Mô tả các bước mà em đã thực hiện khi đăng kí tài khoản trên một trang web nào đó.
Sử dụng trải nghiệm thực tế của bản thân.
Thông thường để đăng kí tài khoản trên một trang web cần:
Truy cập trang web.
Chọn tùy chọn “đăng kí” hoặc “tạo tài khoản mới”
Nhập thông tin cá nhân.
Xác nhận thông tin.
Hoàn tất đăng kí.
Đăng nhập (tùy chọn).
Các bước thực hiện khi đăng ký tài khoản trên một trang web:
- Truy cập trang web: Truy cập vào trang web cần đăng ký tài khoản, thường là bằng cách nhập URL vào trình duyệt web của bạn.
- Chọn tùy chọn "Đăng ký" hoặc "Tạo tài khoản mới": Trên trang web, thường sẽ thấy một liên kết hoặc nút cho phép đăng ký tài khoản mới. Nhấp vào nút này để bắt đầu quá trình đăng ký.
- Nhập thông tin cá nhân: Trang web sẽ yêu cầu nhập các thông tin cá nhân như tên, địa chỉ email, mật khẩu, ngày sinh, và thông tin khác tùy thuộc vào yêu cầu của trang web đó.
- Xác nhận thông tin: Sau khi đã nhập thông tin cá nhân, có thể cần xác nhận thông tin đó bằng cách nhập lại mật khẩu hoặc sử dụng các biện pháp xác thực khác như mã xác minh gửi qua email hoặc tin nhắn văn bản.
- Hoàn tất đăng ký: Sau khi đã nhập đầy đủ thông tin và xác nhận chúng, sẽ hoàn tất quá trình đăng ký. Trang web có thể cung cấp một thông báo hoặc chuyển đến một trang khác để xác nhận rằng tài khoản đã được tạo thành công.
- Đăng nhập (tùy chọn): Đôi khi sau khi đăng ký tài khoản, sẽ tự động đăng nhập vào trang web. Tuy nhiên, đôi khi cần phải đăng nhập bằng thông tin tài khoản vừa đăng ký để truy cập vào các tính năng của trang web.

Các bài tập cùng chuyên đề
Để tham gia hội chợ ẩm thực ở trường, lớp em đã tạo một website để quảng cáo sản phẩm. Em hãy thảo luận và chọn loại phần tử HTML cần sử dụng để tạo đơn hàng trên website.
Điểm khác biệt giữa radio, checkbox và select là gì?
Hãy viết câu lệnh để thêm một nút có tên “Quên mật khẩu” vào biểu mẫu.
Lần lượt tạo các loại phần tử form và các phần tử input với những loại dữ liệu khác nhau và liệt kê ra ba ví dụ có thể sử dụng của từng loại.
Tạo một biểu mẫu đăng kí thành viên câu lạc bộ.
Sửa lại mã nguồn của trang web đã viết trong Nhiệm vụ 2, Bài 11 để thêm một liên kết cho cụm từ Đăng kí. Khi nháy chuột vào liên kết, trang web đã viết ở câu 1 sẽ được hiển thị trong iframe.
Trên màn hình soạn thảo email có một số ô điều khiển nhập dữ liệu, em hãy cho biết tên và chức năng của các điều khiển đó.
Em hãy phân biệt sự khác nhau giữa việc nhập dữ liệu cho ô “Địa chỉ người nhận” và ô “Nội dung” khi soạn thảo email.
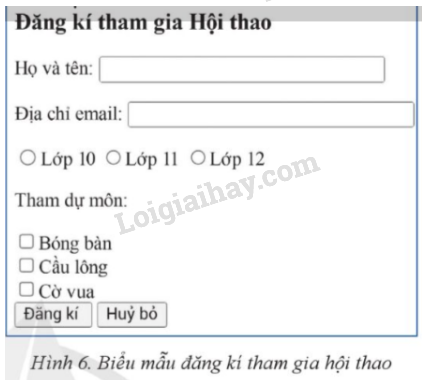
Em hãy soạn thảo văn bản HTML để tạo biểu mẫu với các điều khiển nhập liệu như ở Hình 6.

