Ngoài thẻ <meta> và <title>, hãy kể tên vài thẻ khác có thể có trong cặp thẻ <head></head>.
Sử dụng Internet để tìm hiểu về cặp thẻ <head></head> và các thẻ thuộc cặp thẻ này.
Ngoài thẻ <meta> và <title>, còn một vài thẻ khác có thể có trong cặp thẻ <head></head>, đó là:
- Thẻ meta description: nêu tóm tắt nội dung của trang web.
- Thẻ meta content-type: dùng khai báo tóm tắt hệ thống kí tự trên trang web sử dụng HTML.
- Thẻ meta viewport: tối ưu website phù hợp với nhiều thiết bị.

Các bài tập cùng chuyên đề
Các em đã được làm quen với khái niệm website và trang web, cũng có thể em đã biết cách sử dụng phần mềm để tạo ra các trang web với nội dung đa dạng và phong phú hình thức trình bày đẹp Tuy nhiên, có thể các em vẫn muốn biết:
- Các trang web thực chất có cấu trúc như thế nào?
- Có thể lập trình để tạo ra được các trang web hay không? Nếu lập trình được thì mã nguồn của trang web là gì?
- Các trang web có quan hệ như thế nào với ngôn ngữ HTML
- Trang web và trình duyệt web có quan hệ như thế nào?
Em hãy tìm câu trả lời.
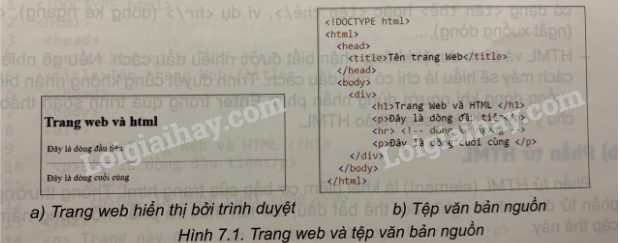
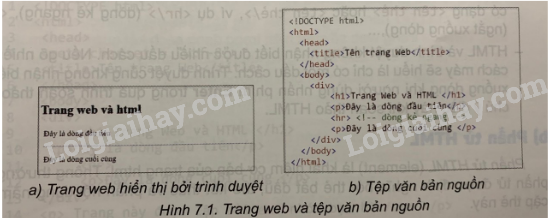
Các trang web mà em vẫn thường xem được hiển thị bởi trình duyệt web (ví dụ Cốc Cốc ,Firefox, Chrome). Thực chất chúng được tạo ra từ các tệp văn bản. Các tệp văn bản này được gọi là trang nguồn (hay mã nguồn) của trang web tương ứng. Quan sát hình 7.1 và nhận xét về mã nguồn em thấy gì từ tệp nguồn của trang web?

Tệp văn bản trong Hình 7.1 có bao nhiêu phần tử HTML?

Nêu sự giống và khác nhau giữa thẻ HTML và phần tử HTML.
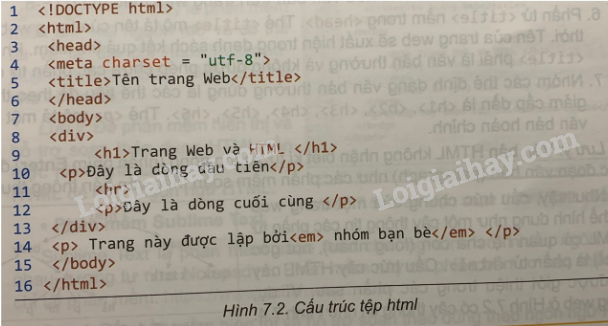
Quan sát tệp HTML sau em có nhận xét gì về cấu trúc chung của một trang web?
Newpage.html

Vẽ sơ đồ cây của đoạn văn bản HTML sau:
Cây HTML có bao nhiêu phần tử gốc.
Hãy tìm hiểu những phần mềm có thể dùng để soạn thảo tệp HTML. Thảo luận để tìm ra cách soạn thảo tệp HTML hợp lý nhất.
Xếp các tên sau vào hai nhóm phần mềm soạn thảo HTML và trình duyệt web:
a) Notepad. b) Opera c) Sublime Text
d) Chrome e) Cốc Cốc f) Notepad ++
g) FireFox h) Microsoft Edge
Em có nhận xét gì về sự khác biệt khi soạn thảo HTML giữa các phần mềm chuyên nghiệp (ví dụ Notepad ++, Sublime Text) và phần mềm soạn thảo văn bản thông thường (ví dụ Notepad)?
Tìm ví dụ về phần tử HTML không thể lồng, tức là không thể có quan hệ cha con trong cây thông tin của trang web.
Chọn một văn bản đơn giản soạn thảo tệp HTML để hiển thị nội dung văn bản đó vẽ cây thông tin các phần tử HTML của trang web vừa soạn thảo.
Em hãy tìm trên mạng các trang web hỗ trợ soạn thảo HTML trực tuyến
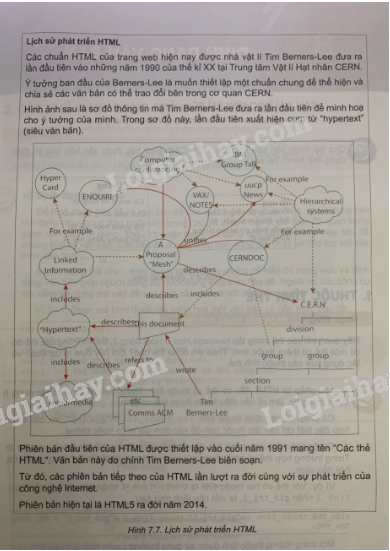
Sử dụng phần mềm soạn thảo HTML và soạn thảo trang web có nội dung như Hình 7.7. Lưu ý rằng thẻ  với tính tăng thể hiện ảnh trên trang web có cú pháp:
với tính tăng thể hiện ảnh trên trang web có cú pháp:  ,trong đó “tên tệp ảnh” chính là đường dẫn của tệp hình ảnh cần đưa lên trang.
,trong đó “tên tệp ảnh” chính là đường dẫn của tệp hình ảnh cần đưa lên trang.

