Em hãy trình bày những thuộc tính và giá trị dùng để định kiểu cho thẻ <div> giúp tạo bố cục trang web.
Một số thuộc tính là: width và height, margin và padding, background-color, border, float, position,
Dưới đây là một số thuộc tính và giá trị thường được sử dụng để định kiểu cho thẻ <div> và tạo bố cục trang web:
- width và height: Định rộng và định cao của thẻ <div>.

- margin và padding: Khoảng cách giữa các thẻ <div> và khoảng cách đệm bên trong thẻ <div>.

- background-color: Màu nền của thẻ <div>.

- border: Đường viền của thẻ <div>.

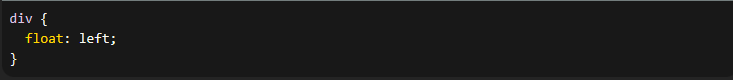
- float: Định vị thẻ <div> theo phương ngang hoặc phương dọc.

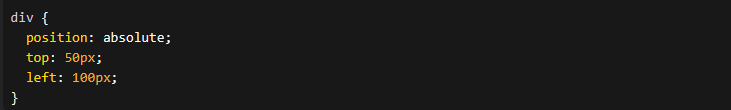
- position: Định vị tuyệt đối hoặc định vị tương đối của thẻ <div>.

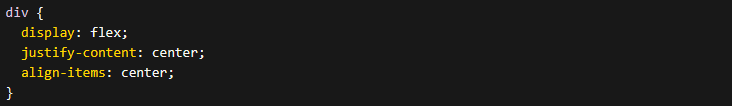
- display: Kiểu hiển thị của thẻ <div>.

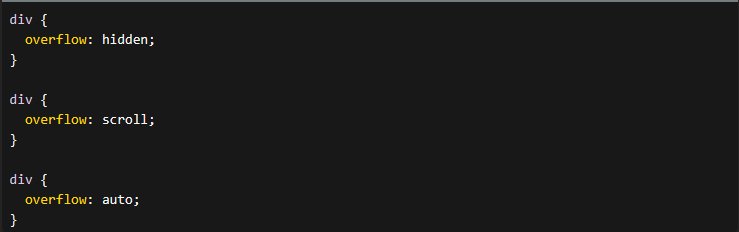
- overflow: Xử lý hiển thị nội dung khi kích thước thẻ <div> bị giới hạn.


Các bài tập cùng chuyên đề
Theo em nên dùng thẻ gì để trình bày một bảng danh sách tên học sinh trên trang web?
Viết mã lệnh CSS để định kiểu nền màu vàng nhạt cho các hàng lẻ trong bảng.
Viết mã lệnh CSS để tạo ra 3 vùng A, B, C lần lượt nằm kề nhau theo phương ngang.
Em hãy trình bày những khai báo vùng chọn và thuộc tính dùng để định kiểu đường viền và màu nền cho bảng.
Ưu điểm của việc tạo bố cục trang web bằng các thẻ <div> là gì?
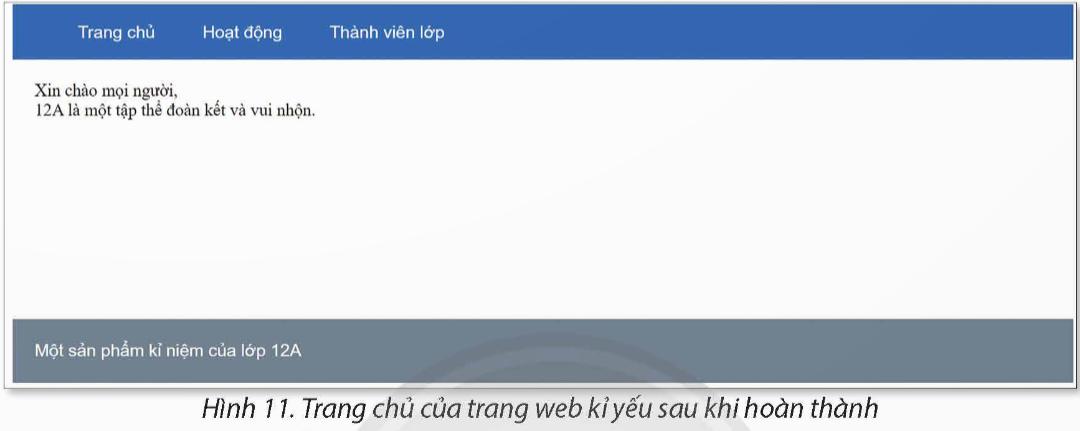
Chỉnh sửa trang chủ của kỉ yếu (tệp index.html và tệp layout.css) sao cho bố cục gồm 3 vùng:
Vùng 1: Dùng để chứa thanh điều hướng nằm ngang (đã tạo ở bài học trước).
Vùng 2: Dùng để hiển thị nội dung, cụ thể trang chủ có nội dung giới thiệu về lớp.
Vùng 3: Dùng để làm vùng chân trang.
Hình 11 là một ví dụ kết quả sau khi hoàn thành chỉnh sửa.

Chỉnh sửa trang web thanhvienlop.html (đã thực hiện ở những bài học trước) sao cho bố cục cũng gồm 3 phần như trang chủ của trang web index.html. Trong đó, đặt bảng thành viên lớp vào vùng 2 và sử dụng CSS để định kiểu cho bảng này.
Hình 12 là một ví dụ kết quả sau khi hoàn thành chỉnh sửa.







