Chèn mã lệnh CSS để tô màu xanh cho hàng tiêu đề của bảng trong Nhiệm vụ 2 ở Thực hành đồng thời thay đổi màu chữ thành màu trắng.
Sử dụng kết hợp các thuộc tính để thay đổi màu nền, màu chữ.
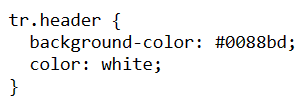
Đoạn mã sửa:

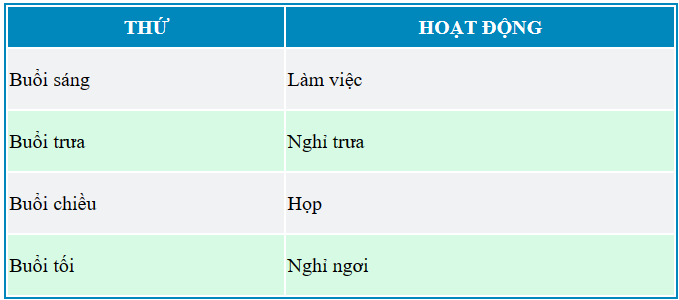
Kết quả sau khi sửa hiển thị:

Giải thích: Trong ví dụ trên, chúng ta đã thêm một lớp (class) mới là header cho hàng tiêu đề và sử dụng thuộc tính background-color để tô màu xanh (#0088bd) và color để đổi màu chữ thành trắng.

Các bài tập cùng chuyên đề
Theo em, làm thế nào để trình bày các đoạn văn bản, tiêu đề, nhãn trong trang web có cùng màu chữ?
Em hãy nêu một số thuộc tính định dạng văn bản mà em đã dùng trong hệ soạn thảo văn bản Microsoft Word.
Em hãy soạn văn bản HTML có hai đoạn văn bản được tạo bởi phần tử p. Khai báo và áp dụng internal CSS để trình bày trang web có nền màu xanh lơ (cyan); đoạn văn bản có chữ màu đỏ, phông chữ Arial, cỡ chữ 15 pixel.
Em hãy chuyển các khai báo internal CSS trong mục Luyện tập thành khai báo external CSS ghi lưu với tên tệp “styles.css”, tạo mới văn bản HTML để áp dụng bảng định dạng styles.css này.
Mỗi phát biểu sau đây về CSS là đúng hay sai?
a) Sử dụng CSS giúp tách biệt khai báo nội dung với định dạng và trang trí trang web.
(b) Để áp dụng CSS, trong văn bản HTML phải khai báo tham chiếu đến tệp CSS.
c) Sử dụng external CSS giúp cho nhiều trang web trong một website có thể
dùng chung kiểu định dạng và trang trí.
d) Khai báo CSS sử dụng bộ chọn phần tử: p{color=red; font-size:20px;} là đúng cú pháp.
Trong trang web portfolio.html đã tạo ở những bài học trước, em hãy trình bày cách bổ sung mã lệnh để các đề mục đánh dấu bằng thẻ <h1> được tô màu xanh. Giả sử em muốn thay đổi màu sắc khác và đổ bóng để các đề mục nổi bật hơn. Có thuộc tính nào đáp ứng yêu cầu này không?
Em hãy trình bày một số lợi ích của CSS trong việc xây dựng các trang web.
Em hãy định kiểu cho kích thước phông chữ của các phần tử <h1> trong tệp portfolio.html là 60 pixels.
Em hãy thay đổi màu cho riêng đề mục Giới thiệu chung từ màu xanh sang một màu sắc tuỳ ý.
Theo em, HTML và CSS khác nhau ở điểm nào?
Em hãy mô tả các cách chèn mã lệnh CSS vào trang web.
Giả sử trong tệp .css, mã lệnh được viết là h1 { color: red; }, còn trong tệp html, thẻ <h1> được viết là <h1 style="color: blue">. Khi hiển thị, đề mục h1 này sẽ có màu gì?
Chèn mã lệnh CSS để định kiểu cho tên của mình trong trang web portfolio.html với màu sắc, kích thước, hiệu ứng độ bóng và khoảng cách của các kí tự tuỳ ý sao cho nổi bật và đẹp mắt.
Chèn mã lệnh CSS để định kiểu cho các mục <li> của các danh sách <ul> sao cho:
Các mục được đánh dấu đầu dòng bằng biểu tượng đĩa tròn; phần nội dung của mỗi mục được tô nền vàng nhạt và đóng khung viền vàng đậm, bo tròn 4 góc.
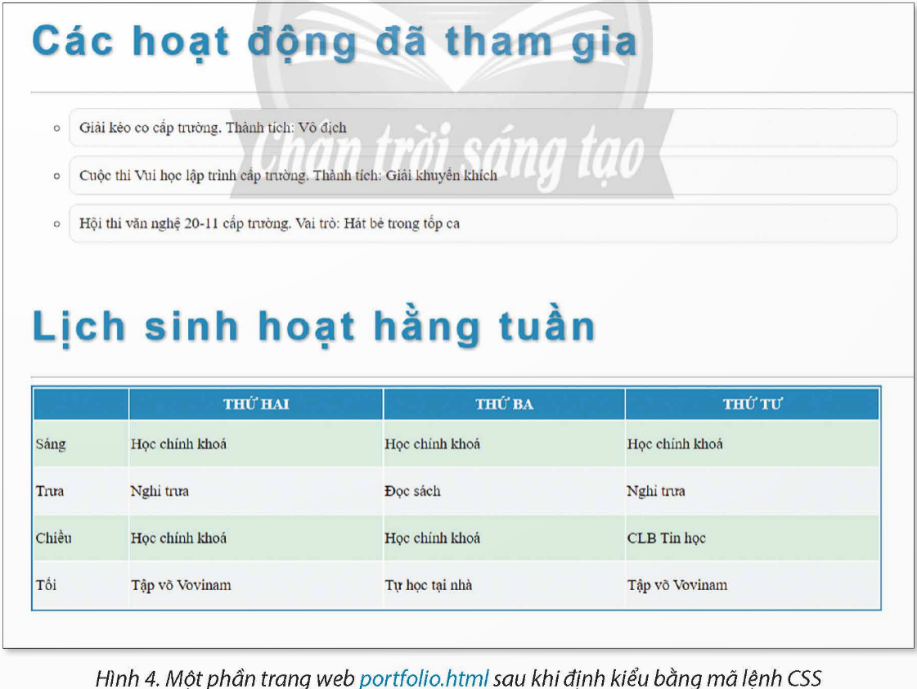
Hình 4 là một ví dụ kết quả sau khi định kiểu bằng mã lệnh CSS.