Em hãy liệt kê một số trạng thái của các thành phần trong biểu mẫu và nêu cách khai báo vùng chọn để định kiểu cho chúng.
Một số trạng thái thường gặp là: hover, focus và disable.
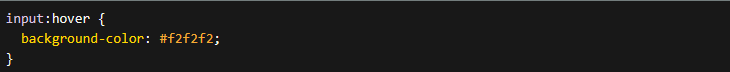
Trạng thái "hover" (khi di chuột qua):
Để định kiểu cho trạng thái hover của một thành phần, ta sử dụng bộ chọn ":hover". Ví dụ:

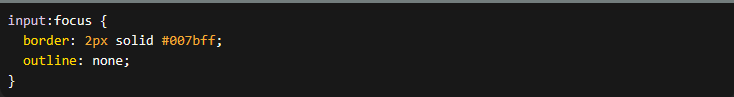
Trạng thái "focus" (khi có trỏ chuột hoặc trạng thái đang tương tác):
Để định kiểu cho trạng thái focus của một thành phần, ta sử dụng bộ chọn ":focus". Ví dụ:

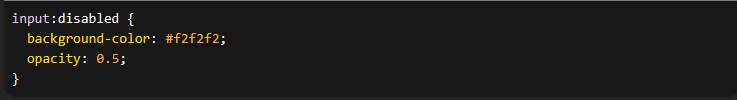
Trạng thái "disabled" (bị vô hiệu hóa):
Để định kiểu cho trạng thái disabled của một thành phần, ta sử dụng bộ chọn ":disabled". Ví dụ:


Các bài tập cùng chuyên đề
Em hãy quan sát và nhận xét một số biểu mẫu khảo sát trên trang web mà trường hay lớp em từng sử dụng.
Em hãy khai báo vùng chọn dùng để định kiểu cho trạng thái focus của phần tử textarea.
Trong khai báo vùng chọn của hộp kiểm, em hãy thay đổi thuộc tính accent-color thành background-color và nêu nhận xét.
Em hãy trình bày lợi ích khi định kiểu cho biểu mẫu.
Ý nghĩa của thuộc tính display và box-sizing là gì?
Định kiểu để tạo màu nền chung cho hai nút tròn và màu nền chung cho ba hộp kiểm của biểu mẫu của Thực hành.
Tạo và định kiểu cho biểu mẫu đăng nhập gồm các thành phần sau:
Hai văn bản để nhập Tên tài khoản và Mật khẩu;
Một hộp kiểm Ghi nhớ thông tin đăng nhập;
Một nút nhấn Đăng nhập;
Một đường liên kết Quên mật khẩu.
Tìm hiểu thêm cách để chèn biểu tượng vào hộp văn bản.






