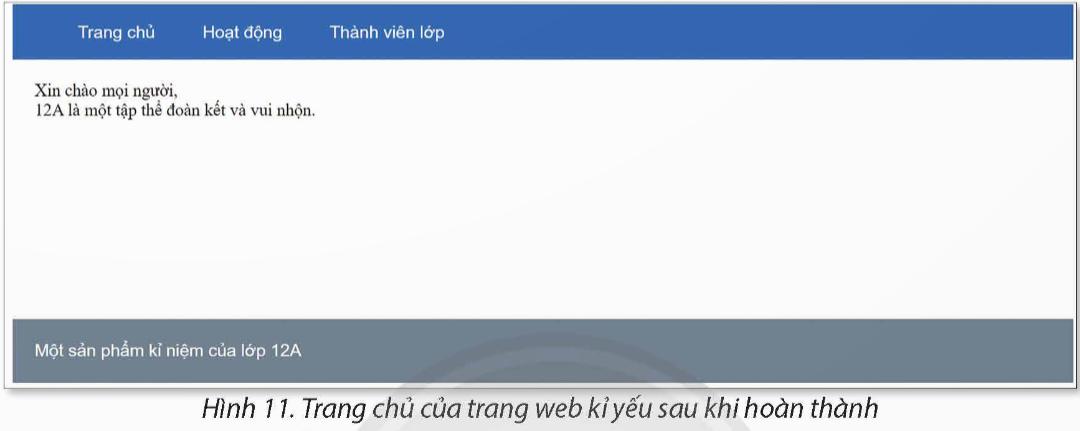
Hình 11 là một ví dụ kết quả sau khi hoàn thành chỉnh sửa.

Sử dụng phần tử <div> kết hợp linh hoạt để thực hiện yêu cầu.
- Vùng 1 (Thanh điều hướng):
+ Tạo một phần tử <div> để chứa thanh điều hướng nằm ngang. Đặt ID hoặc lớp cho phần tử này để dễ dàng áp dụng kiểu dáng.
+ Trong phần tử <div>, thêm các liên kết hoặc nút để điều hướng đến các trang khác của kỉ yếu.
- Vùng 2 (Nội dung):
+ Tạo một phần tử <div> khác để hiển thị nội dung trang chủ. Đặt ID hoặc lớp cho phần tử này.
+ Trong phần tử <div>, thêm văn bản giới thiệu về lớp 12A hoặc bất kỳ nội dung nào bạn muốn hiển thị.
- Vùng 3 (Chân trang):
+ Tạo một phần tử <div> cuối cùng để làm vùng chân trang. Đặt ID hoặc lớp cho phần tử này.
+ Trong phần tử <div>, thêm thông tin về lớp 12A hoặc bất kỳ nội dung chân trang nào khác.

Các bài tập cùng chuyên đề
Theo em nên dùng thẻ gì để trình bày một bảng danh sách tên học sinh trên trang web?
Viết mã lệnh CSS để định kiểu nền màu vàng nhạt cho các hàng lẻ trong bảng.
Viết mã lệnh CSS để tạo ra 3 vùng A, B, C lần lượt nằm kề nhau theo phương ngang.
Em hãy trình bày những khai báo vùng chọn và thuộc tính dùng để định kiểu đường viền và màu nền cho bảng.
Em hãy trình bày những thuộc tính và giá trị dùng để định kiểu cho thẻ <div> giúp tạo bố cục trang web.
Ưu điểm của việc tạo bố cục trang web bằng các thẻ <div> là gì?
Chỉnh sửa trang web thanhvienlop.html (đã thực hiện ở những bài học trước) sao cho bố cục cũng gồm 3 phần như trang chủ của trang web index.html. Trong đó, đặt bảng thành viên lớp vào vùng 2 và sử dụng CSS để định kiểu cho bảng này.
Hình 12 là một ví dụ kết quả sau khi hoàn thành chỉnh sửa.