Em hãy hiệu chỉnh văn bản HTML trong bài luyện tập để chỉ cho phép chọn một môn thể thao trong danh sách các môn thể thao được gợi ý.
Khai báo nào được dùng để tạo điều khiển nhập dữ liệu ô text trong biểu mẫu?
A. <input type="text" name="txt">
B. <textfield name="txt">
C. <textinput name"txt">
D. <input type="txtfield" name="txt">
Mỗi phát biểu sau đây về các điều khiển nhập dữ liệu trên biểu mẫu là đúng hay sai?
a) Phần tử textarea được dùng để khai báo điều khiển nhập dữ liệu kí tự trên nhiều dòng trong biểu mẫu.
b) Phần tử input có thuộc tính type = “radio” được dùng để khai báo các mục lựa chọn cho phép người dùng có thể chọn nhiều mục chọn.
c) Phần tử input có thuộc tính type = “submit” được dùng để khai báo nút lệnh gửi dữ liệu.
d) Muốn xuống dòng khi nhập dữ liệu vào ô nhập liệu tạo bằng khai báo phần tử input có thuộc tính type= “text” sử dụng phím Enter.
Tạo website cá nhân:
Hãy tạo biểu mẫu nhận lời nhắn từ bạn bè để hoàn thiện tiếp website cá nhân đã tạo ở các bài học trước.
Gợi ý thực hiện
– Mở tệp “index.html”, thêm tiêu đề mục h2 “Lời nhắn” để tạo biểu mẫu nhận
các lời nhắn từ bạn bè.
Biểu mẫu có các điều khiển:
+ Ô nhập liệu text có nhãn “Họ và tên”.
+ Ô nhập liệu textarea có nhãn “Lời nhắn”.
+ Nút lệnh submit có nhãn “Gửi”.
Khi truy xuất trang web, người dùng không chỉ xem nội dung mà còn muốn tương tác với trang web, chẳng hạn nhập vào nội dung mới. Em hãy nêu một số tình huống mà em thường tương tác tới trang web và mô tả cụ thể các thao tác này.
Em hãy kể tên một số biểu mẫu phổ biến trên các trang web.
Em hãy thêm vào biểu mẫu trong các ví dụ trên những thành phần sau:
a. Hộp văn bản để người dùng cập nhập địa chỉ emai.
b. Hộp kiểm để người dùng chọn thêm một câu lạc bộ
c. Nhấn nút để xoá dữ liệu hiện có trên biểu mẫu.
Em hãy nêu khái niệm biểu mẫu web và một số ví dụ biểu mẫu thông dụng.
Thảo luận với bạn và kể tên một số thành phần nhập liệu trên biểu mẫu web và thẻ HTML tương ứng để tạo các thành phần đó.
Theo em, tên, giá trị và ý nghĩa của những thuộc tính trong thẻ là gì?
Bổ sung mã lệnh HTML vào tệp login.html để thêm các thành phần nhập liệu sau:
a) Hộp kiểm có nhãn Ghi nhớ cho lần đăng nhập sau
b) Đường liên kết Quên mật khẩu? để điều hướng đến trang web recovery.html.
c) Thay đổi kiểu chữ và màu sắc các thành phần của biểu mẫu trong tệp login.html vừa tạo.
Tạo biểu mẫu web để người dùng là học sinh làm bài kiểm tra với các yêu cầu sau:
a) Trang web thongtin.html có biểu mẫu gồm 3 hộp văn bản nhập họ tên, lớp, số thứ tự trong lớp và nút nhấn để chuyển đến trang web cauhoi.html.
b) Trang web cauhoi.html có biểu mẫu gồm 3 câu hỏi trắc nghiệm, mỗi câu có 4 phương án lựa chọn, một câu hỏi tự luận và nút nhấn để chọn tệp bài làm tự luận trên máy tính.
c) Tìm hiểu cách tạo hộp danh sách chọn lớp để thay thế cho hộp văn bản nhập lớp.






