Thảo luận với bạn và nêu một số đơn vị có thể được dùng để định kiểu kích thước cho những thành phần trong trang web.
Một số đơn vị dùng để định kiểu kích thước là: pixels, em, rem, %,…
- Pixels (px): Đây là đơn vị tuyệt đối và thường được sử dụng để định kích thước cụ thể cho các phần tử trên trang web. Một pixel tương đương với 1/96 inch.
- Em (em): Đơn vị tương đối dựa vào kích thước font hiện tại của phần tử mẹ. Nó thường được sử dụng để thiết lập kích thước chữ hoặc khoảng cách.
- Rem (root em): Tương tự như em, nhưng không phụ thuộc vào phần tử mẹ. Rem dựa vào kích thước font của phần tử gốc (root element), thường là phần tử <html>.
- % (percentages): Đơn vị tương đối về kích thước của phần tử con so với phần tử mẹ. Ví dụ, width: 50% có nghĩa là chiều rộng của phần tử con bằng 50% chiều rộng của phần tử mẹ.
- Viewport Width (vw) và Viewport Height (vh): Đây là đơn vị tương đối dựa vào kích thước của viewport (không gian hiển thị trên màn hình). 1vw tương đương 1% chiều rộng của viewport, và 1vh tương đương 1% chiều cao của viewport.

Các bài tập cùng chuyên đề
Đối với nội dung là văn bản trong trang web, em có thể thực hiện những định kiểu như thế nào? Hãy nêu những đặc điểm có thể định kiểu của văn bản.
Viết mã lệnh CSS để định kiểu cho những thành tích đạt được còn lại trong mục Các hoạt động đã tham gia với những giá trị khác cho các thuộc tính.
Viết mã lệnh CSS để định kiểu cho Các hoạt động đã tham gia thành chữ in hoa và khoảng cách giữa các kí tự là 2 pixels.
Em hãy định kiểu độ trong suốt của nền là 0.3 và quan sát kết quả.
Theo em, thay đổi các giá trị nào của vùng đệm thì phần văn bản nằm sát cạnh dưới của đường viền?
Em hãy kể tên một số thuộc tính dùng để định kiểu phông chữ, văn bản, nền, đường viền, lễ và vùng đệm.
Theo em, có những cách mô tả màu sắc nào trong mã lệnh CSS?
Em hãy định kiểu cho các thông tin cá nhân bằng phông chữ Georgia, họ tên có kích thước 24 pt, các thông tin còn lại có kích thước 20 pt.
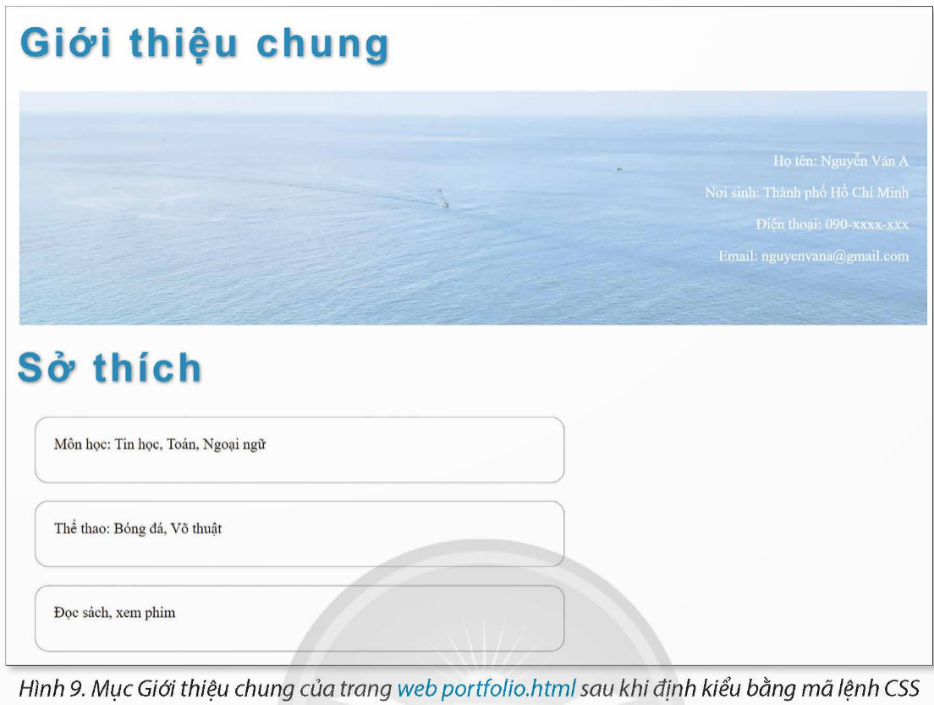
Thực hiện tăng hoặc giảm tuỳ ý độ trong suốt của ảnh nền ở mục Giới thiệu chung để được kết quả như Hình 9.

Đối với mỗi ảnh trong mục Nội dung yêu thích, hãy định kiểu bo tròn 4 góc của ảnh để được kết quả như Hình 10.

Em hãy tìm hiểu thêm những thuộc tính và giá trị khác có thể dùng để định kiểu cho những thành phần web trong bài học.






