Em hãy sử dụng các phần tử tạo tiêu đề mục để tạo một trang web hiển thị các tiêu đề mục của nội dung bài học này.
Tạo trang web với các phần tử thích hợp.
Tạo tiêu đề mục theo quy định:
<Cấp của tiêu đề mục> Tiêu đề mục </Cấp của tiêu đề mục>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Khai báo tiêu đề /title>
</head>
<body>
<h1> Bài 2. Định dạng văn bản và tạo siêu liên kết</h1>
<h2> 1. Tổ chức các đoạn văn bản trong trang web</h2>
<h3> 2. Tạo tiêu đề mục</h3>
<h4> 3. Làm nổi bật nội dung văn bản </h4>
<h5) 4. Tạo siêu liên kết <h5>
</body>
</html>

Các bài tập cùng chuyên đề
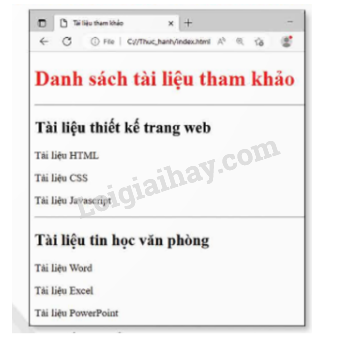
Trong Hình 1, mỗi dòng trên trang web được định nghĩa bằng thẻ nào trong số các thẻ sau:

Theo em, trong HTML có những thẻ nào để định dạng đề mục?
Cho mã lệnh:

Em hãy cho biết nội dung được kết xuất trên trang web.
Thẻ có thể tạo được liên kết đến những loại tài nguyên nào?
Nếu thẻ không được khai báo thuộc tính href thì người dùng có thể nháy chuột vào nội dung bên trong thẻ này không? Tại sao?
Chọn đáp án đúng cho câu hỏi dưới đây.
Thẻ nào được sử dụng để tạo danh sách có thứ tự?
Tác dụng của thẻ là gì
Em hãy trình bày các bước tạo siêu liên kết chuyển đến trang web trong cửa sổ khác.
Trong đoạn mã HTML ở Ví dụ 7, nếu thay cặp thẻ
thành
và hai cặp thẻ
- /ol> thành thì trang web hiển thị trong trình duyệt sẽ như thế nào?
Yêu cầu: Em hãy tạo trang web thanhvienlop.html có nội dung như ở Hình 9 và hai trang web giới thiệu về lớp trưởng và lớp phó, đặt tên lần lượt là loptruong.html và loppho.html. Sau đó tạo liên kết từ trang web thanhvienlop.html đến hai trang web loptruong.html và loppho. html như ở Hình 10.

Em hãy bổ sung tên các bạn trong lớp vào ngay sau phần Thành viên lớp của trang web thanhvienlop.html ở phần Thực hành. Sau đó, tạo liên kết từ tên của mình trong trang web thanhvienlop.html đến trang web portfolio.html.
Em hãy bổ sung Sở thích và Các hoạt động đã tham gia cho trang web portfolio.html, sử dụng các thẻ tạo danh sách và các thẻ định dạng văn bản đơn giản đã học. Hình 11 là một ví dụ kết quả sau khi hoàn thành chỉnh sửa.
Em hãy sử dụng các phần tử strong, em, mark để làm nổi bật các mục đã tạo ở Câu 1.
Em hãy kết hợp sử dụng các phần tử tạo tiêu đề mục từ h1 đến h6 với phần tử tạo đoạn văn bản p và phần tử tạo siêu liên kết a để soạn văn bản HTML có nội dung giới thiệu về trường em. Lưu văn bản và mở bằng trình duyệt web.
Trong các khai báo tạo siêu liên kết sau, khai báo nào đúng?
A. <a href="trangnhat.html">Trang chu</a>
B. <a href— “trang nhat.html">Trang chủ</a>
C.<a link=“trangnhat.html">Trang chủ</a>
D.<a link= “trang nhat.html">Trang chủ</a>
Mỗi phát biểu sau đây là đúng hay sai khi sử dụng các phần tử để định dạng văn bản trên trang web?
a) Nội dung các tiêu đề mục tạo bởi các phần tử h1, h2, h3, h4, h5, h6 khi hiển thị trên màn hình trình duyệt web đều được in đậm.
b) Nội dung của phần tử strong không thể chứa phần tử h
c) Nội dung của phần tử mark khi hiển thị trên màn hình trình duyệt web được tô nền màu xanh.
d) Đoạn văn bản tạo phần tử p được hiển thị trên một đoạn mới khi mở bằng trình duyệt web.






