Viết mã lệnh CSS để tạo ra 3 vùng A, B, C lần lượt nằm kề nhau theo phương ngang.
Sử dụng CSS float và width để thực hiện yêu cầu.
Để tạo ra 3 vùng A, B, C nằm kề nhau theo phương ngang, bạn có thể sử dụng CSS float và width. Dưới đây là một ví dụ về việc tạo bố cục này:
HTML:

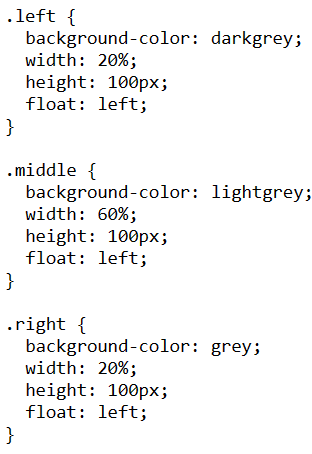
CSS:


Các bài tập cùng chuyên đề
Theo em nên dùng thẻ gì để trình bày một bảng danh sách tên học sinh trên trang web?
Viết mã lệnh CSS để định kiểu nền màu vàng nhạt cho các hàng lẻ trong bảng.
Em hãy trình bày những khai báo vùng chọn và thuộc tính dùng để định kiểu đường viền và màu nền cho bảng.
Em hãy trình bày những thuộc tính và giá trị dùng để định kiểu cho thẻ <div> giúp tạo bố cục trang web.
Ưu điểm của việc tạo bố cục trang web bằng các thẻ <div> là gì?
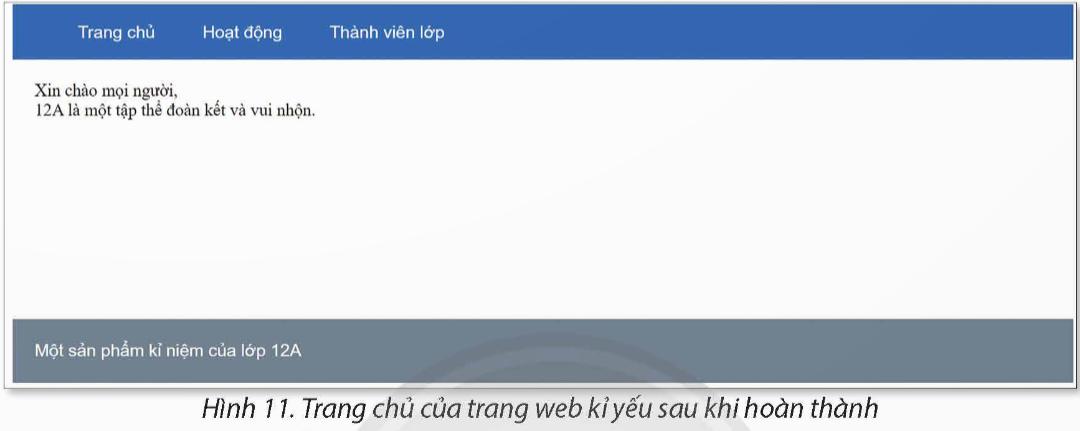
Chỉnh sửa trang chủ của kỉ yếu (tệp index.html và tệp layout.css) sao cho bố cục gồm 3 vùng:
Vùng 1: Dùng để chứa thanh điều hướng nằm ngang (đã tạo ở bài học trước).
Vùng 2: Dùng để hiển thị nội dung, cụ thể trang chủ có nội dung giới thiệu về lớp.
Vùng 3: Dùng để làm vùng chân trang.
Hình 11 là một ví dụ kết quả sau khi hoàn thành chỉnh sửa.

Chỉnh sửa trang web thanhvienlop.html (đã thực hiện ở những bài học trước) sao cho bố cục cũng gồm 3 phần như trang chủ của trang web index.html. Trong đó, đặt bảng thành viên lớp vào vùng 2 và sử dụng CSS để định kiểu cho bảng này.
Hình 12 là một ví dụ kết quả sau khi hoàn thành chỉnh sửa.