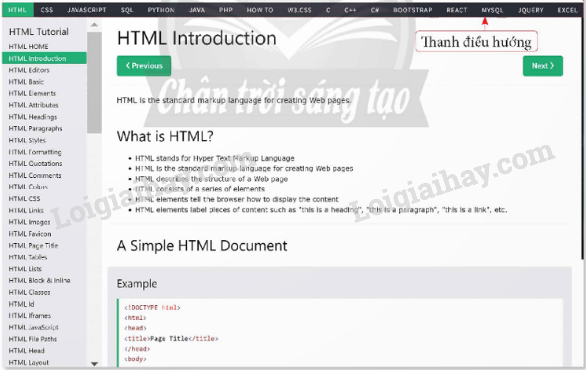
Em hãy chỉ ra những thành phần chính của trang web trong Hình 1.

Em hãy kể tên một ngôn ngữ đánh dấu dùng để tạo trang web và cho biết phiên bản hiện nay của ngôn ngữ này.
Các trình duyệt khác nhau có thể kết xuất một trang web tương tự nhau không?
Em hãy truy cập vào trang web https://chantroisangtao.vn, quan sát và nhận xét về bố cục trình bày của trang web này.
Chọn đáp án đúng cho câu hỏi dưới đây.
Phần nội dung hiển thị trên thanh tiêu đề của cửa sổ trình duyệt được đặt trong cặp thẻ HTML nào?
a. <head></<head>
b. <html></html>
c. <title></title>
d. <body></body>
Cách viết thẻ HTML có nhiều thuộc tính sau đây đúng hay sai?

Thảo luận với bạn và trình bày những hiểu biết của em về ngôn ngữ HTML
Em hãy trình bày cấu trúc của một trang web cơ bản bằng cách liệt kê tên và công dụng của các thẻ.
Chọn đáp án đúng cho các câu hỏi dưới đây.
a) Phần tử HTML nào sau đây chỉ có thẻ mở?
A. <h1>.
B. <p>.
C. <hr>.
D. <div>.
b) Phần tử HTML nào sau đây có đủ thẻ mở và thẻ đóng?
A. <img>.
B. <br>.
C. <strong>.
D. <input>.
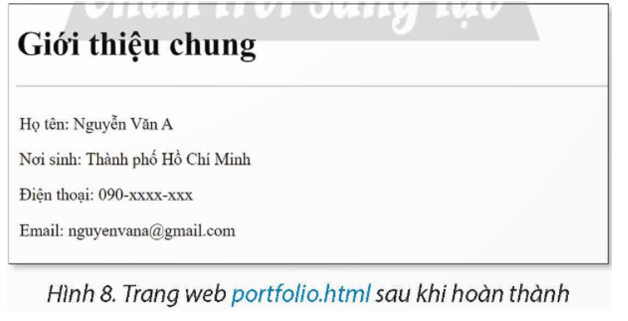
thiệu vài thông tin của bản thân. Trong đó, sử dụng các thẻ <h1> và <p>. Hình 8 là một ví dụ kết quả sau khi hoàn thành chỉnh sửa. sáng tạo.

Em hãy sử dụng Visual Studio Code để tạo trang web index.html giới thiệu ngắn về lớp em, trong đó sử dụng những thẻ đã học để định dạng cho phần nội dung văn bản.
Em hãy tìm hiểu thêm một số thuộc tính khác của thẻ <body> như background-color, text-decoration, margin-left, margin-top.
Theo em có ngôn ngữ chuyên dùng để tạo trang web không?
Em hãy cho biết các thành phần trong trang chủ của website minh hoạ ở Hình1.

Hãy truy cập website của trường em và cho biết cấu trúc văn bản HTML của trang chủ website này.
Trong các khai báo cấu trúc văn bản HTML sau, khai báo nào đúng cú pháp?
A. <html><head><title></title></head><body></body></html>
B. <html><head></head><body><title></title></body></html>
C.<html><head><title><body></body></title> </head></html>
D. <html><body><title><head></head></title> </body></html>






