Đối với nội dung là văn bản trong trang web, em có thể thực hiện những định kiểu như thế nào? Hãy nêu những đặc điểm có thể định kiểu của văn bản.
Ta có thể thực hiện rất nhiều các định kiểu khác nhau như:
- Màu sắc.
- Phông chữ.
- Nền.
- Đường viền,
- Kích cỡ.
…
Màu sắc (color): Định kiểu màu sắc của văn bản bằng cách chọn màu chữ (foreground) và màu nền (background).
Phông chữ (font): Định kiểu loại phông chữ, kích thước phông chữ và các thuộc tính liên quan.
Canh lề (text alignment): Điều chỉnh canh lề của văn bản (trái, phải, giữa, căn đều).
Gạch chân, gạch ngang (text decoration): Định kiểu gạch chân hoặc gạch ngang của văn bản.
Khoảng cách dòng (line height): Đặt khoảng cách giữa các dòng văn bản.
Định dạng văn bản (text transform): Chuyển đổi văn bản thành chữ hoa, chữ thường hoặc chữ in đậm.
Độ dài dòng (word wrapping): Điều chỉnh cách xử lý khi văn bản quá dài so với khung chứa.
Độ dày chữ (letter spacing): Điều chỉnh khoảng cách giữa các ký tự trong từ.

Các bài tập cùng chuyên đề
Viết mã lệnh CSS để định kiểu cho những thành tích đạt được còn lại trong mục Các hoạt động đã tham gia với những giá trị khác cho các thuộc tính.
Viết mã lệnh CSS để định kiểu cho Các hoạt động đã tham gia thành chữ in hoa và khoảng cách giữa các kí tự là 2 pixels.
Em hãy định kiểu độ trong suốt của nền là 0.3 và quan sát kết quả.
Theo em, thay đổi các giá trị nào của vùng đệm thì phần văn bản nằm sát cạnh dưới của đường viền?
Em hãy kể tên một số thuộc tính dùng để định kiểu phông chữ, văn bản, nền, đường viền, lễ và vùng đệm.
Thảo luận với bạn và nêu một số đơn vị có thể được dùng để định kiểu kích thước cho những thành phần trong trang web.
Theo em, có những cách mô tả màu sắc nào trong mã lệnh CSS?
Em hãy định kiểu cho các thông tin cá nhân bằng phông chữ Georgia, họ tên có kích thước 24 pt, các thông tin còn lại có kích thước 20 pt.
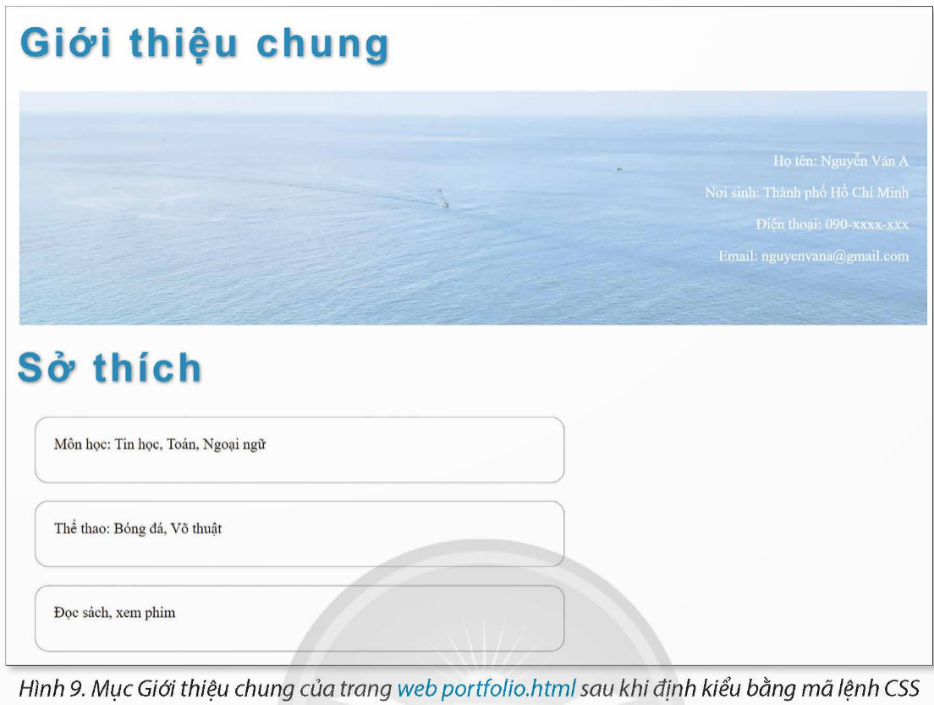
Thực hiện tăng hoặc giảm tuỳ ý độ trong suốt của ảnh nền ở mục Giới thiệu chung để được kết quả như Hình 9.

Đối với mỗi ảnh trong mục Nội dung yêu thích, hãy định kiểu bo tròn 4 góc của ảnh để được kết quả như Hình 10.

Em hãy tìm hiểu thêm những thuộc tính và giá trị khác có thể dùng để định kiểu cho những thành phần web trong bài học.






